Heim >Web-Frontend >HTML-Tutorial >Wie erstelle ich ein mehrzeiliges Texteingabefeld in einem Eingabeformular? In einem Artikel erfahren Sie, wie Sie Eingabe-Tags verwenden
Wie erstelle ich ein mehrzeiliges Texteingabefeld in einem Eingabeformular? In einem Artikel erfahren Sie, wie Sie Eingabe-Tags verwenden
- 寻∝梦Original
- 2018-08-30 13:41:0518784Durchsuche
In diesem Artikel wird hauptsächlich das Erstellen einer Anmeldeschnittstelle mit HTML-Eingabe-Tag beschrieben, einschließlich Textfeld, Passwortfeld, Optionsfeld, Mehrfachauswahlfeld, Senden- und Zurücksetzen-Schaltfläche Nutzungsdetails von HTML-Formulareingabe-Tags. Werfen wir nun einen Blick auf diesen Artikel
1. Schauen wir uns zunächst an, wie man ein Textfeld erstellt:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username">
So ein einfacher Text für den Benutzernamen. Das Feld Schauen wir uns den Effekt an:

Wie oben gezeigt, ist es ein Eingabefeld für den Benutzernamen. Ist es vielen Websites bekannt? Um die Form schöner zu machen, wurden weitere Elemente hinzugefügt, über die wir später noch mehr erfahren werden. (Wenn Sie mehr sehen möchten, gehen Sie zu php Chinesisch-Website-HTML-Online-Videokurs)
2. Lassen Sie uns nun darüber sprechen, wie Sie ein Passwortfeld erstellen:
Wir wissen, dass Passwörter vertraulich sind, wenn sie von anderen eingegeben werden. Daher sind sie grundsätzlich vertraulich mit einem Sternchen markiert oder als kleine Punkte angezeigt.
Jetzt schauen wir uns an, wie man das Passwortfeld dieses Eingabe-Tags erstellt.
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:
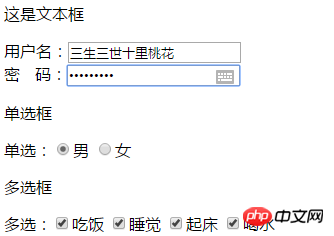
Wie im obigen Code gezeigt, sollten wir in der Lage sein, zu erraten, wozu das dient. Schauen wir uns zunächst das Rendering an:

Schau , wenn es kein solches gibt Mit drei Leerzeichen werden das Passwort und der Benutzername im Allgemeinen nicht ausgerichtet, aber jetzt reden wir nur über HTML, nicht über CSS, also verwende ich jetzt drei Leerzeichen Passen Sie das Passwort an den Benutzernamen an. Dies ist auch der einfachste Weg.
Vielleicht liegt es daran, dass der Redakteur an einer Zwangsstörung leidet. Wie auch immer, diese Art von Effekt kann jeder sehen, wenn er nicht ausgerichtet ist, wird er viel hässlicher sein.
3. Nachdem wir nun das Passwortfeld gelesen haben, schauen wir uns an, wie man das Optionsfeld erstellt:
Hier nehmen wir die Einzel- Wählen Sie männlich und weiblich als Beispiel aus (über die erste Kategorie werde ich natürlich nicht sprechen)
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女
Mal sehen, wie sich das auswirkt

Dies ist das Optionsfeld und auch ein häufig verwendeter Rahmen. Männer und Frauen können nur einen auswählen, nicht beide.
4. Nachdem Sie nun das Optionsfeld haben, sprechen wir über das Mehrfachauswahlfeld:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水
Der Effekt ist wie unten gezeigt

In diesem Bild sind alle oben genannten Dinge ausgewählt, und Sie können natürlich auch eines als Standardauswahl festlegen. Sie müssen nur das Attribut hinzufügen Geprüft = „geprüft“, wodurch die Mehrfachauswahl erfolgt. Alles, was im Feld hinzugefügt wird, wird angezeigt, sobald die Webseite aktualisiert wird. Dies ist der Effekt der Standardauswahl.
5. Nachdem wir so viel gesagt haben, lassen Sie uns über die endgültige Schaltfläche „Senden“ und die Schaltfläche „Zurücksetzen“ sprechen:
Diese beiden Schaltflächen sind sehr wichtig. Die Schaltfläche „Zurücksetzen“ kann die Dinge wiederherstellen Mit nur einem Klick werden die auf Ihrer Webseite ausgewählten oder ausgefüllten Elemente in ihren ursprünglichen Zustand zurückversetzt. Mit „Senden“ werden alle ausgefüllten und ausgewählten Elemente an das Backend übermittelt. Schauen wir uns den folgenden Code an:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水重置按钮
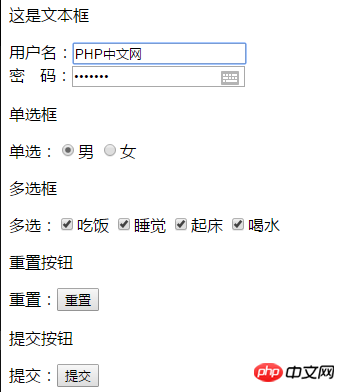
重置:提交按钮
提交:
Da es kein Backend gibt, wird die Backend-Adresse nicht ausgefüllt. Dies hat jedoch keinen Einfluss auf die Wirkung.

Dies sind die meisten Fenster zum Ausfüllen der Registrierung auf einer Seite. Viele der oben genannten Elemente erscheinen Es gibt feste Formen, die in der Zukunft nach und nach erlernt werden. (Wenn Sie mehr sehen möchten, willkommen auf der chinesischen PHP-Website) Der obige Code kann nur mit mehr Übung perfekt werden Unten können Sie Fragen stellen
【Empfehlung des Herausgebers】
Wie fügt man in HTML Text-Ins-Tags ein und löscht Text-Del-Tags gleichzeitig? (Mit Beispielen) Welche Funktion hat das Formular-Tag in HTML? Erläuterung der Verwendung des HTML-Formular-TagsDas obige ist der detaillierte Inhalt vonWie erstelle ich ein mehrzeiliges Texteingabefeld in einem Eingabeformular? In einem Artikel erfahren Sie, wie Sie Eingabe-Tags verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

