Heim >Web-Frontend >CSS-Tutorial >Analyse der Ursachen und Probleme, die durch Flat Floating in CSS verursacht werden
Analyse der Ursachen und Probleme, die durch Flat Floating in CSS verursacht werden
- 不言Original
- 2018-08-30 11:12:111871Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Analyse der Ursachen von Flat Floating in CSS und den damit verbundenen Problemen. Ich hoffe, dass er für Sie hilfreich ist.
Die Ursachen und Nebenwirkungen von Float Float
Vier Parameter in Float
links, rechts, keiner, erben
Die Gründe für Float Float
Nach der Verwendung von Float bricht das Element vom Standarddokumentfluss ab. (Der Standarddokumentfluss besteht darin, verschiedene Elementtypen, z. B. Blockelemente und Linienelemente, entsprechend ihren jeweiligen Eigenschaften anzuordnen und anzuzeigen. Obwohl die Attribute unterschiedlich sind, sind sie alle in der Reihenfolge von oben nach unten und von links nach rechts angeordnet.)
Float-Nebenwirkungen von Floating
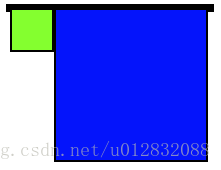
Zwei Elemente auf Blockebene werden durch Floating-Elemente abgedeckt
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style><body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig">
</div>
</div>
</body> *Ein Blockelement und ein Inline-Element. Inline-Elemente wie Text schweben um das schwebende Element herum und lassen Platz für das schwebende Element.
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style>
<body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素 </div>
</body>* Zwei Elemente auf Blockebene schweben und das übergeordnete Element kollabiert
<style type="text/css">
.box{
border: 4px solid #000000;
float: left;
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig2{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
float: left;
}
</style>
<body>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig2">
</div>
</div>
</body>Verwandte Empfehlungen:
Detaillierte Erklärung der Gründe, warum die übergeordnete CSS-Klasse Floats löscht
Detaillierte Erklärung der Floats in CSS und drei Methoden zum Löschen von Floats
Das obige ist der detaillierte Inhalt vonAnalyse der Ursachen und Probleme, die durch Flat Floating in CSS verursacht werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!