Heim >Web-Frontend >js-Tutorial >So fügen Sie die Funktion zum Anzeigen des Quellcodes (Code) im Rich-Text-Editor von Laidedit hinzu
So fügen Sie die Funktion zum Anzeigen des Quellcodes (Code) im Rich-Text-Editor von Laidedit hinzu
- 不言Original
- 2018-08-25 16:35:126756Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Hinzufügen der Funktion zum Anzeigen des Quellcodes (Code) im Rich-Text-Editor von LayEdit. Ich hoffe, dass er für Sie hilfreich ist .
Da das Projekt einen Rich-Text-Editor verwenden und über die Funktion zum Anzeigen des Quellcodes verfügen muss, Laui diese Funktion derzeit jedoch nicht hat, habe ich einen Weg gefunden, diese Funktion hinzuzufügen, und sie im Grunde genommen realisiert
Besteht diesbezüglich ein Bedarf, kann man sich auf die
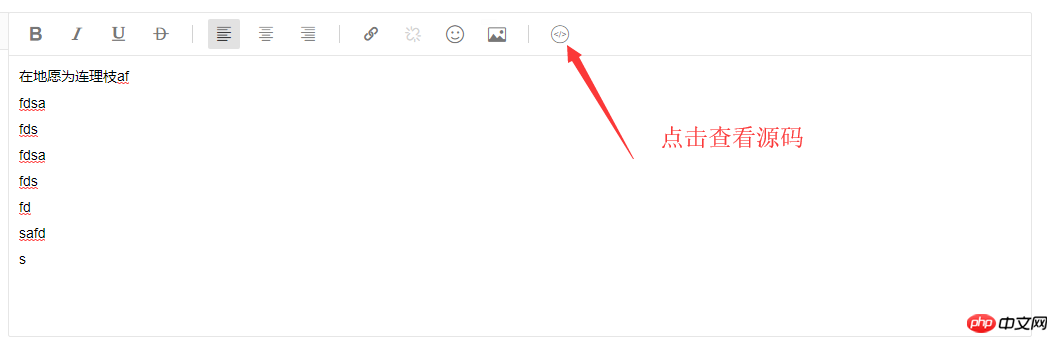
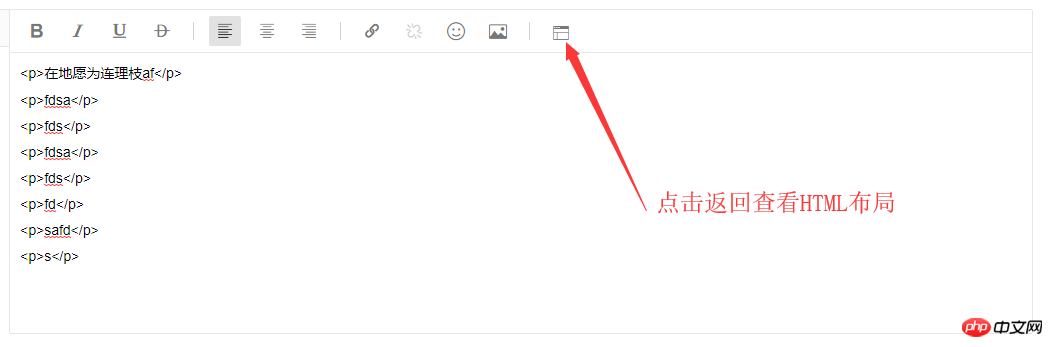
Wirkung wie folgt beziehen:


Die Umsetzungsschritte sind wie folgt:
1. Fügen Sie die folgenden beiden Methodencodes auf Ihrer eigenen Seite hinzu
//动态添加编辑器源码查看编辑功能
function setHtmlCodeToEdit(ele,id) {
$("#" + ele).next().find('div.layui-layedit-tool').append('<span class="layedit-tool-mid"></span>');
$("#" + ele).next().find('div.layui-layedit-tool').append('<i class="layui-icon layui-icon-code-circle" title="查看源码" style="font-size: 18px!important;" onclick="getHtml(this,'+id+')"></i> ');
}
//显示原代码
function getHtml(boj,index) {
layui.use('layedit',function() {
var layedit = layui.layedit, $ = layui.jquery;
var context = layedit.getContent(index);
if ($(boj).hasClass('layui-icon-code-circle')) {
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlEncode(context));
$(boj).removeClass("layui-icon-code-circle");
$(boj).addClass("layui-icon-layouts");
$(boj).attr("title","查看HTML");
} else if($(boj).hasClass('layui-icon-layouts')){
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
$(boj).removeClass("layui-icon-layouts");
$(boj).addClass("layui-icon-code-circle");
$(boj).attr("title","查看源码");
}
});
}2. Nachdem Sie den Index über die offizielle Layedit-Erstellungsmethode erhalten haben, rufen Sie die folgende Methode auf, um die Funktion zum Anzeigen des Quellcodes hinzuzufügen: . Bei der Übermittlung von Daten müssen Sie eine Beurteilung vornehmen, ob sie HTML-codiert sind, sie dekodieren und die Daten dann an den Hintergrund senden
index = layedit.build('Introduction', opt1);//初始化
setHtmlCodeToEdit('Introduction',index);//设置源码菜单4. Kodierungs- und Dekodierungsmethoden (Sie können auch Ihre eigene Bibliothek verwenden oder online finden)
var context = layedit.getContent(index);//这里是前面获取到index
if (context.length > 0) {
if (context.indexOf('<') >= 0) {//需要进行解码
$(document.getElementById("LAY_layedit_" + index)).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
}
//同步到编辑框
layedit.sync(index);Verwandte Empfehlungen:
So wählen Sie ein Bild im Rich-Text aus und fügen es in das ein Editor (mit Code)
Code-Implementierung zum Hochladen der Bild-Popup-Ebene mit Rich-Text-Editor
Das obige ist der detaillierte Inhalt vonSo fügen Sie die Funktion zum Anzeigen des Quellcodes (Code) im Rich-Text-Editor von Laidedit hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

