Heim >Web-Frontend >js-Tutorial >Einführung in zwei Methoden der Winkelformvalidierung
Einführung in zwei Methoden der Winkelformvalidierung
- 不言Original
- 2018-08-04 16:26:582535Durchsuche
Für Frontend-Entwickler sind Formulare sehr wichtig, da sie für die Interaktion zwischen Benutzern und Programmen verantwortlich sind. Es verfügt über einen Teil der Datenüberprüfungsfunktion, um den Druck auf den Server zu verringern. In diesem Artikel werden zwei Methoden zur Winkelformvalidierung vorgestellt.
Vorlagengesteuerte Validierung
Um dem vorlagengesteuerten Formular eine Validierung hinzuzufügen, müssen Sie einige Validierungsattribute hinzufügen. Hier ist ein Beispiel für die Benutzeranmeldung Schnittstelle
1: Neues Projekt erstellen
Gehen Sie zum Arbeitspfad, führen Sie ng new valicate aus, um ein Winkelprojekt zu erstellen, und öffnen Sie es dann mit vscode

Zweitens: Ändern Sie die Vorlagendatei app.component.html
Erstellen Sie ein Formular mit zwei Eingabefeldern, nämlich Benutzername und Passwort . Fahren Sie als Nächstes mit diesen beiden Eingabefeldern fort. Stellen Sie sicher, dass die im Code
app.component.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1>Login</h1>
CSS-Stile sind, die in Bootstrap 4 bereitgestellt werden. Leser können sie von herunterladen seine offizielle Website.
Der endgültige Stil ist wie folgt:

Drei: Validierung hinzufügen
Zuerst in app.module.ts, Fügen Sie das Modul FormsModule hinzu und fügen Sie es dem Importarray
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
hinzu. Fügen Sie dann den Validator auf der Vorlagenseite hinzu
Fügen Sie die verifizierte App hinzu. Komponente.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1>Login</h1>
Der endgültige Effekt ist wie folgt:

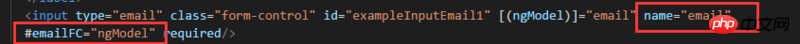
Vier: Notizen
in der Eingabe tag Das Namensattribut muss hinzugefügt werden, und #name darf nicht mit dem Attributnamen der Klasse in ts identisch sein, wie in der Abbildung gezeigt

Responsive Formularüberprüfung von
1: Referenz ReactiveFormsModule in app.module.ts
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { StudentComponent } from './student/student.component';
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [
AppComponent
]
})
export class AppModule { }
Empfohlene verwandte Artikel:
Javascript-Ereignisdefinition, Bindungsereignisse und Befehlssprache in ereignisgesteuertem
Detaillierte Erläuterung von Geltungsbereich + Abschluss in Javascript
Das obige ist der detaillierte Inhalt vonEinführung in zwei Methoden der Winkelformvalidierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

