Heim >WeChat-Applet >Mini-Programmentwicklung >Die dynamische API des WeChat-Miniprogramms Mall Development implementiert Code für die Produktdetailseite (Teil 1)
Die dynamische API des WeChat-Miniprogramms Mall Development implementiert Code für die Produktdetailseite (Teil 1)
- 不言Original
- 2018-08-16 16:50:067558Durchsuche
Der Inhalt dieses Artikels befasst sich mit der dynamischen API der WeChat-Miniprogramm-Mall-Entwicklung zur Implementierung des Codes der Produktdetailseite (Teil 1). Ich hoffe, dass er einen gewissen Referenzwert hat wird Ihnen nützlich sein.
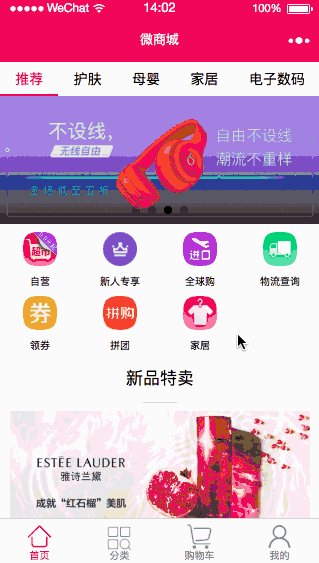
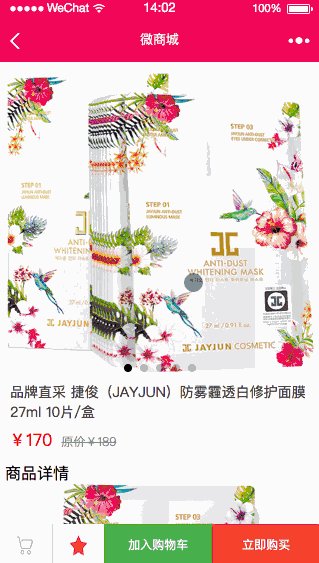
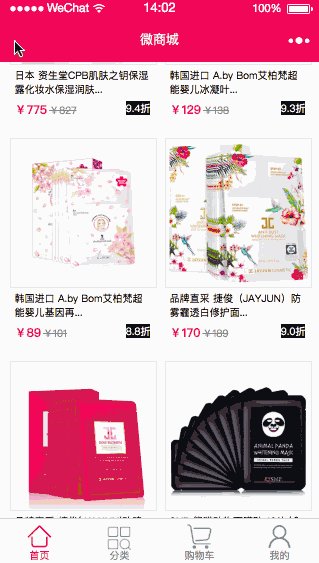
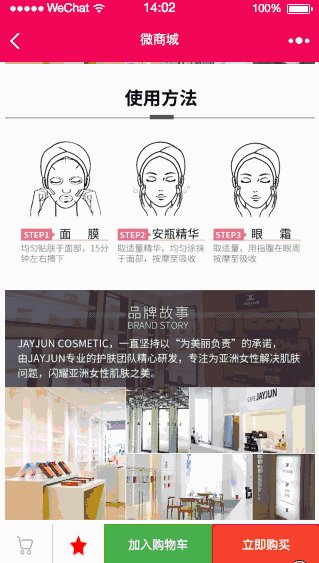
Sehen Sie sich den Effekt an

Entwicklungsplan
1 Implementieren Sie das Seitenlayout für Produktdetails (dieses Artikel (3 Module implementieren, Hauptproduktbildkarussell, Produktpreis und Produktbeschreibung, Produktdetails anzeigen)
2. API anfordern, um Daten entsprechend Benutzerklicks auf verschiedene Produkte dynamisch zu laden
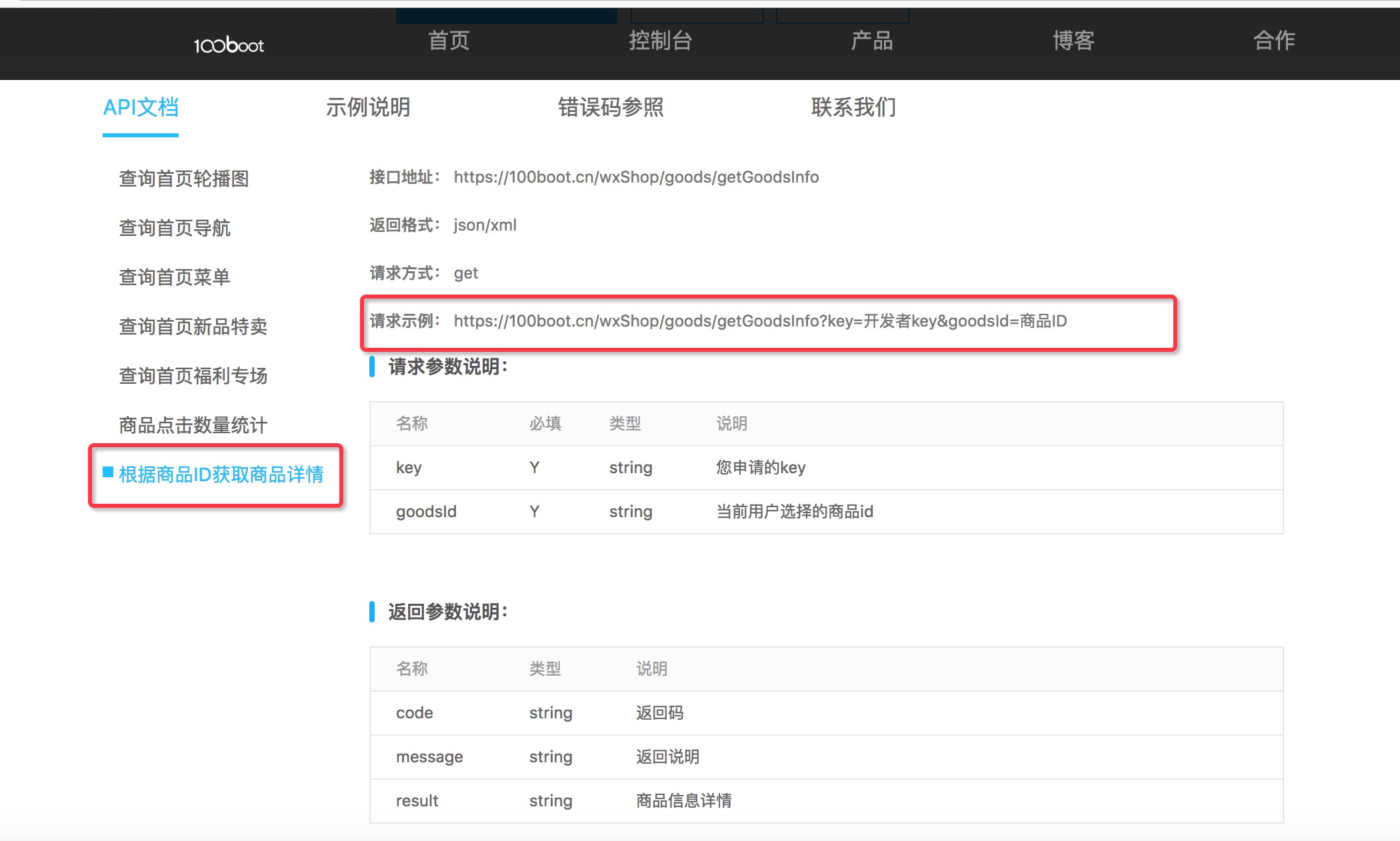
Erhalten Sie Produktdetails basierend auf dem Produkt ID-API-Datenmodell
Besuchen Sie: https://100boot.cn/ Wählen Sie den Micro-Mall-Fall aus, wie unten gezeigt:

Das detaillierte Datenmodell können Sie sich unten ansehen!
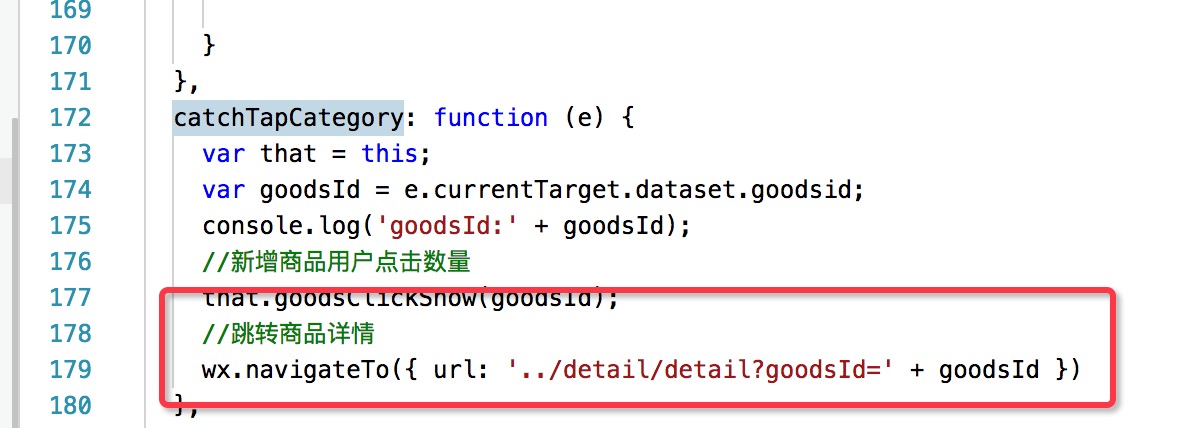
home.js fügt ein Ereignis „Sprung zu Produktdetails“ hinzu
Erinnern Sie sich im vorherigen Artikel noch daran, dass wir Ereignisse für Produktklicks gesammelt haben, um Details anzuzeigen? Fügen Sie dann die Funktion zum Springen zur Produktdetailseite hinzu, wie unten gezeigt:

detail.wxml
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{goods.imgUrls}}">
<swiper-item>
<image src="{{item}}" src="{{item}}" bindtap="previewImage" mode="widthFix"></image>
</swiper-item>
