Heim >Web-Frontend >HTML-Tutorial >Wie zentriere ich den Header-Inhalt in einer HTML-Tabelle? Eine detaillierte Einführung in das align-Attribut des Tabellenkopf-Tags
Wie zentriere ich den Header-Inhalt in einer HTML-Tabelle? Eine detaillierte Einführung in das align-Attribut des Tabellenkopf-Tags
- 寻∝梦Original
- 2018-08-25 13:40:2041217Durchsuche
Dieser Artikel informiert Sie hauptsächlich über die Zentrierungsbeispielanalyse des th-Headers in der HTML-Tabelle. Außerdem werden die Ausrichtung des th-Header-Tags in HTML und der spezifische Attributwert des align-Attributs vorgestellt. Schauen wir uns den Text an
Zuerst müssen wir wissen, was das Header-Tag in der HTML-Tabelle ist:
Es gibt zwei Typen in der HTML-Tabelle Wir verwenden Zellen:
Eine davon ist die Header-Zelle , die die Header-Informationen enthält, die
, die durch das th-Tag erstellt wurden, und die andere sind Standardzellen , die Daten enthalten,
, die von td-Tags erstellt wurden. Eine Sache, die leicht zu unterscheiden ist: Der Inhalt innerhalb des
-Tags wird normalerweise gerendert als zentrierter fetter Textinhalt, während der Inhalt innerhalb des td-Tags normalerweise linksbündiger Textinhalt ist.
Okay, wir verstehen jetzt einige Grundlagen des hr-Tags in unserer HTML-Tabelle. Beginnen wir nun mit dem ersten Inhalt des Artikels,
Das ist wie man das hr-Tag einfügt die HTML-Tabelle Der Tabellenkopf ist zentriert .
Sehen wir uns ein Beispiel für einen zentrierten HTML-Tabellenkopf an
<table border="2">
<tr>
<th>网站名称</th>
<th align="right">网址</th>
</tr>
<tr>
<td>php中文网</td>
<td>网址是:http://www.php.cn</td>
</tr>
<tr>
<td>百度百科</td>
<td>网址是:https://baike.baidu.com</td>
</tr>
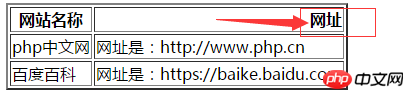
</table>Dies ist eine relativ einfache Möglichkeit, eine Tabelle zu schreiben. Wir sehen den inside Ein align-Attributwert wird hinzugefügt. Jeder, der Englisch versteht, weiß, dass dies bedeutet, dass der im th-Tag enthaltene Inhaltstext rechtsbündig ist, sodass der Anzeigeeffekt wie folgt ist :

()
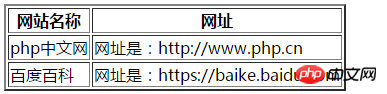
Heute sprechen wir darüber, wie man den ten Tabellenkopf zentriert Mittlerweile wird es mit dem align-Attribut gesetzt. Wir ändern den Attributwert des align-Attributs im th-Header-Tag. Der Effekt ist wie folgt:


()
stellte vor, wie man das th-Tag in der Tabelle zentriert. Jetzt sollten wir bereits etwas über die Verwendung des align-Attributs des th-Tags wissen. aber ich werde sie weiterhin einführen, da das align-Attribut in Tabellen wichtig ist. Werfen wir einen Blick auf die Einführung in das align-Attribut
Einführung in das align-Attribut des th-Tags in der HTML-Tabelle:
Das align-Attribut des th Tag in der HTML-Tabelle ist Es ist speziell für die Ausrichtung des Inhalts in der Tag-Zelle definiert. Der Attributwert von align kann mehrere relative Ausrichtungsmethoden erreichen (tatsächlich ist er nicht nur für das Tag nützlich, sondern auch für td-Tag und tr-Tag in der Tabelle, sogar nützlich für die meisten Tags auf der Webseite, aber jetzt unterstützt h5 das align-Attribut nicht, aber in normalen Zeiten hält der Editor es für bequemer, das align-Attribut für die Ausrichtung zu verwenden.
Das align-Attribut imten Tag Es hat fünf Attributwerte, nämlich:
linker Attributwert: Definiert die linke Ausrichtung des Textes
rechter Attributwert: Er definiert die rechte Ausrichtung von Text (ich habe es für Sie getestet, und Sie können Text tatsächlich rechts ausrichten)
zentrierter Attributwert: Es definiert die zentrale Ausrichtung des Inhalts dieses Artikels (das habe ich Ihnen auch gezeigt. Es ist ganz einfach, mit mehr Übung werden Sie es beherrschen.)
justift-Attributwert: Es richtet sich aus Die Zeilen der Tabelle in der Tabelle an beiden Enden, wie das Layout von Zeitungen und Zeitungen (nicht oft verwendet, ich werde hier kein Beispiel geben, ich weiß es einfach)
char Attributwert: Sein Inhalt in der Zelle ist auf das angegebene Zeichen ausgerichtet. Standardmäßig ist es ein Dezimalpunkt. Aussehen
Okay, Sie können alles sehen dass von links nach rechts geschrieben wird. An dieser Stelle ist dieser Artikel beendet. Sie können gerne unten Fragen stellen und kommunizieren.
[Empfehlungen des Herausgebers]
Was bedeutet das HTML-Strong-Tag? Einführung in die spezifische Verwendung des Strong-Tags in HTML
Das obige ist der detaillierte Inhalt vonWie zentriere ich den Header-Inhalt in einer HTML-Tabelle? Eine detaillierte Einführung in das align-Attribut des Tabellenkopf-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

