Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Anwendungscodes des js-Abschlusses und des Prototyps
Detaillierte Erläuterung des Anwendungscodes des js-Abschlusses und des Prototyps
- php是最好的语言Original
- 2018-08-10 16:35:092315Durchsuche
1. Abschlüsse
Ein Abschluss in js ist eine Funktion (eine geschlossene Paketstruktur oder ein Raum, der zur Außenwelt nicht offen ist)
1. Durch Schließungen zu lösende Probleme
Auf Daten innerhalb der Funktion kann außerhalb der Funktion nicht zugegriffen werden
Zu sein Gelöst Das Problem besteht darin, dass auf die Daten innerhalb der Funktion indirekt von außen zugegriffen werden muss
2. Grundstruktur
function outer(){
var data = "数据"; return function(){
return data;
}
} function outer(){
var data = "数据"; return {
getData:function(){
return data;
},
setData:function(value){
data = value; return data;
}
}
}3 🎜>1) Verwenden Sie Closure, um das Timer-Problem zu lösen
由于js是单线程执行的,会先执行主任务,然后执行次要任务(包括setTimeOut和setInterval中的回调函数中的代码)
Zum Beispiel:
for(var i = 0 ; i < 10; i++){
setTimeout(function(){
console.log(i);
},0);
}gibt nicht wie erwartet 1~10 aus, sondern 10 10, da die for-Schleife dies nicht tut wird ausgeführt, bis sie ausgeführt wird. setTimeout-Rückruffunktion, wenn die Zeit abgelaufen ist, ausführen
Lösung:
for(var i = 0; i< 3; i++){ function foo(j){
return function(){
console.log(j);
};
} var f = foo(i);
setTimeout(f, 0);
}Dies gibt 1 2 3 aus
2) Verwenden Sie den Abschluss zum Speichern die Umgebung
Verschlüsse haben die gleiche Funktionsdefinition, speichern aber unterschiedliche lexikalische Umgebungen
function makeSizer(size) {
return function() {
document.body.style.fontSize = size + 'px';
};
}var size12 = makeSizer(12);var size14 = makeSizer(14);var size16 = makeSizer(16);
document.getElementById('size-12').onclick = size12;
document.getElementById('size-14').onclick = size14;
document.getElementById('size-16').onclick = size16;Der Text ändert sich, wenn auf 12, 14, 16 geklickt wird
Aber wenn Sie Ändern Sie die Schreibweise:function makeSizer(size) {
document.body.style.fontSize = size + 'px';
}Wenn Sie so schreiben, beträgt die Textgröße alle 12, da sie dieselbe lexikalische Umgebung verwenden. Nachdem die erste ausgeführt wurde, haben die folgenden und die vorherigen dieselben lexikalische Umgebung
3) Erstellen Verwenden Sie Abschlüsse beim Erstellen von Objekten oder Klassen
Beim Erstellen eines neuen Objekts oder einer neuen Klasse sollten Methoden normalerweise mit dem Prototyp des Objekts verknüpft sein und nicht im definiert werden Konstruktor des Objekts. Der Grund dafür ist, dass die Methode jedes Mal neu zugewiesen wird, wenn der Konstruktor aufgerufen wird (d. h. jedes Objekt wird erstellt).Zum Beispiel können wir so schreiben:
function MyObject(name, message) {
this.name = name.toString(); this.message = message.toString();
}
MyObject.prototype.getName = function() {
return this.name;
};
MyObject.prototype.getMessage = function() {
return this.message;
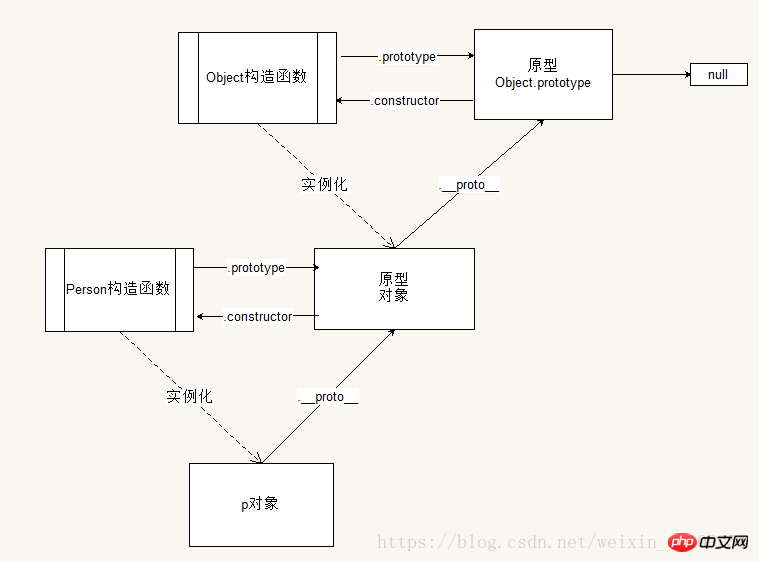
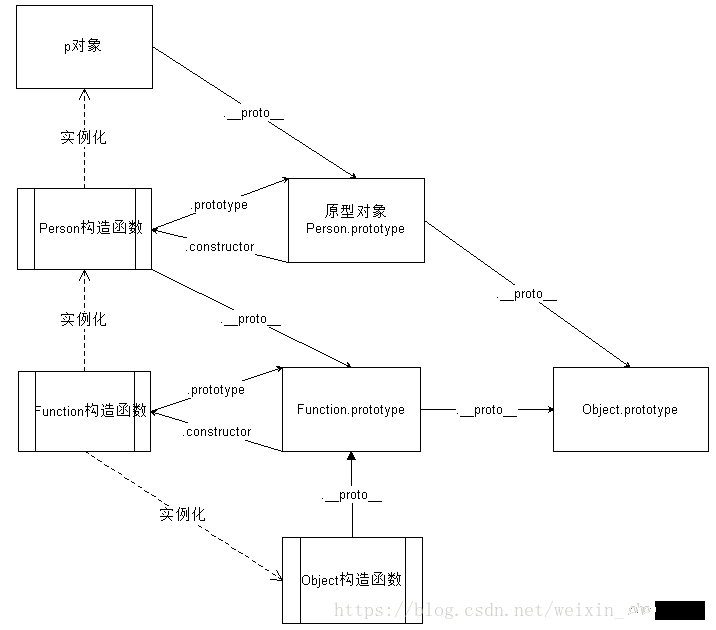
};2. Prototyp

 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Anwendungscodes des js-Abschlusses und des Prototyps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

