Heim >Web-Frontend >CSS-Tutorial >Was sind die CSS-Margin-Eigenschaften? Was sind ihre Verwendungszwecke? (ausführliche Erklärung)
Was sind die CSS-Margin-Eigenschaften? Was sind ihre Verwendungszwecke? (ausführliche Erklärung)
- 藏色散人Original
- 2018-08-30 14:36:573656Durchsuche
Wenn wir die Webseite gestalten, wissen Freunde, die Seitendesign gemacht haben, dass das Randattribut ein sehr wichtiges Stilattribut in CSS ist. Einige Anfänger fragen sich vielleicht, was das Randattribut ist.
Margin im CSS-Stil ist auch das äußere Rand- und Abstandsattribut in CSS. Es steuert offensichtlich die Abstände zwischen Div-Blöcken oder Elementen nach oben, unten, links und rechts in CSS ist nicht zu unterschätzen. In diesem Artikel wird Anfängern die spezifische Verwendung der CSS-Margin-Eigenschaft vorgestellt. Ich hoffe, es hilft allen.
Nachfolgend erläutern wir ausführlich das spezifische Verwendungscodebeispiel des
Margin-Attributs in CSS , d. h. CSS-Margin-Attribut :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中的margin属性使用示例</title>
<style>
.demo{
width: 300px;height: 100px;
background-color: #ccccff;
}
.demo1{
margin-left:50px;
margin-top: 50px;
margin-bottom: 50px;
width: 300px;height: 100px;
background-color: #b2ecef;
}
.demo2{
width: 300px;height: 100px;
background-color: #94ef9a;
}
.demo1 p{margin-left: 50px;
}
</style>
</head>
<body>
<div class="demo">
<p>没有给这个div块设置margin值</p>
</div>
<div class="demo1">
<p>给这个div块设置了margin值,并且给此段文字也设置margin值</p>
</div>
<div class="demo2">
<p>没有给这个div块设置margin值</p>
</div>
</body>
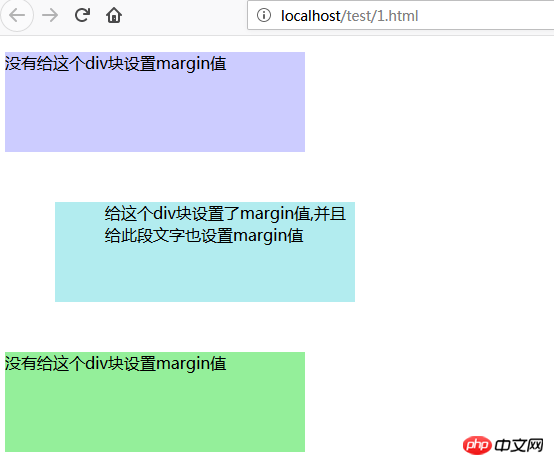
</html>Der obige Code wird im Browser wie unten dargestellt dargestellt:

Aus dem Bild können wir ersehen, dass der Randwert für festgelegt ist element Danach änderte sich der Abstand zwischen den div-Blöcken. Im Div-Block Demo1 wurde das Element nach dem Festlegen des Stilattributs „margin-left“ um 50 Pixel von der linken Seite des Browsers verschoben. Nach dem Festlegen von „margin-top“ wurde das Element auch um 50 Pixel vom darüber liegenden Div-Block verschoben und dann hinzugefügt Das Stilattribut „margin-bottom“ verschiebt den oberen Rand des darunter liegenden div-Blocks um 50 Pixel, und der div-Block demo1 verwendet dies, um den oberen, linken und unteren Rand zu generieren. Gleichzeitig, nachdem wir dem zweiten Textabsatz auch das Stilattribut „margin-left“ hinzugefügt hatten, wurde der Text in Demo1 um 50 Pixel vom linken Rand des Div verschoben und ein äußerer Rand erstellt.
Der Randwert kann zwischen oben, unten, links und rechts ausgewählt werden. Wenn wir dieses Attribut direkt zum Div hinzufügen, kann der obige Effekt erzielt werden. Denn wenn Sie zum Rand standardmäßig nur einen Wert hinzufügen, entspricht dieser dem gleichen Wert für den Abstand auf allen vier Seiten. Oder wir fügen den Rand hinzu: 50px 50px 50px 50px; in diesem Fall entspricht dies der Unterteilung „margin-top“, „margin-right“, „margin-bottom“, „margin-left“ in CSS; , unten und links sind im Uhrzeigersinn.
Dann ist das Obige eine Einführung in die spezifische Verwendung des Margin-Attributs im CSS-Stil, also des Margin-Attributs im CSS Ich hoffe, dass es für diejenigen nützlich sein kann, die es brauchen.
Das obige ist der detaillierte Inhalt vonWas sind die CSS-Margin-Eigenschaften? Was sind ihre Verwendungszwecke? (ausführliche Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

