Heim >WeChat-Applet >Mini-Programmentwicklung >So verwenden Sie das Vorlagenmodul im WeChat-Miniprogramm
So verwenden Sie das Vorlagenmodul im WeChat-Miniprogramm
- 不言Original
- 2018-09-06 11:22:333247Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Vorlagenmoduls im WeChat-Applet. Ich hoffe, dass er für Freunde hilfreich ist.
WXML stellt Vorlagen zur Verfügung, in denen Code-Schnipsel definiert und dann an verschiedenen Stellen aufgerufen werden können.
Erstellen Sie zunächst ein Vorlagenverzeichnis unter dem Seitenverzeichnis, um Vorlagen zu speichern.
Wie erstellt man eine Vorlage?
Für die Vorlage müssen nur zwei Dateien erstellt werden: xxx.wxss und xxx.wxml sowie die anderen beiden js und .json sind nicht erforderlich
Erstellen Sie eine neue list-template.wxml und list-template.wxss
list-template.wxml im Vorlagenverzeichnis:
<template name='listTmp'><view>
<view>
<image src='/images/avatar/0.png'></image>
<text>may 9 2018</text>
</view>
<text>火影村</text>
<image src='/images/detail/carousel/6.jpg'></image>
<text>火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火</text>
<view>
<image src='/images/icon/view.png'></image>
<text>88</text>
<image src='/images/icon/star.png'></image>
<text>88</text>
</view></view></template>list-template.wxss:
.tmpContainer{
display: flex;
flex-direction: column;
}
.avatar_date image{
width: 60rpx;
height: 60rpx;
/* 把此元素放置在父元素的中部。就可以让图片与文字都在中间了 */
vertical-align: middle;
margin-right: 10rpx;
}
.avatar_date {
padding: 10rpx;
}
.avatar_date text{
font-size: 32rpx;
}
.company{
margin-left: 10rpx;
font-size: 36rpx;
font-weight: 700;
margin: 10rpx;
}
.contentImg{
width: 100%;
height: 460rpx;
}
.content{
font-size: 32rpx;
/* 段落首字母缩进两个字 */
text-indent: 64rpx;
}
.collection_love image{
width: 32rpx;
height: 32rpx;
vertical-align: middle;
margin-right: 10rpx;
}
.collection_love text{
font-size: 28rpx;
margin-right: 10rpx;
}Fügen Sie die Vorlage in list.wxml ein:
<!-- 在头部引入,注意结尾别忘了/ --> <import src='/pages/template/list-template.wxml'/>
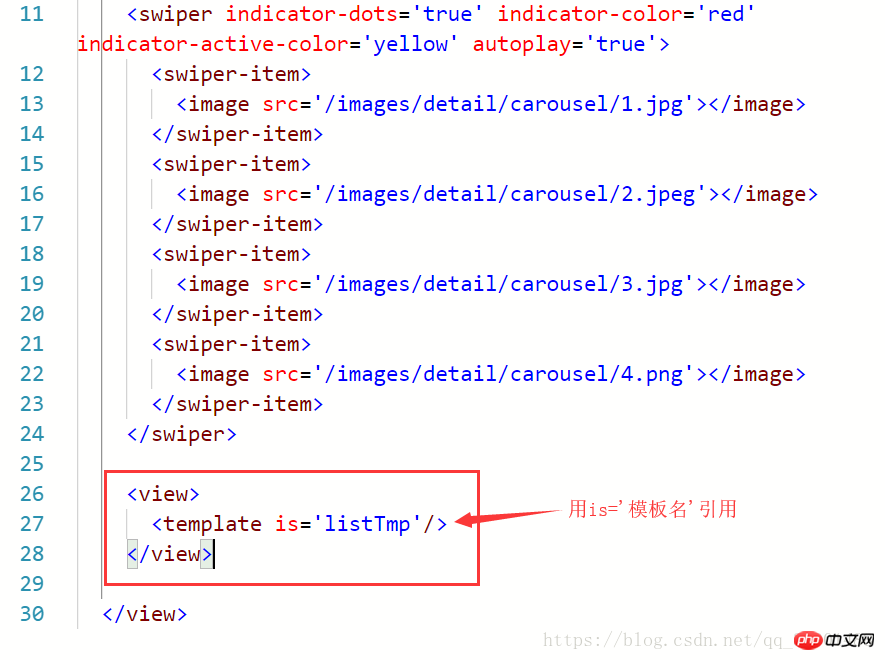
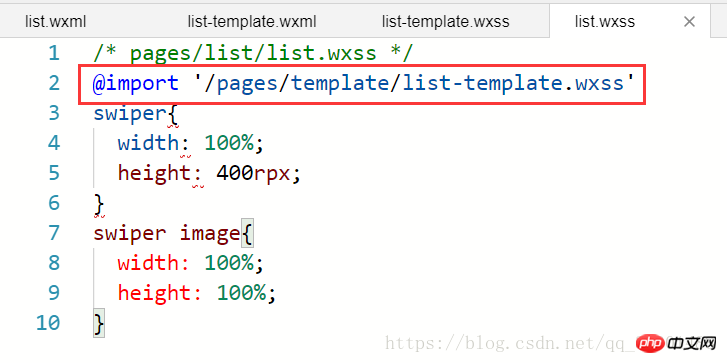
Dann verweisen Sie auf  , wo Sie die Vorlage verwenden möchten, und führen Sie den Vorlagenstil in list.wxss wie folgt ein
, wo Sie die Vorlage verwenden möchten, und führen Sie den Vorlagenstil in list.wxss wie folgt ein

Verwandte Empfehlungen:
PHP-Designmuster-Vorlagenmethode (Vorlagenmethodenmuster)
Verwenden des pdb-Moduls zum Debuggen von Python-Programmbeispielen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Vorlagenmodul im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

