Heim >WeChat-Applet >Mini-Programmentwicklung >Beispiel für ein WeChat-Applet: vier Seitensprungmethoden (mit Code)
Beispiel für ein WeChat-Applet: vier Seitensprungmethoden (mit Code)
- 不言Original
- 2018-08-16 16:13:2515701Durchsuche
Der Inhalt dieses Artikels befasst sich mit WeChat-Applet-Beispielen: Vier Seitensprungmethoden (mit Code). Ich hoffe, dass er Ihnen weiterhilft.
Verwendung: Wird für Seitensprünge verwendet, entspricht dem 3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed-Tag.
API-Tutorial: https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html
https://mp.weixin.qq.com/debug/wxadoc/dev/ api/ui-navigate.html
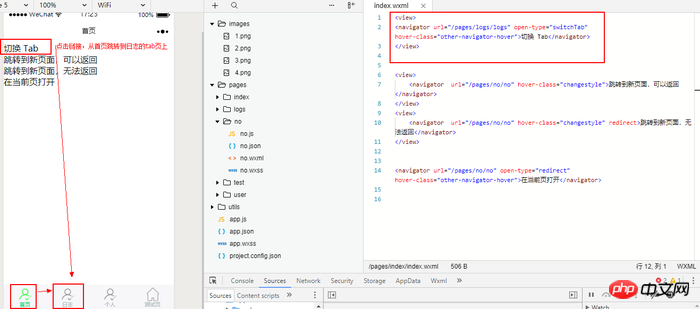
Vier Sprungmethoden, schreiben Sie einen Code in den Index zum Testen
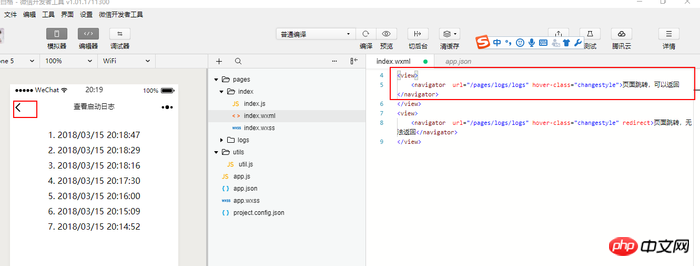
1: Von der Startseite zur Protokollseite springen (kann zurückkehren)
(Beachten Sie, dass dieses Attribut ohne Tabs verwendet werden kann, wenn die untere Navigation nicht festgelegt ist. Wenn eine Tab-Seite vorhanden ist, muss das Attribut switchTab ersetzt werden)
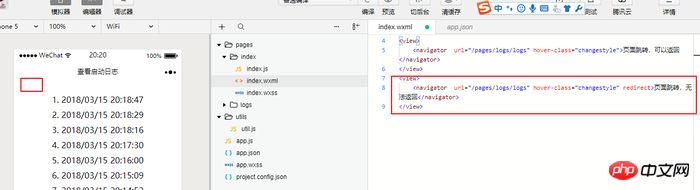
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>

2: Von der Startseite zur Protokollseite springen (keine Rückkehr möglich)
(Beachten Sie, dass dieses Attribut auch ohne festgelegte untere Navigation verwendet werden kann tabs. Bei Tabs muss die Seite das Attribut switchTab ersetzen , und vervollständigen Sie die darin enthaltenen WXML-Testinformationen. Um das Testen zu erleichtern, füllen Sie den Inhalt nach Belieben aus
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>
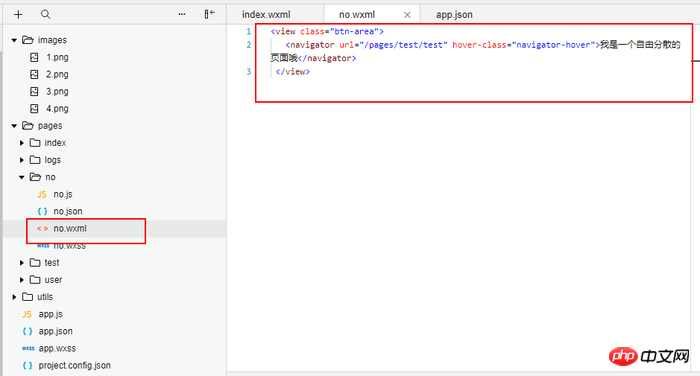
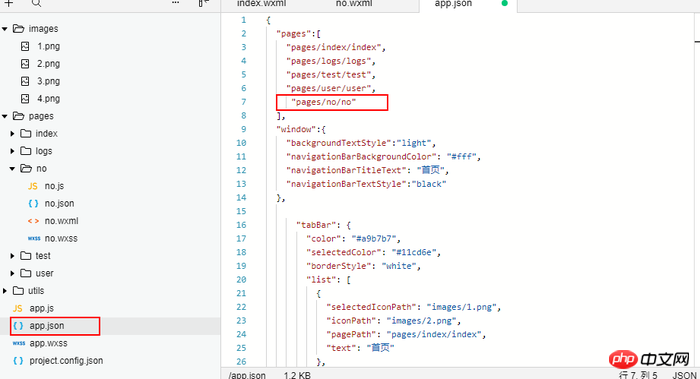
Öffnen Sie die globale Datei app.json und schreiben Sie den Pfad der neu erstellten Ordner Nr. in
 Wir möchten nun das Öffnen über den Link auf der Startseite testen. Klicken Sie auf den Link, um die Nr.-Seite auf der aktuellen Startseite zu öffnen
Wir möchten nun das Öffnen über den Link auf der Startseite testen. Klicken Sie auf den Link, um die Nr.-Seite auf der aktuellen Startseite zu öffnen
 4: Zur Tab-Seite wechseln:
4: Zur Tab-Seite wechseln:
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>
Hinweis: Der Sprung, den ich hier verwende, ist SwitchTab-Sprung, nicht Navigator
Grund: Alle Seitenpfade erforderlich Es gibt im Allgemeinen vier Hauptseiten, die in der TabBar konfiguriert werden müssen. Der Wechsel zwischen diesen Seiten muss separat in der TabBar konfiguriert werden. Der Navigator kann nicht verwendet werden und switchTab ist erforderlich. 
Verwandte Empfehlungen:
WeChat-Applet-Seitensprungfunktion
Das obige ist der detaillierte Inhalt vonBeispiel für ein WeChat-Applet: vier Seitensprungmethoden (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

