Heim >Web-Frontend >HTML-Tutorial >Wozu dient das Code-Tag in HTML? Erfahren Sie mehr über die spezifische Verwendung und Definitionen
Wozu dient das Code-Tag in HTML? Erfahren Sie mehr über die spezifische Verwendung und Definitionen
- 寻∝梦Original
- 2018-08-16 17:40:376437Durchsuche
Wozu dient das Code-Tag in HTML? Erfahren Sie mehr über die spezifische Verwendung und Definitionen. In diesem Artikel werden hauptsächlich die Verwendungen und Definitionen einiger Cade-Tags in HTML sowie die globalen Attribute und Ereignisattribute erläutert, die vom Code-Tag in HTML unterstützt werden.
Die Definition und Verwendung des Code-Tags in HTML : Das Tag
wird zur Darstellung von Computerquellcode oder anderen maschinenlesbaren Textinhalten verwendet.
Autoren von Softwarecode haben sich beim Schreiben von Quellcode an einen bestimmten Stil der Textdarstellung gewöhnt. Das -Tag ist für sie konzipiert. Der in diesem Tag enthaltene Text wird in einer Schriftart im Teletype-Stil mit fester Breite (Courier) angezeigt, die den meisten Programmierern und Benutzern von W3School sehr vertraut sein dürfte.
Das -Tag sollte nur für Inhalte verwendet werden, die den Quellcode eines Computerprogramms oder anderen maschinenlesbaren Text darstellen. Obwohl das <code>-Tag den Text normalerweise nur in eine Schriftart mit fester Breite ändert, impliziert es, dass es sich bei dem Text um Quellcode handelt. Zukünftige Browser können weitere Anzeigeeffekte hinzufügen. Beispielsweise könnte der Browser des Programmierers nach dem <code>-Fragment suchen und einige zusätzliche Textformatierungen durchführen, etwa spezielle Einrückungen von Schleifen und bedingten Anweisungen.
Tipp: Wenn Sie nur den Effekt einer Monospace-Schriftart erzielen möchten, verwenden Sie bitte das Tag Oder wenn Sie Programmiercode in Text anzeigen möchten, der strikt auf ein Schriftartformat mit fester Breite beschränkt ist, verwenden Sie das Tag
Was ist das Code-Tag in HTML:
Dies ist das Codeelement in HTML, der im Codeelement geschriebene Inhalt (im Allgemeinen wird davon ausgegangen, dass er im HTML-Format vorliegt). ) wird vom Browser nicht als HTML-Sprache verarbeitet, sondern als Quellcode mit spitzen Klammern angezeigt. Das -Tag wird zur Darstellung von Computerquellcode oder anderen maschinenlesbaren Texten verwendet .
-Tag unterstützt globale HTML-Attribute und HTML-Ereignisattribute wie folgt:
Format:
Computercode
Dies ist ein Beispiel:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< code>计算机代码标签_PHP笔记</title> </head> <body style="font-size:28px;"> <code>计算机代码</code><br /> <em>强调文本</em><br> <strong>加粗文本</strong><br /> <dfn>定义项目</dfn><br /> <samp>计算机样本</samp><br /> <kbd>键盘输入</kbd><br /> <var>变量</var> </body> </html>
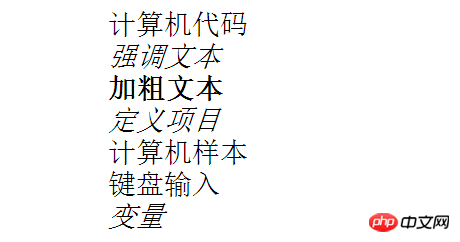
Laufergebnis:

Computercode-Label HTML Nr. 1" title=" html< ;code>Computercode-Label html" >Computercode-Label" alt="" width="480" height="262" />
【Verwandte Empfehlungen】
Wozu dient das lang-Attribut in HTML? Was bewirkt das lang-Attribut in HTML?
Was sind die neuen Strukturelemente in HTML5? Verwendung neuer Strukturelemente in HTML5 (empfohlen)
Das obige ist der detaillierte Inhalt vonWozu dient das Code-Tag in HTML? Erfahren Sie mehr über die spezifische Verwendung und Definitionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

