Heim >WeChat-Applet >Mini-Programmentwicklung >Wie können Miniprogramme ähnliche Funktionen wie die Positionierung von Freundeskreisen (Amap) implementieren?
Wie können Miniprogramme ähnliche Funktionen wie die Positionierung von Freundeskreisen (Amap) implementieren?
- 不言Original
- 2018-08-13 16:51:474761Durchsuche
Der Inhalt dieses Artikels handelt davon, wie kleine Programme ähnliche Funktionen wie die Positionierung von Freunden erreichen können. Ich hoffe, dass er für Sie hilfreich ist .
Hinweis
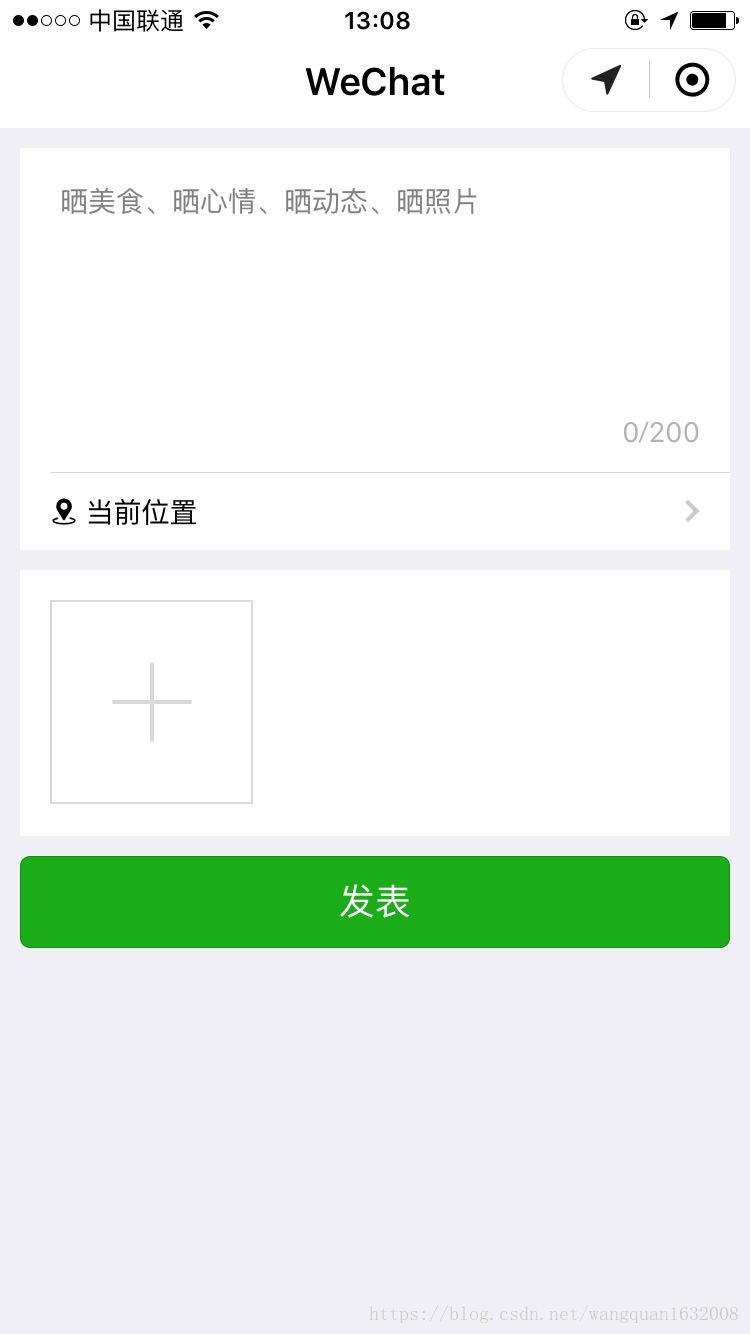
Aufgrund der Projektanforderungen ähnelt diese Funktion der Standortauswahl beim Veröffentlichen in WeChat Moments
Idee
Sie können Drittanbieter verwenden Kartendienstanbieter-API, fragt die POI-Liste basierend auf dem aktuellen Standort ab und zeigt sie dann auf der Miniprogrammoberfläche an
## Wirkung:


Code-Implementierung
1. Beantragen Sie den Schlüssel und laden Sie das Kern-SDK herunter
Bitte beachten Sie die offiziellen Anweisungen für diesen Schritt.
Amap: https://lbs.amap.com/
Baidu: http://lbsyun.baidu.com/
Tencent: https://lbs.qq.com/
Dieser Fall Nehmen Sie Gaode als Beispiel.
Download-Adresse: https://lbs.amap.com/api/wx/download
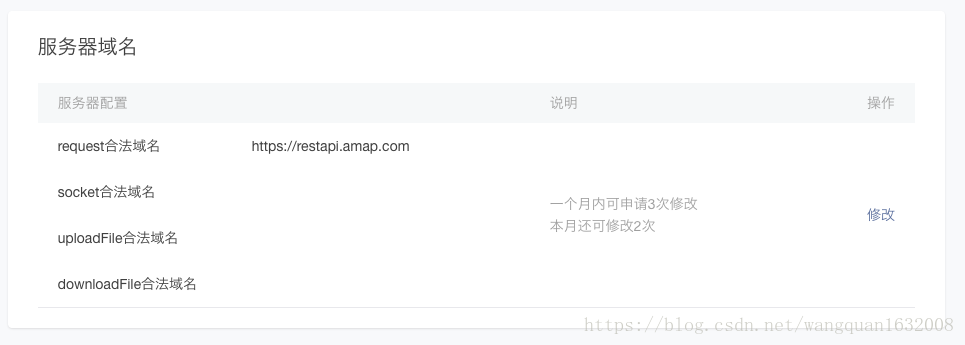
2. Legen Sie einen sicheren Kommunikationsdomänennamen fest
Melden Sie sich bei der öffentlichen WeChat-Plattform an und gehen Sie zu „Einstellungen“-> ;Legen Sie den gewünschten legalen Domänennamen in „Entwicklungseinstellungen“ fest und fügen Sie https://restapi.amap.com hinzu. Wie unten gezeigt: 
Verwandter Code
wxml
<view class='container'>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">不显示位置</view>
</view>
<block wx:for="{{markersData}}" wx:key="*this">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text color-blue">{{item.name}}</view>
<view class="weui-media-box__desc">{{item.address}}</view>
</view>
</block>
</view>
</view>
</view>js
var amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})Verwandte Empfehlungen:
Wie implementiert man eine dreistufige Auswahlkomponente in einem Miniprogramm? (Codebeispiel)
Das obige ist der detaillierte Inhalt vonWie können Miniprogramme ähnliche Funktionen wie die Positionierung von Freundeskreisen (Amap) implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

