Heim >WeChat-Applet >Mini-Programmentwicklung >Miniprogramm: So fügen Sie JSON-Objektarrays dynamisch hinzu und löschen sie (Code im Anhang)
Miniprogramm: So fügen Sie JSON-Objektarrays dynamisch hinzu und löschen sie (Code im Anhang)
- 不言Original
- 2018-08-10 17:12:219336Durchsuche
Der Inhalt dieses Artikels befasst sich mit Miniprogrammen: Wie man JSON-Objektarrays dynamisch hinzufügt und löscht (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
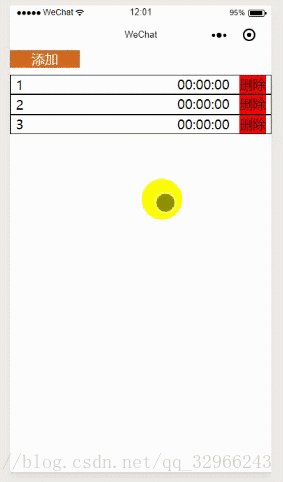
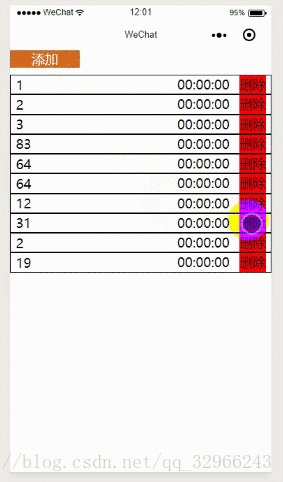
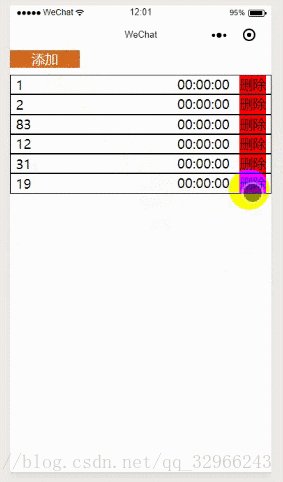
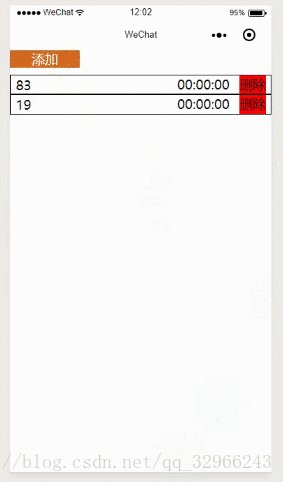
Schauen Sie sich zuerst den Effekt an. Wenn Sie kleine Programme erstellen, stoßen wir häufig auf Situationen wie diese:

Gehen Sie direkt zum Code:
<view class="add-btn" bindtap='addItems'>添加</view>
<view wx:for="{{itemLists}}" wx:key="index" class='list'>
<input type='text' value='{{item.id}}'></input>
<text>{{item.time}}</text>
<text class='delete-btn' data-idx='{{index}}' bindtap='deleteIitems'>删除</text>
</view>.add-btn{
background: chocolate;
width: 200rpx;
text-align: center;
color: white;
margin-bottom: 10px;
}
.list{
display: flex;
justify-content: space-around;
border: 1px solid;
}
.delete-btn{
background: red;
}Page({
data: {
itemLists: [
{ id: 1, time: '00:00:00' },
{ id: 2, time: '00:00:00' },
{ id: 3, time: '00:00:00' }
]
},
addItems() {
let list = this.data.itemLists
list.push({ id: ~~(Math.random()*100), time: '00:00:00' })
this.setData({
itemLists: list
})
},
deleteIitems(e) {
let idx = e.currentTarget.dataset.idx
let list = this.data.itemLists
let filterRes = list.filter((ele,index) => {
return index != idx
})
this.setData({
itemLists: filterRes
})
}
})Zusammenfassung:
Der Schlüssel besteht darin, die Filtermethode in ES6 zu verwenden, um das erste Objekt im Objektarray zu löschen.
Filterung wird häufiger verwendet, um bestimmte Inhalte herauszufiltern.
Verwandte Empfehlungen:
Beispiel für das WeChat Mini-Programm: So rufen Sie Tencent Map auf, um JSONP-Daten zu erhalten
So rufen Sie die API-Implementierung auf Datenanforderung für das WeChat Mini-Programm
Das obige ist der detaillierte Inhalt vonMiniprogramm: So fügen Sie JSON-Objektarrays dynamisch hinzu und löschen sie (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

