Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierungscode des Popup-Fensters des Miniprogramm-Popupfensters
Implementierungscode des Popup-Fensters des Miniprogramm-Popupfensters
- 不言Original
- 2018-09-06 09:49:393620Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Implementierungscode des Popup-Fensters des Miniprogramms. Er hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.
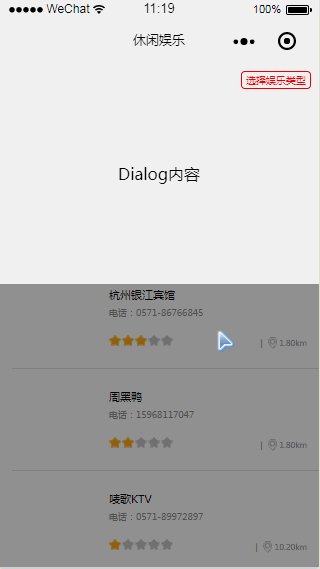
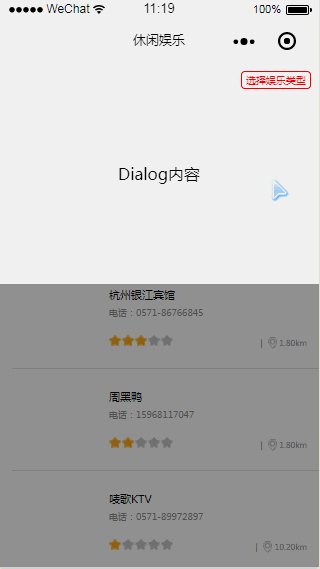
oben auftauchen

wxml
<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view></view>wcss
.zan-dialog__mask {
position: fixed;
top: 0; left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
top: 0;
width: 750rpx;
background: white;
transform: translateY(-150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}js
Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
})Popup unten
wxml
<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view>
</view>wcss
.zan-dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
bottom: 0;
width: 750rpx;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}js
Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
})Verwandte Empfehlungen:
im WeChat-Applet hinzufügen ein Popup-Dialogfeld
Das WeChat-Applet verwendet eine modale Komponente zum Teilen von Popup-Dialogfeldbeispielen
Das obige ist der detaillierte Inhalt vonImplementierungscode des Popup-Fensters des Miniprogramm-Popupfensters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erklärung der Drag-and-Drop-Funktion der Leinwand im MiniprogrammNächster Artikel:Ausführliche Erklärung der Drag-and-Drop-Funktion der Leinwand im Miniprogramm

