Heim >Web-Frontend >js-Tutorial >iview-admin fasst mehrere Verpackungsprobleme zusammen, auf die Webpack stößt
iview-admin fasst mehrere Verpackungsprobleme zusammen, auf die Webpack stößt
- php是最好的语言Original
- 2018-08-03 14:23:005514Durchsuche
Webpack-Neuling fasst mehrere aufgetretene Verpackungsprobleme zusammen
1. Der Unterschied zwischen der Entwicklung eines Proxyservers und dem Aufruf einer Online-Schnittstelle
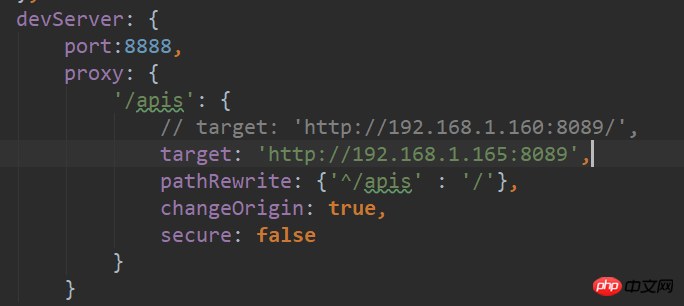
Verwenden Sie devServer als Proxy während der Entwicklung

Beim Packen müssen Sie zwischen der Produktionsumgebung und der Entwicklungsumgebung unterscheiden:
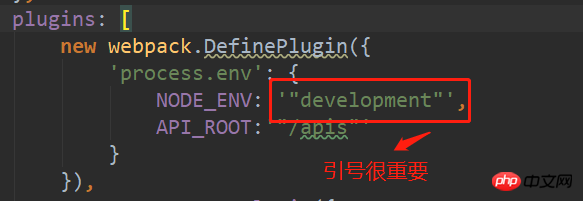
Entwicklungskonfigurationsdatei
webpack.dev.config.js

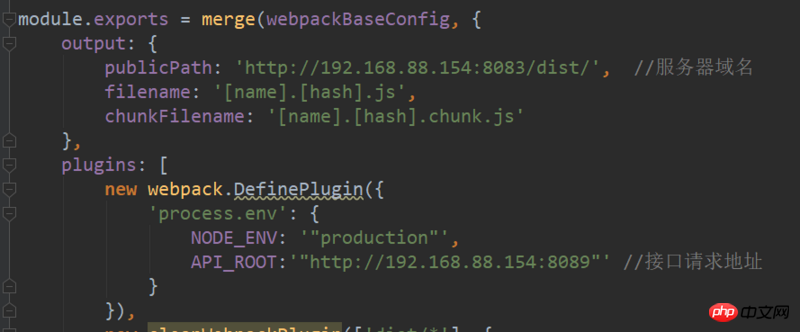
Produktionskonfigurationsdatei
webpack.prod.config.js

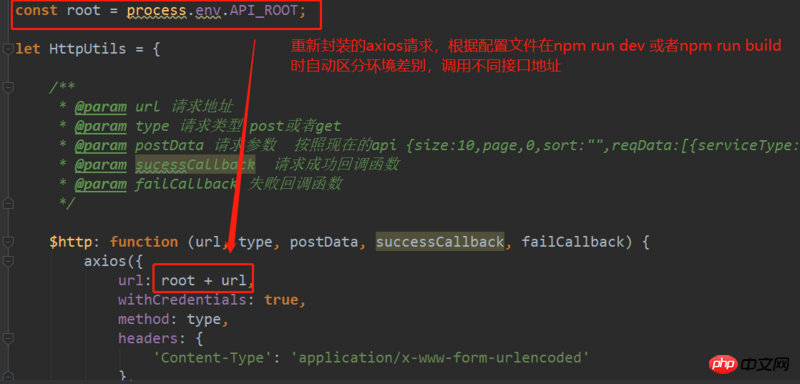
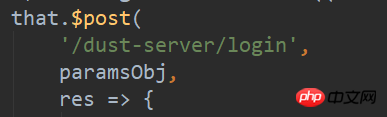
Nach dieser Konfiguration wird die Schnittstellenaufrufmethode zu


Anstelle des üblichen /apis/dust-server/login-Formulars wird
auf diese Weise geschrieben, damit die Schnittstelle nach der Bereitstellung angefordert werden kann wird nicht enthalten Es gibt /apis, was dazu führt, dass die Anforderungsadresse falsch ist
Schnittstellenadresse nach der Bereitstellung
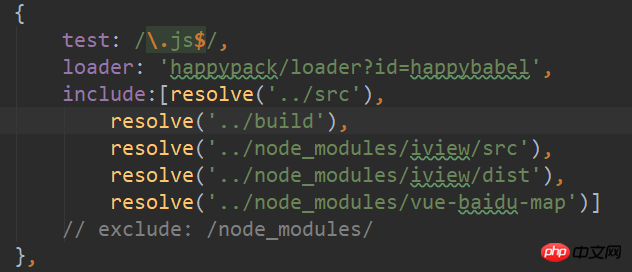
2.node_modules in es6 können nicht erkannt werden

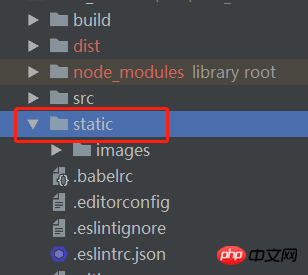
3. Bild laden
Das sollte ein Problem mit Vue sein, obwohl ich nicht weiß, was das Prinzip ist, solange das Bild in diesem Ordner abgelegt wird (iview-admin gelöscht). (dies müssen Sie selbst erstellen), normalerweise kann es geladen werden 
Verwandte Artikel:
Was sind die Probleme mit dem Vue+Webpack-Verpackungspfad?
Webpack Probleme und Lösungen beim Zugriff auf die Seite nach dem Packen
Das obige ist der detaillierte Inhalt voniview-admin fasst mehrere Verpackungsprobleme zusammen, auf die Webpack stößt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

