Heim >WeChat-Applet >Mini-Programmentwicklung >Beispiel für ein WeChat-Applet: Erkennen Sie den Effekt des Wechsels der oberen Registerkarte und des Schiebewechsels, wenn sich die Navigationsleiste bewegt (Code).
Beispiel für ein WeChat-Applet: Erkennen Sie den Effekt des Wechsels der oberen Registerkarte und des Schiebewechsels, wenn sich die Navigationsleiste bewegt (Code).
- 不言Original
- 2018-08-10 14:30:0712523Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem WeChat-Applet-Beispiel: Erkennen des Effekts des Wechselns der oberen Registerkarte und des Schiebens, wenn sich die Navigationsleiste mitbewegt (Code). Es hat einen gewissen Referenzwert Ich hoffe, es wird Ihnen hilfreich sein.
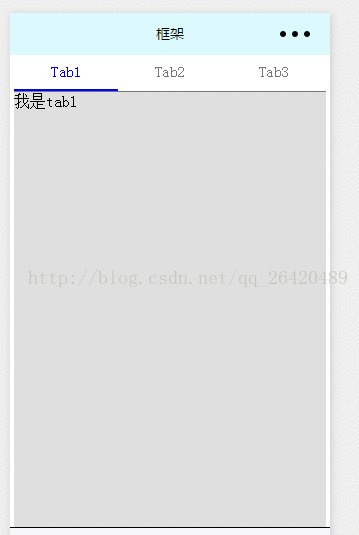
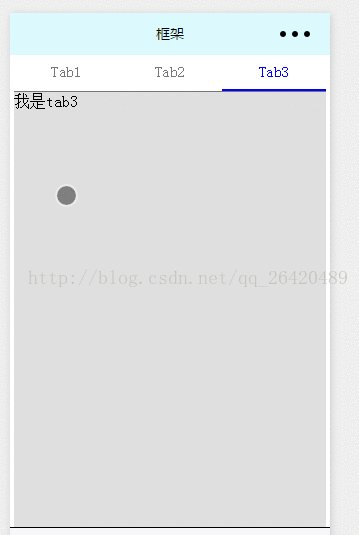
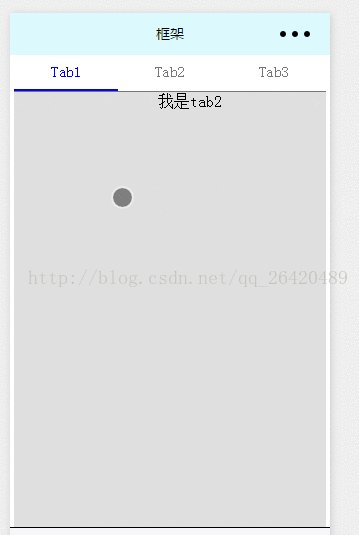
Erzielter Effekt:

js:
Page({
data: {
// tab切换
currentTab: 0,
},
swichNav: function (e) {
console.log(e);
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
})
}
},
swiperChange: function (e) {
console.log(e);
this.setData({
currentTab: e.detail.current,
})
},
onLoad: function (options) {
// 生命周期函数--监听页面加载
},
onReady: function () {
// 生命周期函数--监听页面初次渲染完成
},
onShow: function () {
// 生命周期函数--监听页面显示
},
onHide: function () {
// 生命周期函数--监听页面隐藏
},
onUnload: function () {
// 生命周期函数--监听页面卸载
},
onPullDownRefresh: function () {
// 页面相关事件处理函数--监听用户下拉动作
},
onReachBottom: function () {
// 页面上拉触底事件的处理函数
},
onShareAppMessage: function () {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})
wxml :
<view class="page">
<!--顶部导航栏-->
<view class="swiper-tab">
<view class="tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Tab1</view>
<view class="tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Tab2</view>
<view class="tab-item {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">Tab3</view>
</view>
<!--内容主体-->
<swiper class="swiper" current="{{currentTab}}" duration="200" bindchange="swiperChange">
<swiper-item>
<view>我是tab1</view>
</swiper-item>
<swiper-item>
<view>我是tab2</view>
</swiper-item>
<swiper-item>
<view>我是tab3</view>
</swiper-item>
</swiper>
</view>
wxss:
.page {
margin-left: 10rpx;
margin-right: 10rpx;
}
.swiper-tab {
display: flex;
flex-direction: row;
line-height: 80rpx;
border-bottom: 2rpx solid #777;
}
.tab-item {
width: 33.3%;
text-align: center;
font-size: 15px;
color: #777;
}
.swiper {
height: 1100px;
background: #dfdfdf;
}
.on {
color: blue;
border-bottom: 5rpx solid blue;
}
Empfohlene verwandte Artikel:
So implementieren Sie Listenrendering und mehrschichtige verschachtelte Schleifen im WeChat Mini-ProgrammDas obige ist der detaillierte Inhalt vonBeispiel für ein WeChat-Applet: Erkennen Sie den Effekt des Wechsels der oberen Registerkarte und des Schiebewechsels, wenn sich die Navigationsleiste bewegt (Code).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

