Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die Schritte zum Erstellen einer Miniprogrammseite im WeChat-Miniprogramm (Bilder und Text)
Einführung in die Schritte zum Erstellen einer Miniprogrammseite im WeChat-Miniprogramm (Bilder und Text)
- 不言Original
- 2018-08-16 15:42:143369Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Schritte zum Erstellen einer WeChat-Miniprogrammseite. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Erstellen Sie eine einfache Seite und die spezifischen Schritte zum Erstellen einer Miniprogrammseite:
1. Fügen Sie ein Verzeichnis in Seiten hinzu
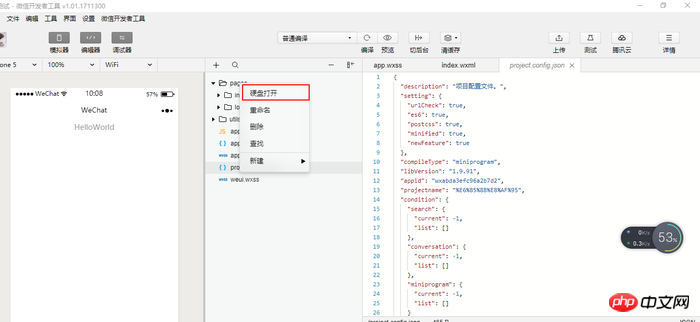
Wählen Sie die Seite aus, klicken Sie mit der rechten Maustaste und Wählen Sie aus Öffnen Sie die Festplattendatei. Erstellen Sie nach dem Öffnen der Festplattendatei einen neuen Ordnertest (oder klicken Sie auf das +-Zeichen, um Verzeichnisse nacheinander hinzuzufügen und die erforderlichen Dateien unter den Verzeichnissen hinzuzufügen)



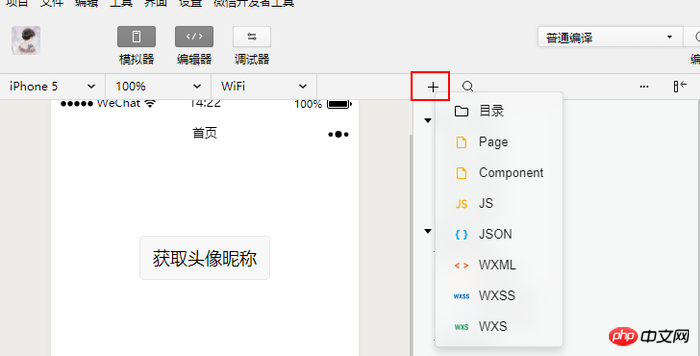
Oder fügen Sie es so hinzu
2. Erstellen Sie eine neue WXML-Datei
Erstellen Sie eine neue Leere WXML-Datei im Testordner

3. Bearbeiten Sie die test.wxml-Datei
Um das Testen zu erleichtern, füllen wir einfach einige Inhalte aus
<view class="container">
<text>这是我的test页面哦哦!!!</text>
</view>4. Erstellen Sie auf die gleiche Weise die test.js-Datei und bearbeiten Sie die test.js-Datei.
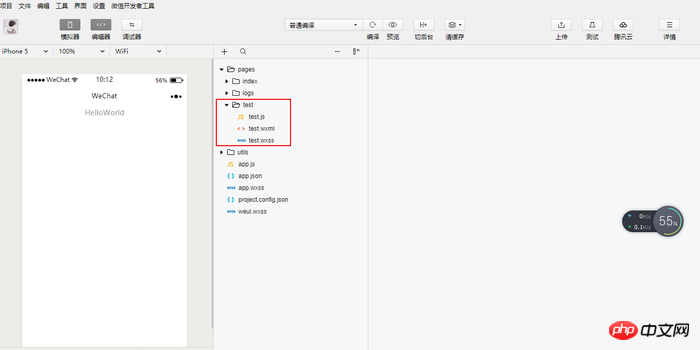
Erstellen Sie eine neue leere js-Datei im Testordner.
Verwenden Sie die gleiche Methode wie oben um eine test.js-Datei im Testverzeichnis zu erstellen, können wir einige Inhalte ausfüllen (Sie können sie auch leer lassen oder die Datei leer lassen)
//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})Fügen Sie den Test hinzu Seite zu app.json
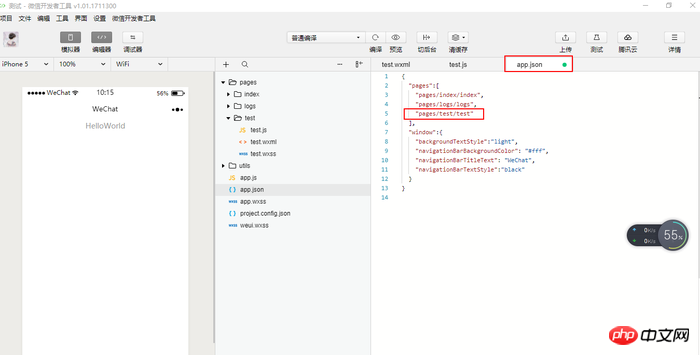
Öffnen Sie die globale Datei app.json und fügen Sie „pages/test/“ zur Datei „test“ hinzu (fügen Sie ein Verzeichnis hinzu, in dem sich die Testseite befindet)

