Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die Ereignisschleife in js (Bild und Text)
Detaillierte Einführung in die Ereignisschleife in js (Bild und Text)
- 不言Original
- 2018-08-27 09:51:551701Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Einführung (Bilder und Texte) über Event-Loop in js. Ich hoffe, dass er für Sie hilfreich ist.
Browser-Rendering
Aus zeitaufwändiger Sicht fordert der Browser eine Seite an, lädt sie und rendert sie. Dabei wird Zeit für die folgenden fünf Dinge aufgewendet:
1. DNS-Abfrage
2.TCP-Verbindung
3.HTTP-Anfrage ist Antwort
4. Server-Antwort
5. Client-Rendering
Hier konzentrieren wir uns auf den fünften Teil, nämlich das Rendern von Inhalten Der Browser kann in die folgenden fünf Teile unterteilt werden (Aufbau des Renderbaums, Layout und Zeichnung).
1. HTML-Markup verarbeiten und DOM-Baum erstellen.
2. Verarbeiten Sie CSS-Tags und erstellen Sie einen CSSOM-Baum.
3. DOM und CSSOM zu einem Rendering-Baum zusammenführen.
4. Layout gemäß dem Rendering-Baum, um die geometrischen Informationen jedes Knotens zu berechnen.
5. Zeichnen Sie jeden Knoten auf den Bildschirm.
Dies ist nicht der Haupttext dieses Artikels, es wird lediglich darauf hingewiesen, dass sich die gesamte Seite nach Abschluss des oben genannten Vorgangs bereits im Ruhezustand befindet (Animation und Interaktion nicht berücksichtigt). , usw.)? Als nächstes steht der Schwerpunkt dieses Artikels.
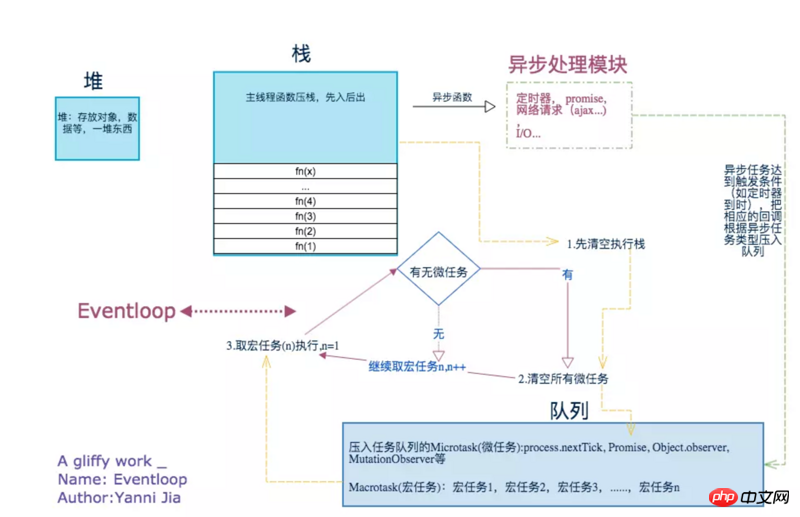
Heap, Stack, Queue
Bevor wir die wichtigsten Punkte verstehen, wollen wir zunächst einige einfache Grundkenntnisse verstehen: Heap, Stack, Queue; Objekte werden in einem Heap zugeordnet, um einen größtenteils unstrukturierten Speicherbereich darzustellen.
Dies ist ein Speicherplatz, der den durch die neue Operation generierten Objekten zugewiesen werden muss, wenn das Programm ausgeführt wird. Es handelt sich um einen Speicherplatz ohne besondere Einschränkungen.
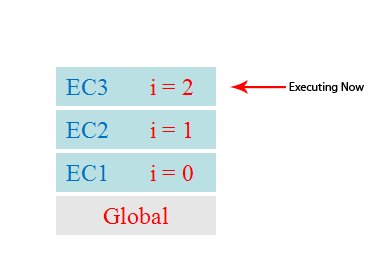
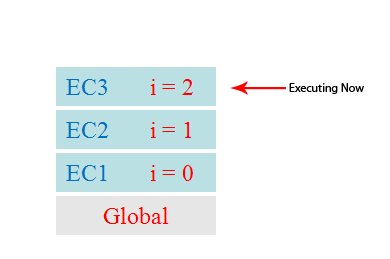
Stapel
Funktionsaufrufe bilden einen Stapelrahmen
Eigenschaften des Stapels: Die Funktion „Zuerst rein, zuletzt raus“ führt den Stapelprozess aus kann als jede angesehen werden. Wenn die zweite Funktion zuerst ausgeführt wird, wird die Funktion zu diesem Zeitpunkt erneut auf den Stapel verschoben , die zweite Funktion wird vom Stapel entfernt und dann ist die Ausführung der ersten abgeschlossen. Nach Abschluss wird die erste Funktion vom Stapel entfernt >Warteschlange
Warteschlange ist eine Datenstruktur, die sich vom Stapel unterscheidet, ähnlich wie In einer Pipe erscheint diejenige, die zuerst eintritt, was das Gegenteil eines Stapels ist.
