Heim >Web-Frontend >js-Tutorial >Vue-Implementierung der Analyse der PopupWindow-Komponentennutzungsschritte
Vue-Implementierung der Analyse der PopupWindow-Komponentennutzungsschritte
- php中世界最好的语言Original
- 2018-05-15 09:47:162429Durchsuche
Dieses Mal werde ich die Schritte zur Verwendung von Vue zur Implementierung der PopupWindow-Komponente analysieren. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vue zur Implementierung der PopupWindow-Komponente? Schauen Sie mal rein.
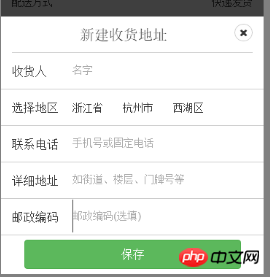
Ich habe in dieser Zeit Front-End-Technologie erlernt, um meine eigenen kleinen Projekte abzuschließen. In Bezug auf js wird das Vue-Framework verwendet. Da ich den PopupWindow-Effekt einer neuen Adresse im Projekt erreichen wollte, dachte ich, ich könnte einige Funktionen von Vue verwenden, um dies zu erreichen.
Verwendete Vue-Funktionen: Komponente, RequisitenWert, Einfügen von Slot-Inhalten, Übergangsanimation für Übergänge, X-Templet-Vorlage.
Laden Sie den Code direkt hoch (der vollständige Code kann im Link-Popup-Fenster heruntergeladen werden):
HTML-Code (kein Stil):
e3af42622554aeed92ddd8262b7bc5c2
e388a4556c0f65e1904146cc1a846bee
cd36aa8b22f666f4450411391120e8f6显示65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a3
f7b78e6bbcbb11e2d4527fdc7db7c323
60554783aa2abf4f3b849a7b37c4b83c
f140640d115cf0e0021e96ee8bc4d752
{{editTitle}}
94b3e26ee717c64999d7867364b1b4a3
f618256529daad59a61a381377af62b3
bb9345e55eb71822850ff156dfde57c8保存65281c5ac262bf6d81768915a4a77ac0
bb9345e55eb71822850ff156dfde57c8删除65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a3
7b4cecaf82ef0b6672a89d3194cef4b5
94b3e26ee717c64999d7867364b1b4a3
bfa82c25df85a51d7e8b5dd1268a6ac4
bae5830ae524619b9a94fbf66d011e4f
6949a46a9a3f76c22b49640eaf357a01
e388a4556c0f65e1904146cc1a846bee
a353f5e9cfd40556de4753bbf39843cd
e388a4556c0f65e1904146cc1a846bee新建收货地址94b3e26ee717c64999d7867364b1b4a3
7971cf77a46923278913ee247bc958ee
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee收货人94b3e26ee717c64999d7867364b1b4a3
99e49d9bf4542b91ea6ba8d446bfd6ba
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee选择地区94b3e26ee717c64999d7867364b1b4a3
ff6d136ddc5fdfeffaf53ff6ee95f185
25edfb22a4f469ecb59f1190150159c6{{addressregion.province}}bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6{{addressregion.city}}bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6{{addressregion.region}}bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee联系电话94b3e26ee717c64999d7867364b1b4a3
49b71cd208db6eea650e733ea1aa9404
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee详细地址94b3e26ee717c64999d7867364b1b4a3
b4659b3be8fe3eeb0dc06c56079c1620
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee邮政编码94b3e26ee717c64999d7867364b1b4a3
6edc5c742e0333399bfaaac3ef9c06d2
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
4400c5c37b329c67fe0997f8625c5900
5dcca27b5f1e0fe5cd3faf8999c29349保存65281c5ac262bf6d81768915a4a77ac0
a718bbac80bb204c7eb6758a8221d7c4删除65281c5ac262bf6d81768915a4a77ac0
7971cf77a46923278913ee247bc958ee
94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
6087faffb1c3f26530d25a6b190c2f81
2cacc6d41bbb37262a98f745aa00fbf0
js-Code:
/*
* 新建与编辑地址Vue组件popupwindow
* */
var newAddressWindow = Vue.component("new-address-window",{
props: ['addressregion'],
template: "#popup-window-address-new"
})
/*
* 地址popupwindow的Vue实例
* */
var chooseAddress = new Vue({
el: "#address-choose",
data: {
isShowEditWindow: true,
isOneButton: false,
editTitle: "新建收货地址",
//填入初始地址信息,组件与改数据绑定
addressRegion: {
}
},
methods: {
showOneBtnWindow: function(){ //显示新建收货地址对话框(有一个按钮)
this.isShowEditWindow = true;
this.isOneButton = false;
this.editTitle = "新建收货地址";
},
removeEditWindow: function(){ //关闭新建与编辑地址选择对话框
this.isShowEditWindow = false;
}
}
}) Zu diesem Zeitpunkt ist eine Popupwindow-Komponente fertiggestellt. Beim Implementieren einer Vue-Komponente können Sie eine Vorlage verwenden, um die Komponente zu implementieren. Gleichzeitig können Sie auch die Übergangsfunktion von Vue verwenden, um der Komponente einige Animationseffekte hinzuzufügen .

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Verwendung von npm Publishing für das Vue2.0+ Plug-in
JS implementiert die Transparenzverlaufsfunktion
Das obige ist der detaillierte Inhalt vonVue-Implementierung der Analyse der PopupWindow-Komponentennutzungsschritte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

