Heim >WeChat-Applet >Mini-Programmentwicklung >Ein Beispiel dafür, wie die WeChat-Applet-API wx.request aufruft, um Datenanfragen zu implementieren
Ein Beispiel dafür, wie die WeChat-Applet-API wx.request aufruft, um Datenanfragen zu implementieren
- php是最好的语言Original
- 2018-08-07 09:49:527205Durchsuche

Vorwort
Wie ruft das WeChat-Applet die API auf, um die Datenanforderung-wx.request() zu implementieren? Das WeChat-Applet existiert nichtajax. Wie implementiert es also die Datenanforderungsfunktion? WeChat bietet API Anrufe wx.request(OBJECT), was sehr gut ist. Lassen Sie uns darüber sprechen, wie man Daten anfordert. Es ist so einfach.
wx.request
Bei Betrachtung der Dokumentation ein Beispiel Die Vorlage wird wie folgt bereitgestellt:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})Das Abrufen von Daten ist ein schwieriges Problem, aber es ist möglich, den Anruf zu simulieren. Denn es gibt eine Website: https://easy-mock.com/ , die Simulation bereitstellt Datenanfrage. Lassen Sie uns also zunächst die Daten simulieren. Kopieren Sie dann den Link zur URL in der Vorlage.
Melden Sie sich wie gezeigt auf der offiziellen Website an, melden Sie sich an und klicken Sie dann auf den Pfeil, um zur nächsten Seite zu gelangen.

Klicken Sie, um eine Schnittstelle zu erstellen.

Aktualisieren Sie einfach die Daten und erstellen Sie Ihre eigenen Daten.

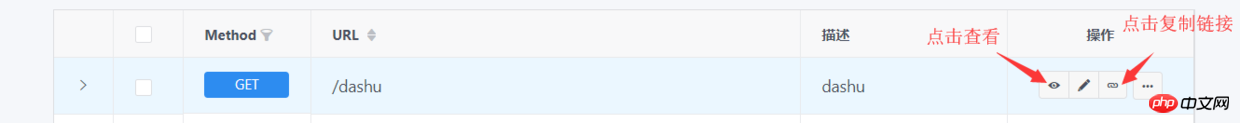
Sie können eine Vorschau des Effekts anzeigen und den Link nach url in der Vorlage.


Dann öffnen wir das WeChat-Applet-Entwicklungstool und fügen es der Schnittstelle hinzu Drücken Sie einfach die Taste, um es anzufordern.
<button type='primary' bindtap='send'>请求数据</button>
在接着js文件中添加事件。
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
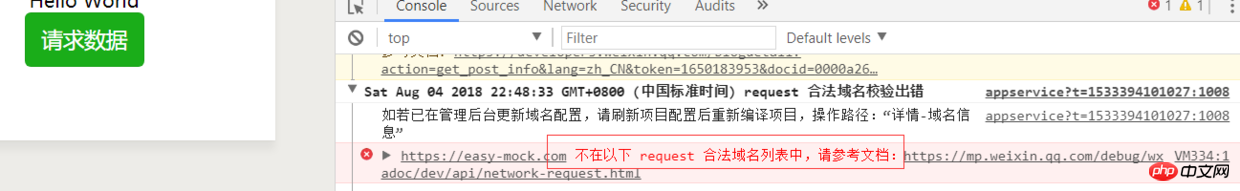
}点击按钮如果出现下面的错误,那是因为要到详情按钮中,给个地方打个勾即可。

找到下方打钩即可。

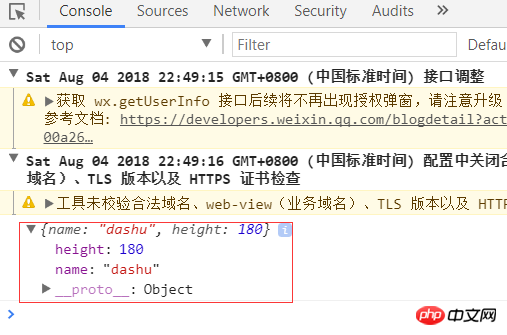
点击按钮,即可查看,请求数据效果出现了。

结语
你完成了吗?是不是,很容易呢?是不是很简单呢?

相关推荐:
Das obige ist der detaillierte Inhalt vonEin Beispiel dafür, wie die WeChat-Applet-API wx.request aufruft, um Datenanfragen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

