Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Analyse der Variablen und des Umfangs des WeChat-Applets
Detaillierte Analyse der Variablen und des Umfangs des WeChat-Applets
- 不言Original
- 2018-08-16 17:23:024298Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Analyse der Variablen und des Umfangs des WeChat-Applets. Ich hoffe, dass er für Freunde hilfreich ist.
1. Globale Variablen
Die Variablen und Methoden in app.js sind global.
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null,
basePath: 'http://127.0.0.1:8086'
}
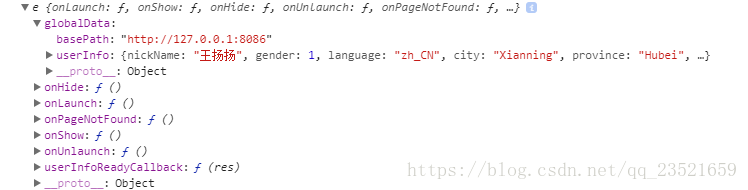
})Auf anderen Seiten können Sie die Methoden und Variablen über getApp() abrufen. Nachdem die Konsole herausgekommen ist:

Wenn Sie möchten es von uns im Voraus. Um den Basispfad festzulegen, können wir Folgendes tun:
var app=getApp(); var basePath = app.globalData.basePath;
Erhalten Sie die Anmeldeinformationen des Benutzers oder auch andere Methoden;
2. Partielle Seite Dateninteraktion innerhalb
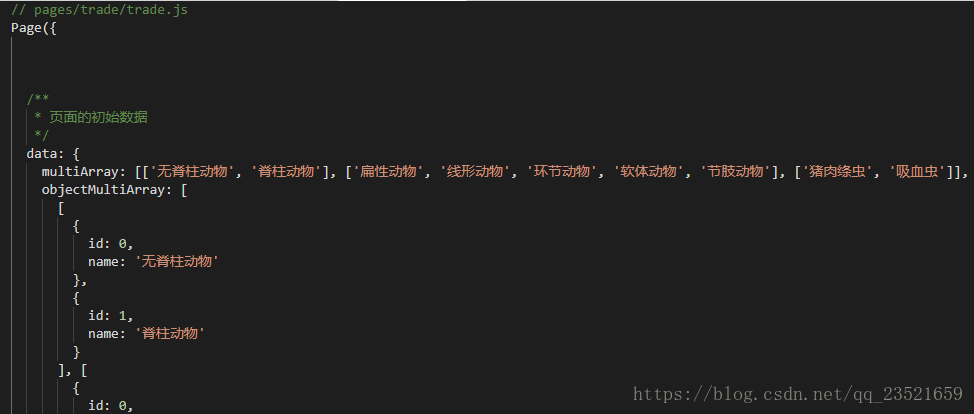
Alle Daten auf der lokalen Seite stammen aus dem Datenobjekt in js:

Auf der Seite das Datenobjekt kann direkt verwendet werden data;
Zuweisung:
areaChange:function(e){
//这里获取到了数组角标
console.log(e.detail.value)
var index1 = e.detail.value
this.setData({
index: index1
})
// console.log("地区:" + this.data.areaListArray[index1])
console.log(this.data.areaList[index1])
console.log(this.data.areaIdList[index1])
}Innerhalb der Methode können Sie this.setData() direkt verwenden, um Variablen zu definieren und nur definierte Werte zuzuweisen Auf diese Weise kann es auf der gesamten Seite für den internen Gebrauch verwendet werden.
onLoad: function (options) {
var that = this;
var app=getApp();
console.log(app);
var basePath = app.globalData.basePath;
wx.request({
method:"GET",
url: basePath +'/area/getAreaByLevel?level=1',
success: function (res) {
console.log(res);
var areaListArray = [];
var areaPkIdArray = [];
for(var index in res.data.data){
areaListArray.push(res.data.data[index].area)
areaPkIdArray.push(res.data.data[index].pkId)
}
that.setData({
// projectList : res.data.data.data,
// fileUrl: res.data.data.fileSystem
areaList: areaListArray,
areaIdList: areaPkIdArray
})
},
fail: function (res) {
console.log(res);
}
})
},Wenn dies auf eine unbekannte Variable verweist, können Sie diese vor der Verwendung anderen Variablen zuweisen.
In diesem Beispiel wird dies dem zugeordnet und dann verwendet.
Verwandte Empfehlungen:
Beispiel für das WeChat Mini-Programm: So führen Sie externe JS-Dateien (Bilder und Text) ein
Beispiel für das WeChat Mini-Programm : Einführung in die Code-Implementierung des Frameworks WeUI
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse der Variablen und des Umfangs des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

