Heim >Web-Frontend >js-Tutorial >Vue implementiert die Funktion, die Registerkarte „Startseite' von Toutiao zu imitieren
Vue implementiert die Funktion, die Registerkarte „Startseite' von Toutiao zu imitieren
- 不言Original
- 2018-08-04 11:52:254476Durchsuche
Dieser Artikel stellt Ihnen die Funktion der Nachahmung der Homepage-Registerkarte von Toutiao vor. Ich hoffe, dass er für Freunde hilfreich ist.
Um die Erfahrung in mobilen Projekten zu erhöhen, habe ich Toutiao in der vergangenen Woche über vue nachgeahmt. Im Folgenden finden Sie eine Zusammenfassung der bei der Umsetzung des Projekts aufgetretenen Probleme und der Lösungen.
1. Funktionen implementieren
Homepage-Anzeige
Nachrichten anzeigen
Lazy Loading von Bildern und Texten
Schieben Sie die Registerkarte, um den Kanal zu wechseln, klicken Sie auf den Kanal, um zu anderen Nachrichten zu wechseln
Klicken Sie auf die Tabulatortaste +, um Kanäle hinzuzufügen und zu löschen
Klicken Sie auf die Suchschaltfläche, geben Sie Schlüsselwörter ein und drücken Sie die Eingabetaste, um eine Echtzeitsuche durchzuführen und die Schlüsselwörter in den Ergebnissen hervorzuheben
Durch Klicken auf die Schaltfläche „Aktualisieren“ in der Navigationsleiste wird nur der Rotationseffekt der Schaltfläche realisiert, nicht jedoch die Funktion zum Laden der Seitenaktualisierung
2. Funktionsübersicht
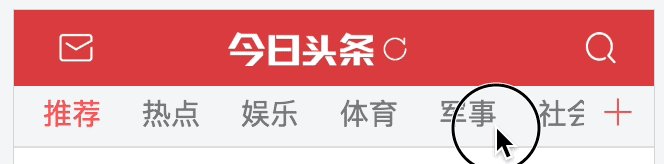
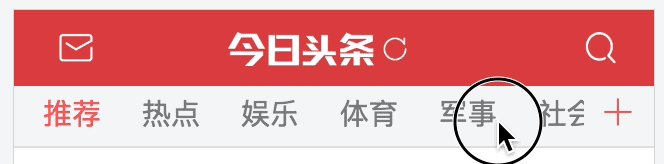
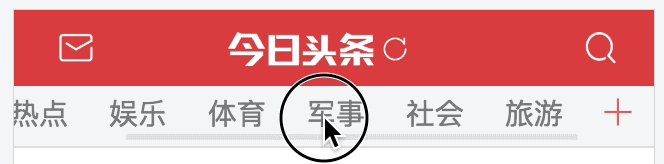
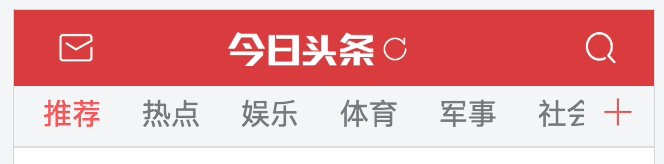
2.1 Die Lasche ist als Komponente gekapselt. Der Effekt des Verschiebens der Lasche ist wie folgt:

Mit elastischem Layout wird ein Teil des Codes wie folgt implementiert:
- {{item.title}}
2.2 Problem: Wenn img horizontal angeordnet ist und display:inline-block eingestellt ist, gibt es eine Standardlücke
Lösung: Schriftgröße hinzufügen: 0 zum übergeordneten Element;
2.3 Problem: vue Die Eintragsdatei main.js funktioniert nicht bei der Einführung des Vuex-Stores
Lösung: Store kann nicht großgeschrieben werden
2.4 Problem: Das mobile Endgerät implementiert die Geräteanpassung durch Steuerung des „font-size“-Werts des Stammelements. Elemente auf Blockebene haben immer die Standardbreite
Lösung: Nach meinem Verständnis liegt das am Stammelement Hat immer den Wert „Schriftgröße“, das Element auf Blockebene erbt „Schriftgröße“, daher kann das Zurücksetzen der „Schriftgröße“ die Höhe des Elements ändern.
2.5 Problem: Klicken Sie auf ein Element und das Element dreht sich um 360°
Lösung:
类rotate实现旋转动画
<img class="rotate lazy" src="/static/imghwm/default1.png" data-src="../assets/img/refresh.png" alt="Vue implementiert die Funktion, die Registerkarte „Startseite' von Toutiao zu imitieren" >
.rotate {
-webkit-transform-style: preserve-3d;
-webkit-animation: x-spin 0.7s linear;
}
@-webkit-keyframes x-spin {
0% {
-webkit-transform: rotateZ(0deg);
}
50% {
-webkit-transform: rotateZ(180deg);
}
100% {
-webkit-transform: rotateZ(360deg);
}
}
2.7 Problem: Komponenten werden bei Bedarf geladen (siehe Referenzen für andere Methoden)
Lösung:
{
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
}2.8 Problem: Echtzeitsuche basierend auf Vue, Schlüsselwörter in den Ergebnissen hervorheben
Lösung:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.8 Problem: Echtzeitsuche Markieren Sie basierend auf Vue das Schlüsselwort
in den Ergebnissen. Lösung:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.9 Problem: Lösen Sie das Problem, dass die Eingabebezeichnung auf der Android-Plattform blockiert wird Das übergeordnete Element wird nach oben verschoben und die anderen Elemente bleiben unverändert. Unter iOS gibt es dieses Problem nicht.
Lösung:
CSS-Teil:
body{
width:100%;
height:100%;
overflow:scrool;
}
.container{
width: 100%;
height: (这里随意,需要用js设定);
position: absolute;
top: 0;
} js-Teil:
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');Empfohlene verwandte Artikel:
vue command What ist der Unterschied zwischen dem Betrieb von DOM und $nextTick?
Detaillierte Erläuterung der Verwendung von Ereignissen in Vue, um Blasenbildung zu verhindern
Das obige ist der detaillierte Inhalt vonVue implementiert die Funktion, die Registerkarte „Startseite' von Toutiao zu imitieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

