Heim >Web-Frontend >js-Tutorial >Wie bestimme ich den Typ des JS-Objekts? Detaillierte Erläuterung der grundlegenden Typkonvertierung in js
Wie bestimme ich den Typ des JS-Objekts? Detaillierte Erläuterung der grundlegenden Typkonvertierung in js
- php是最好的语言Original
- 2018-07-30 11:15:592055Durchsuche
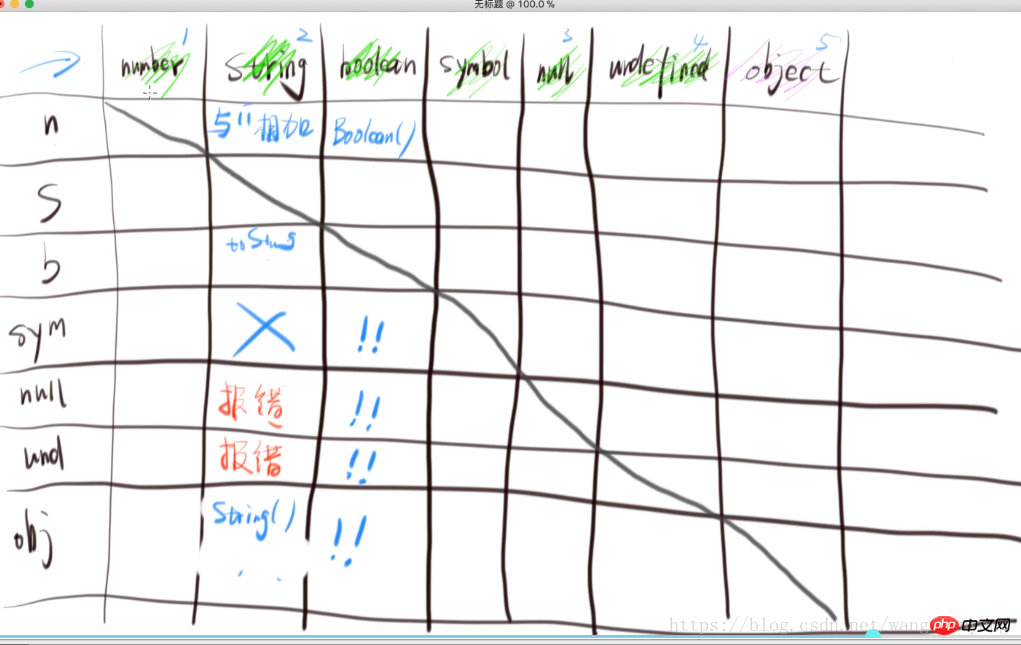
1. Typkonvertierung
1. Konvertieren in string() oder string() oder + ""
null und undefiniert können nicht verwendet werden toString() meldet einen Fehler.
2. Konvertieren Sie in den booleschen Wert Boolean() oder! !
Fünf falsche Werte: 0 NaN ” null undefiniert Außer diesen fünf sind andere boolesche Werte wahr
Alle booleschen Werte des Objekts sind wahr  3 In Zahl umwandeln
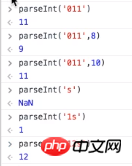
3 In Zahl umwandeln
*Number('1')===1*parseInt("1",10)===1不加第二个参数时,默认为十进制.
*parseFloat('1.23')===1.23*'1'-0===1*+'1'===1或者+'-1'===1 
2. Speicherzuordnung
1. Speicher und externer Speicher
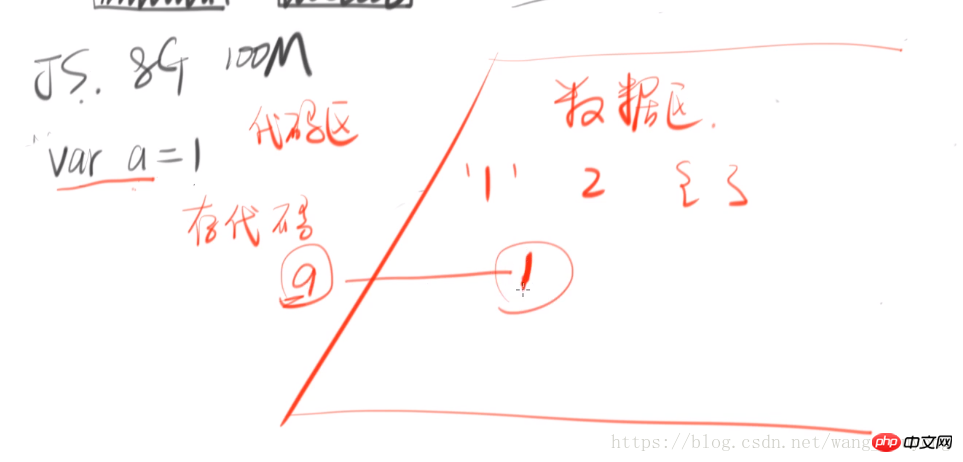
Der Speicher liest Daten vom externen Speicher und verarbeitet sie js-Engine Danach Erhalten des zugewiesenen Speichers, wie oben gezeigt
js-Engine Danach Erhalten des zugewiesenen Speichers, wie oben gezeigt
Der Speicher wird in Codebereich und Datenbereich unterteilt.
