Heim >Web-Frontend >CSS-Tutorial >Paginierungsimplementierungsmethode in CSS (vollständiger Code)
Paginierungsimplementierungsmethode in CSS (vollständiger Code)
- 不言Original
- 2018-08-21 11:46:282748Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Paging-Implementierungsmethode in CSS (vollständiger Code). Ich hoffe, dass er für Freunde hilfreich ist.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分页演练</title>
<style>
.box{
width:980px;
margin:auto;
text-align:center;}
ul{
list-style:none;
display:inline-block;/*因为ul是块级元素,内容的inline-block+盒子的text-align设置水平居中!否则,text-align无效*/
padding:0;/*去掉默认的内外边距!*/
margin:0;
}
li{
float:left;
}
a{ text-decoration:none;
padding:8px 16px;
border:1px solid #e8e8e8;
border-radius:5px;}
a:hover{
background-color:#e8e8e8;
}
</style>
</head>
<body>
<p class="box">
<ul class="nav">
<li><<</li>
<li><a href="#1" id="link-1">1</a></li>
<li><a href="#2" id="link-2" class="active">2</a></li>
<li><a href="#3" id="link-3">3</a></li>
<li><a href="#4" id="link-4">4</a></li>
<li><a href="#5" id="link-5">5</a></li>
<li><a href="#6" id="link-6">6</a></li>
<li><a href="#7" id="link-7">7</a></li>
<li><a href="#8" id="link-8">8</a></li>
<li>>></li>
</ul>
</p>
</body>
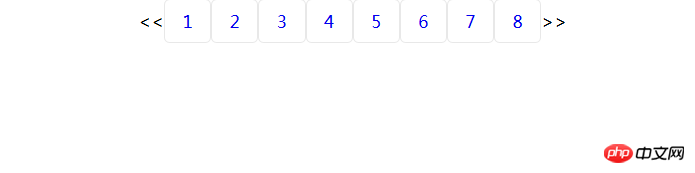
</html>Laufergebnis:

Verwandte Empfehlungen:
dic+ css Teilen des Seitenlayouts
Geordnete Liste mit schönem CSS-Paginierungsstilcode (reines CSS)_Link-Spezialeffekte
Das obige ist der detaillierte Inhalt vonPaginierungsimplementierungsmethode in CSS (vollständiger Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Einführung in die Eigenschaften des Border-Attributs in CSSNächster Artikel:Einführung in die Eigenschaften des Border-Attributs in CSS