event-loop
Javascript ist seit seiner Geburt eine Single-Threaded-, nicht blockierende Skriptsprache. Dies wird durch seinen ursprünglichen Zweck bestimmt: die Interaktion mit dem Browser.  Einzelner Thread bedeutet, dass es zu jedem Zeitpunkt der Ausführung von JavaScript-Code nur einen Hauptthread gibt, der alle Aufgaben erledigt. Nicht blockierend bedeutet, dass der Hauptthread den Hauptthread anhält, wenn der Code eine asynchrone Aufgabe ausführen muss (eine Aufgabe, die keine Ergebnisse sofort zurückgeben kann und deren Rückgabe eine bestimmte Zeit in Anspruch nimmt, z. B. ein E/A-Ereignis). task und führen Sie dann den entsprechenden Rückruf gemäß bestimmten Regeln aus, wenn die asynchrone Aufgabe das Ergebnis zurückgibt. Single-Threading ist notwendig und der Grundstein der JavaScript-Sprache. Einer der Gründe dafür ist, dass wir in ihrer ursprünglichen und wichtigsten Ausführungsumgebung – dem Browser – verschiedene DOM-Operationen ausführen müssen. Stellen Sie sich vor, JavaScript ist multithreaded. Wie sollte dann damit umgegangen werden, wenn zwei Threads gleichzeitig eine Operation am Dom ausführen, beispielsweise einer ein Ereignis hinzufügt und der andere den Dom löscht? Um sicherzustellen, dass ein Szenario wie in diesem Beispiel nicht auftritt, verwendet JavaScript daher nur einen Hauptthread zum Ausführen des Codes und stellt so die Konsistenz der Programmausführung sicher.
Einzelner Thread bedeutet, dass es zu jedem Zeitpunkt der Ausführung von JavaScript-Code nur einen Hauptthread gibt, der alle Aufgaben erledigt. Nicht blockierend bedeutet, dass der Hauptthread den Hauptthread anhält, wenn der Code eine asynchrone Aufgabe ausführen muss (eine Aufgabe, die keine Ergebnisse sofort zurückgeben kann und deren Rückgabe eine bestimmte Zeit in Anspruch nimmt, z. B. ein E/A-Ereignis). task und führen Sie dann den entsprechenden Rückruf gemäß bestimmten Regeln aus, wenn die asynchrone Aufgabe das Ergebnis zurückgibt. Single-Threading ist notwendig und der Grundstein der JavaScript-Sprache. Einer der Gründe dafür ist, dass wir in ihrer ursprünglichen und wichtigsten Ausführungsumgebung – dem Browser – verschiedene DOM-Operationen ausführen müssen. Stellen Sie sich vor, JavaScript ist multithreaded. Wie sollte dann damit umgegangen werden, wenn zwei Threads gleichzeitig eine Operation am Dom ausführen, beispielsweise einer ein Ereignis hinzufügt und der andere den Dom löscht? Um sicherzustellen, dass ein Szenario wie in diesem Beispiel nicht auftritt, verwendet JavaScript daher nur einen Hauptthread zum Ausführen des Codes und stellt so die Konsistenz der Programmausführung sicher.
Multithreading mit Web-Worker-Technologie weist jedoch viele Einschränkungen auf. Beispielsweise werden alle neuen Threads vollständig vom Hauptthread gesteuert und können nicht unabhängig ausgeführt werden. Das bedeutet, dass diese „Threads“ eigentlich Unter-Threads des Haupt-Threads sein sollten. Darüber hinaus verfügen diese untergeordneten Threads nicht über die Berechtigung zur Durchführung von E/A-Vorgängen und können nur einige Aufgaben wie Berechnungen mit dem Hauptthread teilen. Streng genommen verfügen diese Threads also nicht über vollständige Funktionen, und daher ändert diese Technologie nichts an der Single-Threaded-Natur der JavaScript-Sprache.
Es ist absehbar, dass JavaScript in Zukunft immer eine Single-Threaded-Sprache sein wird. Um die Effizienz des Skripts zu verbessern, ist das Ereignisschleifenmodell ein sehr interessantes Feature beim Entwerfen. Im Gegensatz zu vielen anderen Sprachen blockiert es niemals. Die Verarbeitung von E/A erfolgt in der Regel über Ereignisse und Rückrufe. Während eine Anwendung also auf die Rückgabe einer IndexedDB-Abfrage oder einer XHR-Anfrage wartet, kann sie dennoch andere Dinge verarbeiten, beispielsweise Benutzereingaben. Makroaufgabe und Mikroaufgabe
Führen Sie zunächst das Skript aus, das als globale Aufgabe bezeichnet wird und ebenfalls zur Makroaufgabe gehört;
Zu den Makroaufgaben gehören: Skript, setTimeout, setInterval, setImmediate, I/O, UI-Rendering, requestAnimationFrame
Zu den Mikroaufgaben gehören:process.nextTick (Knoten-API), natives Promise (einige implementiertes Versprechen fügt die then-Methode in die Makroaufgabe ein), Object.observe (veraltet), MutationObserver
Ausführungssequenz
Alle Makroaufgaben werden in einer Makroaufgabenwarteschlange (d. h. Aufgabenwarteschlange) platziert, Schieben Sie nach der Verarbeitung einer Makroaufgabe (ausgehend vom Skript) die Mikrotask-Warteschlange (einschließlich aller Mikrotasks zu diesem Zeitpunkt) in die Aufgabenwarteschlange (Makrotask-Warteschlange), führen Sie sie aus und entfernen Sie dann die Makrotask aus der nächsten Aufgabenwarteschlange (Makrotask).

Verwandte Empfehlungen:
So löschen Sie überprüfte Zeilen in der Tabelle mit Javascript (Code)
So fügen Sie td-Tags und tr-Tags dynamisch in Javascript (Code) hinzu
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Ereignisschleife in js (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