</block></swiper><!--商品价格和商品描述--><view><view class="product-name-wrap">
{{goods.title}} </view>
<view class="product-price-wrap">
<view>
<p class="product-price-new">¥{{goods.price}}</p>
<p class="product-price-old">原价¥{{goods.privilegePrice}}</p>
</view>
</view></view>
<view class="details">
<scroll-view scroll-y="true">
<text>商品详情</text>
<block wx:for-items="{{goods.detailImg}}" wx:key="name">
<image class="image_detail" src="{{item}}" mode="widthFix"/>
</block>
<view class="temp"></view>
</scroll-view>
</view>detail.wxss
page {
display: flex;
flex-direction: column;
height: 100%;
}
/* 直接设置swiper属性 */
swiper {
/* height: 500rpx; */
height: 750rpx;
}
swiper-item image {
width: 100%;
height: 100%;
}
/**商品价格**/
.product-price-wrap{
display: flex;
justify-content:space-between;/**两边对齐**/
flex-direction: row;
flex-wrap: wrap;
margin:5px 5px; /* border:1rpx solid red; */
}
.product-price-wrap .product-price-new{
color: red;
font-size: 40rpx;
margin: 10rpx;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 5px;
font-size: 12px;
line-height:30px;
font-weight:300;
}
.product-name-wrap{
margin: 0px 10px;
font-size: 14px;
color: #404040;
}
.details{
padding: 0 5px 0 5px;
}
.detail {
display: flex;
flex-direction: column;
margin-top: 15rpx;
margin-bottom: 0rpx;
}
.detail .title {
font-size: 40rpx;
margin: 10rpx;
color: black;
text-align: justify;
height: 100rpx;
}
.detail .price {
color: red;
font-size: 40rpx;
margin: 10rpx;
}
.line_flag {
width: 80rpx;
height: 1rpx;
display: inline-block;
margin: 20rpx auto;
background-color: gainsboro;
text-align: center;
}
.line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 20rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.detail-nav {
display: flex;
flex-direction: row;
align-items: center;
float: left;
background-color: #fff;
position: fixed;
bottom: 0;
right: 0;
z-index: 1;
width: 100%;
height: 100rpx;
}
.button-green {