6. Fügen Sie einen Sprungzugriffslink auf der Homepage hinzu
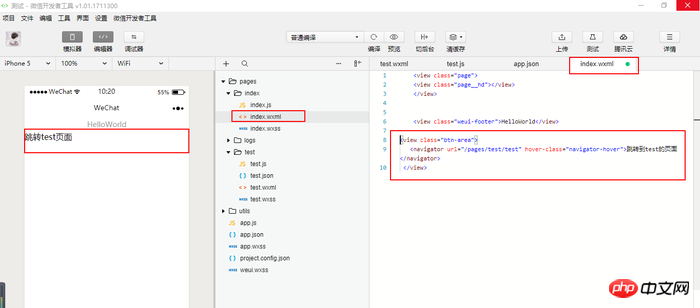
Alles ist bereit, alles, was hinzugefügt werden muss, wurde hinzugefügt. Das Folgende ist der Moment, um Zeuge des Wunders zu werden Seiteneintrag auf der Startseite, springen Sie zu der Seite, die wir testen möchten, und fügen Sie einen Code und einen Link direkt zu „pages/index/index.wxml“ auf der Startseite hinzu
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

7. Testen
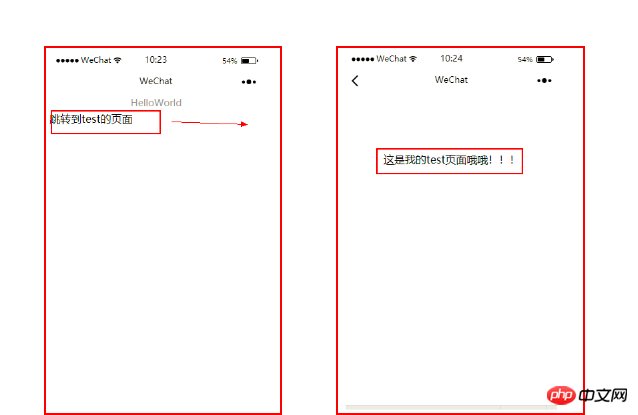
Speichern Sie den Code, klicken Sie oben auf die Schaltfläche „Kompilieren“. Alle Codes werden ausgeführt. Klicken Sie auf der Startseite auf „Zur Testseite springen“. Der Sprung ist erfolgreich, wie unten gezeigt.

8: Seitentitel festlegen
Das Festlegen des Seitentitels ist ein sehr einfacher Schritt. Suchen Sie das Verzeichnis der Seite und erstellen Sie eine neue JSON-Datei (. Im Allgemeinen werden sie alle automatisch generiert. Wenn nicht, erstellen Sie eine neue. Suchen Sie beispielsweise auf der Testseite, die wir das letzte Mal erstellt haben, das Verzeichnis pages/test/, erstellen Sie eine neue test.json-Datei und fügen Sie den folgenden Code hinzu.
{
"navigationBarTitleText": "详情页"
}
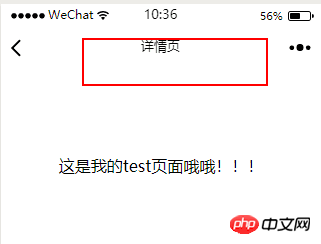
Der Effekt ist wie folgt:

OK, jetzt erstelle ich die Seite und erkenne den Sprung zwischen den Seiten sind abgeschlossen
Verwandte Empfehlungen:
WeChat Mini-Programmentwicklung – Begrüßungsseite erstellen
WeChat Mini-Programm – Benutzerdefinierte Erstellung
Detaillierte Erläuterung des WeChat-Miniprogramms: Seitenaufbau
Das obige ist der detaillierte Inhalt vonEinführung in die Schritte zum Erstellen einer Miniprogrammseite im WeChat-Miniprogramm (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

