Heim >Web-Frontend >HTML-Tutorial >Warum können HTML-P-Tags keine Divs verschachteln? Es gibt auch Beispiele für CSS-Stile für HTML-P-Tags
Warum können HTML-P-Tags keine Divs verschachteln? Es gibt auch Beispiele für CSS-Stile für HTML-P-Tags
- 寻∝梦Original
- 2018-08-25 10:49:315986Durchsuche
In diesem Artikel wird die erweiterte Version des HTML-P-Tags vorgestellt. Wer die Basisversion des vorherigen Artikels nicht gesehen hat, kann auf den Link unten klicken Es gibt zwei wichtige Wissenspunkte zum Thema Tags. Zum einen gibt es Beispiele, warum HTML-P-Tags nicht eingebettet werden können. Ich hoffe, dass Sie die
HTML-P-Tag-Tag-Definition und die Gebrauchsanweisung für eine ausführliche Erklärung der Div-Gruppe sorgfältig lesen:
Absatz. Das
-Element erzeugt automatisch etwas Leerraum davor und danach. Der Browser fügt diese Leerzeichen automatisch hinzu, oder Sie können sie in Ihrem Stylesheet angeben.
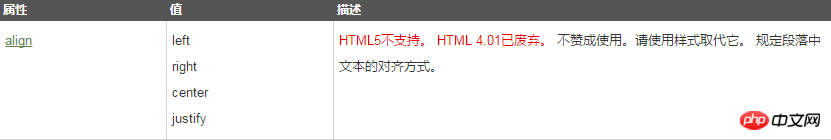
HTML-Attribute des P-Tags:

Warum können div-Tags nicht innerhalb des verschachtelt werden? P-Tag in HTML?
Eingehendes Studium:
Lassen Sie uns zunächst Inline-Inline-Elemente und Block-Line-Blockelemente verstehen. weil fast alle HTML-Elemente Alle Elemente sind entweder Inline-Elemente oder Blockelemente.
Das Wort Inline hat viele Interpretationen: Inline, Inline, Inline, Line-Level usw. Sie haben jedoch alle die gleiche Bedeutung. Hier wählen wir den üblichen Namen – Inline.
Sie können den Unterschied zwischen den beiden verstehen, indem Sie sich das folgende Beispiel ansehen:
<p>测试一下块元素与<span>内联元素</span>的差别</p>
<p>测试一下<div>块元素</div>与内联元素的差别</p>Sie können den Effekt sehen, indem Sie einfach das obige Beispiel üben. Es nimmt hier keinen Platz ein, generiert selbst eine neue Zeile und ist jedoch nur ohne CSS-Rendering der Fall , wir können sie nicht beliebig in HTML konvertieren. Blockelemente können Inline-Elemente oder bestimmte Blockelemente enthalten (das obige Beispiel ist tatsächlich eine falsche Verwendung – ich habe eingefügt), aber Inline-Elemente Sie können keine Blockelemente enthalten. Schauen Sie sich das noch einmal an: platziert werden können, und einige Browser diese Schreibweise zulassen: Dies ist der Anfang eines Absatzes Dies ist der Anfang eines weiteren Absatzes -Tag nicht beendet ist, wird es von selbst beendet, wenn es auf das nächste Blockelement trifft. Tatsächlich werden sie auf diese Weise verarbeitet : gesagt habe. kann enthalten, und es ist auch korrekt, dass Folgendes enthält: Elemente sollten keine Blockelemente enthalten:
<h2>我喜欢在<a href="http://www.php.cn/ " >php中文网</a>讨论Web标准的原因。</h2>
Es gibt auch Fälle, in denen einige Blockelemente keine anderen Blockelemente enthalten können. Zum Beispiel: <a href="#"> <h2>这样是错误的用法!</h2></a>
Und das ist in Ordnung. <p>测试文字
< ul>
li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字
</p> Warum? Da die von uns verwendete DTD vorschreibt, dass Elemente auf Blockebene nicht in <ul>
<li><p>这样是可以的</p></li>
</ul>Die Schreibweise jetzt wird also so aussehen: <p>这是一个段落的开始</p>
<p>这是另一个段落的开始</p>Testtext
Das ist auch derselbe Grund wie ich gerade über das Einfügen von
Das obige ist der detaillierte Inhalt vonWarum können HTML-P-Tags keine Divs verschachteln? Es gibt auch Beispiele für CSS-Stile für HTML-P-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
-Tag? Detaillierte Erläuterung der Definition und Funktion des HTML-P-Tags
Nächster Artikel:Welches Element ist das html-Tag? Detaillierte Erläuterung der Definition und Funktion des HTML-P-Tags