background-color: #4caf50; /* Green */
}
.button-red {
background-color: #f44336; /* 红色 */
}
.button-addCar {
background-color: #f44336; /* 红色 */
width: 100%;
}
.image_detail {
width: 100%; /* height: 750rpx; */
}
.detail-nav image {
width: 70rpx;
height: 50rpx;
margin: 20rpx 40rpx;
}
.line_nav {
width: 5rpx;
height: 100%;
background-color: gainsboro;
}
/* 占位 */
.temp {
height: 100rpx;
}detail.js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
var imgUrls = []; var detailImg = [];
var goodsId = null;
var goods = null;
Page({ /**
* 页面的初始数据
*/
data: {
isLike: true,
showDialog: false,
goods:null,
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
}, //预览图片
previewImage: function (e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgUrls // 需要预览的图片http链接列表
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
goodsId = options.goodsId;
console.log('goodsId:' + goodsId); //加载商品详情
that.goodsInfoShow();
},
goodsInfoShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'goods/getGoodsInfo?key=' + utils.key+'&goodsId=' + goodsId,
success: data => {
var goodsItem = data.result;
for (var i = 0; i < goodsItem.shopGoodsImageList.length; i++) {
imgUrls[i] = goodsItem.shopGoodsImageList[i].imgUrl;
}
var details = goodsItem.details.split(";");
for (var j = 0; j < details.length; j++) {
detailImg[j] = details[j];
}
goods = {
imgUrls: imgUrls,
title: goodsItem.name,
price: goodsItem.price,
privilegePrice: goodsItem.privilegePrice,
detailImg: detailImg,
imgUrl: goodsItem.imgUrl,
buyRate: goodsItem.buyRate,
goodsId: goodsId,
count:1,
totalMoney: goodsItem.price,
}
that.setData({
goods : goods
})
console.log(goods.title)
}
})
},
})Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDie dynamische API des WeChat-Miniprogramms Mall Development implementiert Code für die Produktdetailseite (Teil 1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

