Heim >Web-Frontend >HTML-Tutorial >Wie werden HTML-Span-Tags automatisch umbrochen? Einführung in die Verwendung des HTML-Span-Tags
Wie werden HTML-Span-Tags automatisch umbrochen? Einführung in die Verwendung des HTML-Span-Tags
- 寻∝梦Original
- 2018-08-30 15:05:0611588Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie HTML-Span-Tags automatisch umbrechen, und stellt die Verwendung und Einführung der sieben Attribute von Span vor. Schauen wir uns als nächstes gemeinsam diesen Artikel an
Zuerst werden wir auf jeden Fall vorstellen, wie man Span-Tags automatisch umbricht. Schauen wir uns zuerst dieses Beispiel an:
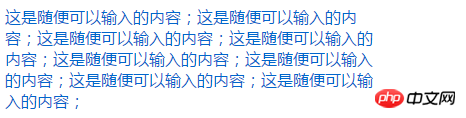
<span style="width:80%;word-break:normal;display:block;white-space:pre-wrap;overflow:hidden;color:#0066CC;">这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;</span>
Beispielerklärung des HTML-Span-Tags:
white-space: Steuern Sie das Layout des auf der Seite angezeigten Textes durch das Layout des Quellcodes des HTML-Dokuments
Wert: normal |. pre-wrap |.normal: normal, keine Änderung (Standardverarbeitungsmethode). Wenn die Containergrenze erreicht ist, wird der Inhalt in die nächste Zeile verschoben)
pre: Behalten Sie die Leerzeichen und Zeilenumbrüche des HTML-Quellcodes bei, entsprechend dem pre-Tag
- pre-line: Gleich wie pre-Attribut, aber wenn aufeinanderfolgende Leerzeichen auftreten, wird es als Leerzeichen behandelt
Sehen Sie sich die Anzeige des obigen Codes im Browser an:
- Wie im Bild gezeigt, der Text Das im Bild oben gezeigte Beispiel nimmt nur 80 % der Seite ein. Es scheint in Ordnung zu sein, diese Einstellung zum automatischen Umbrechen von Zeilen zu verwenden.
Sehen wir uns ein Beispiel eines HTML-Span-Tags an:
<p> <span>这只是普通文本</span> 这也是普通文本</p>
 Erklärung des HTML-Span-Tags:
Erklärung des HTML-Span-Tags:
Sie können ID- oder Klassenattribute auf span anwenden, was nicht nur die entsprechende Semantik hinzufügen, sondern auch die Anwendung von Stilen auf span erleichtern kann.
Es ist möglich, entweder Klassen- oder ID-Attribute auf dasselbe -Element anzuwenden, es ist jedoch üblicher, nur das eine oder das andere anzuwenden. Der Hauptunterschied zwischen den beiden besteht darin, dass die Klasse für Gruppen von Elementen (ähnliche Elemente oder als eine bestimmte Art von Elementen verstanden werden kann) verwendet wird, während die ID zur Identifizierung einzelner und eindeutiger Elemente verwendet wird.Tipp: Möglicherweise ist Ihnen bereits aufgefallen, dass die „Spitze“ in kräftigem Orange dargestellt ist. Obwohl es viele Möglichkeiten gibt, diesen Effekt zu erzielen, lautet unser Ansatz: Verwenden Sie den „Hinweis“, um das Span-Element zu verwenden, und wenden Sie dann die Klasse auf das übergeordnete Element dieses Span-Elements, also das p-Element, an, damit Sie es anwenden können span zum untergeordneten Element dieser Klasse Entsprechender Stil.
HTML:<p class="tip"><span>提示:</span>这里是PHP文本</p>CSS:
p.tip span {
font-weight:bold;
color:#ff9955;
}Die Darstellung ist sehr einfach:
[Empfehlung der Redaktion]
Ist das HTML-P-Tag ein einzelnes Tag? Einführung in die Verwendung von HTML-P-Tags (mit Beispielen)
Das obige ist der detaillierte Inhalt vonWie werden HTML-Span-Tags automatisch umbrochen? Einführung in die Verwendung des HTML-Span-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