Konzentrieren wir uns auf den Datenbereich:
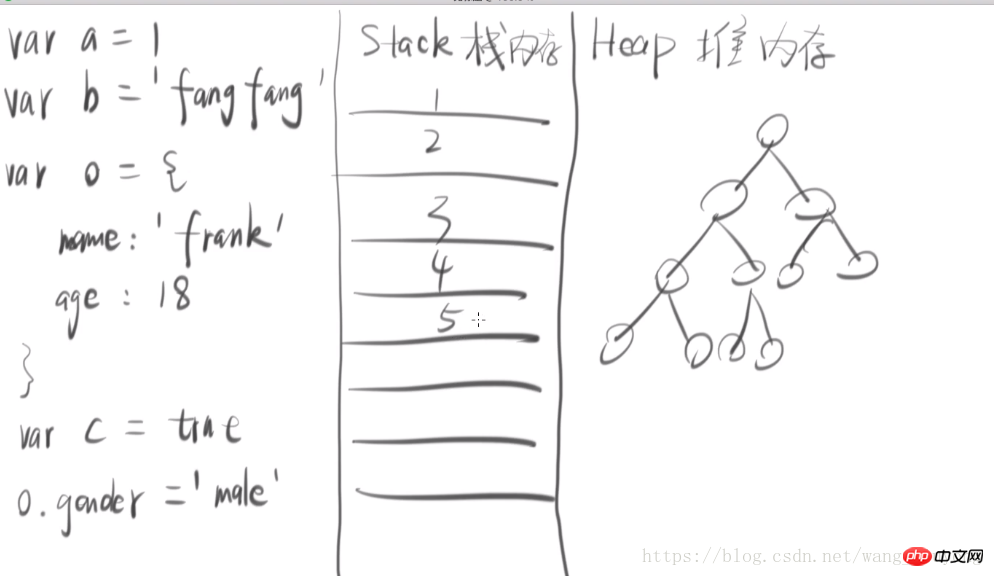
1. Originaldatentypen werden im Stapelspeicher gespeichert Der Typ wird im Heapspeicher
gespeichert (also der Wert des ursprünglichen Datentyps in der Variablen, die Adresse des komplexen Datentyps in der Variablen und die geänderte Adresse im Stapel). Speicher und zeigt auf den komplexen Datentyp im Heapspeicher)
2. Die Operationen primitiver Datentypen sind alle lohnende Operationen, und die Operationen komplexer Datentypen sind Operationen an der Geräteadresse
Hinweis:
var a={n:1}var b=a;
a.x=a={n:3};(这句话先对a.x进行操作,然后在对a=
{}操作)
那么
a.x===undefined;
b.x==={n:3}2. Garbage-Collection-Mechanismus
Wenn ein Objekt nicht referenziert wird, ist es Müll und wird recycelt

3. Tiefe und flache Kopie
Kopien, die sich nicht gegenseitig beeinflussen, werden als tiefe Kopien bezeichnet, z. B. einfache Datentypen.
, die sich gegenseitig beeinflussen, werden als flache Kopien bezeichnet, z. B. das Kopieren von Objekten:
Datentypen in JavaScript: Nur bestimmte Typen zum Betrieb
Das obige ist der detaillierte Inhalt vonWie bestimme ich den Typ des JS-Objekts? Detaillierte Erläuterung der grundlegenden Typkonvertierung in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


