Heim >Web-Frontend >HTML-Tutorial >Wissen Sie, wie man das HTML-Cite-Tag verwendet? Einführung in die spezifische Verwendung des HTML-Zitatattributs
Wissen Sie, wie man das HTML-Cite-Tag verwendet? Einführung in die spezifische Verwendung des HTML-Zitatattributs
- 寻∝梦Original
- 2018-08-16 17:40:476955Durchsuche
Wissen Sie, wie man den HTML-Cite-Tag verwendet? Was sind die spezifischen Verwendungszwecke des HTML-Cite-Attributs? In diesem Artikel werden die Verwendung und Definition des HTML-Cite-Tags sowie die spezifische Verwendung des HTML-Cite-Attributs ausführlich erläutert.
html Definition und Verwendung des Cite-Tags:
Zeitschriftentitel.
Üblicherweise wird zitierter Text kursiv angezeigt.
Verwenden Sie das -Tag, um Zitate auf andere Dokumente zu isolieren, insbesondere solche in traditionellen Medien wie Büchern, Zeitschriften, Zeitschriften usw. Wenn es eine Online-Version des referenzierten Dokuments gibt, sollten Sie die Referenz auch in ein -Tag einfügen, um einen Hyperlink zur Online-Version bereitzustellen. Das
-Tag hat auch eine versteckte Funktion: Es ermöglicht Ihnen oder anderen, automatisch eine Bibliographie aus dem Dokument zu extrahieren. Wir können uns leicht einen Browser vorstellen, der Zitattabellen automatisch organisiert und sie als Fußnoten oder separate Dokumente anzeigt. Die Semantik des -Tags geht weit über die Änderung des Erscheinungsbilds des darin enthaltenen Textes hinaus. Sie ermöglicht es dem Browser, dem Benutzer den Inhalt des Dokuments auf vielfältige Weise darzustellen.
In HTML wird das -Tag verwendet, um den Titel eines Werks zu definieren (z. B. den Titel eines Buches, Lieds, Films usw.). Das -Tag definiert eine Referenz in HTML 4.01, aber in HTML5 definiert es den Titel des Werks.
-Tag unterstützt globale HTML-Attribute und HTML-Ereignisattribute:
Format:
<cite>作品标题</cite>
Instanz:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< cite>作品标题标签_PHP笔记</title> </head> <body> <img src="/static/imghwm/default1.png" data-src="http://http://www.php.cn/course/812.html" class="lazy" alt="html< cite>作品标题标签" alt="PHP培训"> <p><cite>PHP培训</cite> by PHP培训</p> </body> </html> </html>
Werktitel-Tag html Nr. 1 " title="html Werktitel-Tag html Nr. 1 -php Notes" > Werktitel-Tag" alt="" width="505" height="217" />
Browser-Unterstützung: Alle Browser unterstützen das -Tag
Einführung in die spezifische Verwendung des HTML-Cite-Attributs:
HTML
Das Cite-Attribut gehört zum-TagBeispiel:
Das Cite-Attribut im Blockquote-Element unten gibt die Quelle des Zitats an:
<blockquote cite="http://www.php.cn"> PHP is China's largest programming website. </blockquote>HTML-Cite-Attributdefinition und -verwendung:
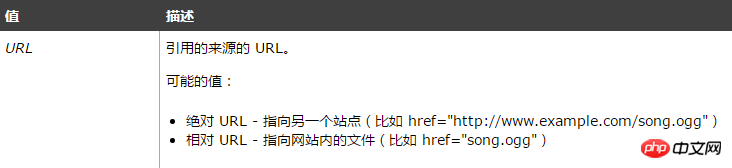
Das Cite-Attribut gibt die Quelle des Zitats an.
Der Wert dieses Attributs ist eine in Anführungszeichen eingeschlossene URL, die auf ein Online-Dokument verweist, und (falls möglich) die genaue Position der Referenz in diesem Dokument.
Browserunterstützung:
Mainstream-Browser unterstützen das Cite-Attribut nicht. Allerdings können Suchmaschinen dieses Attribut verwenden, um weitere Informationen über das Zitat zu erhalten.
Syntax:
<blockquote cite="URL">HTML-Attributwert des Zitierattributs:
[Verwandte Empfehlungen]
Was sind die neuen Strukturelemente in HTML5? Verwendung neuer Strukturelemente in HTML5 (empfohlen)
Wozu dient das lang-Attribut in HTML? Was bewirkt das lang-Attribut in HTML?
Das obige ist der detaillierte Inhalt vonWissen Sie, wie man das HTML-Cite-Tag verwendet? Einführung in die spezifische Verwendung des HTML-Zitatattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!