Heim >Web-Frontend >CSS-Tutorial >CSS-Paging-Druckbeispiel für Code-Sharing
CSS-Paging-Druckbeispiel für Code-Sharing
- 小云云Original
- 2018-01-24 11:05:391813Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für den CSS-Paging-Druck vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Ich habe schon lange keinen Artikel mehr geschrieben. Ich habe kürzlich an einem Mitarbeiter-Onboarding-Projekt gearbeitet. Das System hat eine funktionale Anforderung für den Stapeldruck persönlicher Informationen. Da ich noch nie zuvor mit Druckfunktionen in Kontakt gekommen bin, habe ich online nachgesehen und festgestellt, dass JQuery über eine API für Druckfunktionen verfügt (PrintArea). Wenn Sie sich für diese API interessieren, können Sie die entsprechenden Kenntnisse nicht selbst überprüfen Ausführlich hier. Damals beschloss ich, diese API zum Implementieren der Druckfunktion zu verwenden. Als ich diese API zum Implementieren der Funktion verwendete, stellte ich fest, dass ich zwar die Druckfunktion des Browsers aufrufen konnte, der gedruckte Inhalt jedoch leer war und keine Informationen enthielt. Dann habe ich online nachgeschaut und die offizielle Website von jquery besucht, um mir die API anzusehen. Die meisten sagten, dass sie zuvor das Drucken unterstützte, aber jetzt muss ich dem Quellcode einen Code hinzufügen, nachdem ich lange daran gearbeitet habe Zeit, ohne es zu verstehen, aber ich denke, es sollte machbar sein, aber ich bin nicht sehr gut darin. Interessierte Freunde können es versuchen, und sie sollten viel gewinnen. Wenn dieser Plan nicht funktioniert, können wir nur weiterhin andere Optionen prüfen.
In diesem beunruhigenden Moment habe ich die Methode window.print() entdeckt. Es stellte sich heraus, dass Sie die Methode window direkt verwenden können, um die Druckfunktion zu realisieren. Gerade als ich in Ekstase war, zog leise eine dunkle Wolke über meinen Kopf und mein Leben wurde plötzlich düster. Obwohl die Druckfunktion implementiert werden kann, wird der Inhalt dicht zusammengepackt, wenn die Webseite stapelweise gedruckt wird. Hey, als ich dachte, ich könnte dieses Problem perfekt lösen, wer hätte gedacht, dass das Leben immer so unbefriedigend sein würde. Es gibt keine andere Möglichkeit, als weiterhin zu untersuchen, wie die Seitendruckfunktion implementiert wird. Das erste, was mir damals in den Sinn kam, war, dem letzten zu paginierenden Container eine bestimmte Höhe hinzuzufügen, damit er die Höhe des A4-Papiers ausfüllt, und dann wird der nächste Inhalt automatisch auf die nächste Seite verschoben. Die Fantasie ist schön, aber die Realität ist grausam und unbefriedigend. Später fragte ich einen Kollegen und sagte, ich könnte das CSS-Druckattribut ausprobieren, um das erzwungene Paging zu implementieren. Als ich die Dokumentbeschreibung sah, dämmerte mir die Hoffnung Attribut gemäß der Dokumentbeschreibung, um Paging zu erzwingen. Es hat jedoch nicht wie erwartet funktioniert. Ich war damals schon sehr deprimiert und konnte nicht herausfinden, warum es nicht funktionierte, aber ich wollte trotzdem nicht aufgeben, da in den offiziellen Dokumenten stand, dass es möglich sei, und davon gab es viele Online-Erklärungen, wie es erreicht werden könnte, warum konnte ich es nicht erreichen? Da ich nicht nachgeben wollte, entdeckte ich schließlich das Problem, das nicht implementiert werden konnte. In der äußeren Ebene befanden sich zwei p-Container. Der zu druckende Inhalt war der HTML-Code, den ich angehängt habe Der gedruckte Inhalt im äußeren Container hat zu diesem Zeitpunkt keine Auswirkung. Wenn Sie daher in Zukunft das CSS-Druckattribut verwenden möchten, um die erzwungene Paging-Funktion zu implementieren, müssen Sie bedenken, dass es nur einen äußeren Container für den gedruckten Inhalt gibt.
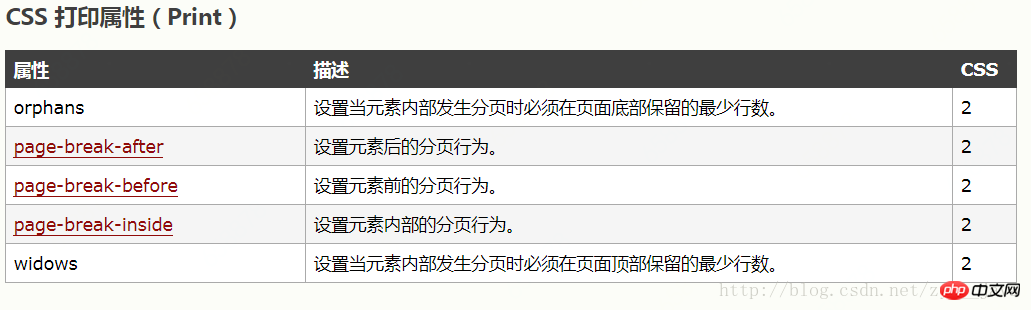
CSS-Druckattribute lauten wie folgt:

Paging-Beispiel (aus Online-Beispielen hier entlehnt):
<p><input type="button" value="打印" onclick="Print()" /></p>
<p id="page1">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="page-break-after:always" >
<tr><td>第一页打印内容</td></tr>
</table>
</p>
<p id="page2">
<table width="100%" border="0" cellpadding="0" cellspacing="0" id="content" >
<tr><td>第二页打印内容</td></tr>
</table>
</p>
</body>
</html>
Verwandte Empfehlungen:
JS-Steuerung des Paging-Drucks, Drucken von Paging-Beispielen_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonCSS-Paging-Druckbeispiel für Code-Sharing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen Import und Link in CSS?
- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie kann ich transparente Hintergrundbilder mit Deckkraftsteuerung in CSS erstellen?
- Zusammenfassung gängiger Methoden zum Positionieren von Hintergrundbildern mithilfe von CSS
- Ausführliche Erklärung der Animation für das CSS3-Lernen

