Heim >WeChat-Applet >Mini-Programmentwicklung >Entwicklung und Implementierung von Case Sharing Mini-Programmen |. Architektur des persönlichen Blogs KAPO
Entwicklung und Implementierung von Case Sharing Mini-Programmen |. Architektur des persönlichen Blogs KAPO
- php是最好的语言Original
- 2018-08-04 09:23:202424Durchsuche
KAPO ist ein persönlicher Blog, daher werden in den meisten Inhalten auch einige meiner eigenen Informationen und Werke angezeigt. Die ursprüngliche Absicht ist, mich allen vorzustellen. Meine egoistische Absicht ist es, während des Interviews so tun zu können, als wäre ich X.
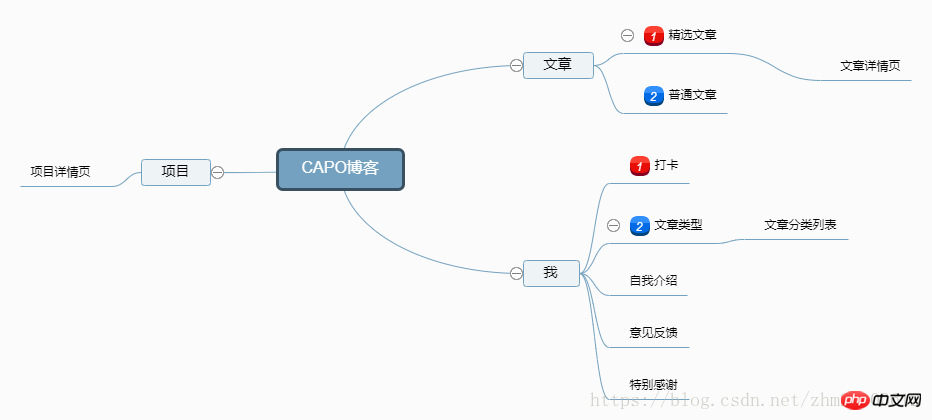
KAPOs Architekturdiagramm 
Der Blog ist hauptsächlich unterteilt in drei Module: Artikel, Projekt, I
Artikel: Enthält ausgewählte Artikel und gewöhnliche Artikel. Ausgewählte Artikel sind Artikel mit hohem Traffic
Projekte: Vorstellung einiger Projekte, die ich durchgeführt habe
Ich: einschließlich Check-in und Artikeltypen (Front- Ende, Betrieb und Wartung, Lebensdauer) hatte ich ursprünglich vor, direkt zur Artikelspalte zu springen, aber die switchTab des Miniprogramms kann keine Parameter annehmen, sodass ich nur eine neue Komponentenliste hinzufügen kann.
KAPO-Seitenverzeichnis  KAPO-Quellcodeverzeichnis
KAPO-Quellcodeverzeichnis
Assets: werden zum Speichern statischer Ressourcen verwendet
- icon KAPO verwendet die Iconfont-Schriftart-Icon-Bibliothek
- Bilder Statische Ressourcen, die auf der Seite
verwendet werden
- nav speichert das Symbolbild in der TabBar
Seiten, der Komponente des KAPO-Blogs
Index (Artikeltabelle: Startseite, einschließlich ausgewählter Artikel und Artikelliste. Klicken Sie zum Inhalt, springen Sie zur Detailseite)
über (ich: einschließlich Check-in, Dankeschön und Artikelklassifizierungsinhalt, Check-in steht im Mittelpunkt dieser Seite)
Detail (Artikeldetailseite)
-
Feedback (Feedback: Um diesen Blog besser zu machen, hoffe ich, alle Vorschläge zu bekommen)
Listen (Artikelkategorieseite: Diese Seite war in der ursprünglichen Planung nicht enthalten. Aus technischen Gründen musste diese Seite hinzugefügt werden)
me (Über mich: Einführung Ich hatte einige persönliche Informationen über mich selbst und wollte sie detailliert verwenden, um einen Artikel zu schreiben und ihn direkt vorzustellen, aber ich hatte das Gefühl, dass die Qualität nicht hoch genug war und das Format nach der Transkodierung nicht das gewünschte Format war. Daher habe ich diese Seite während der Entwicklung hinzugefügt. Sie können die Details direkt aus dem Backend verwenden. Habe meine vier Ziele aufgezeichnet: ein Liegestütz jeden Tag, einhundert Bücher lesen, eine Fremdsprache lernen, Gitarre spielen und meinen täglichen Umsetzungsprozess aufzeichnen
Projekt (Projekt: zeichnet einige meiner Projekte auf, einschließlich der offiziellen Website, des Backends, des offiziellen WeChat-Kontos und des Miniprogramms)
project_page (Projektdetailseite: Diese Seite war auch als Detail gedacht Seite, aber das Design der Detailseite konnte den Inhalt, den ich ausdrücken wollte, nicht perfekt darstellen, daher wurde sie neu gestaltet)
Start: Startseite: Ich überlege immer noch, wie ich ihn anzeigen soll. Ich hatte mehrere Designs, habe sie aber alle aufgegeben
-
öffentliche JS-Bibliothek der Utils
wxParse wird für die Transkodierung und die Konvertierung von HTML-Code in eine von Miniprogrammen erkannte Sprache verwendet
Analyse und Beispiele der WeChat-Miniprogrammarchitektur
Video-Tutorial zur Entwicklung des WeChat Mini-Programms
Das obige ist der detaillierte Inhalt vonEntwicklung und Implementierung von Case Sharing Mini-Programmen |. Architektur des persönlichen Blogs KAPO. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

