Heim >WeChat-Applet >Mini-Programmentwicklung >Entwicklung eines Miniprogramms zur Implementierung einer Suchschnittstelle für alle Städtelisten
Entwicklung eines Miniprogramms zur Implementierung einer Suchschnittstelle für alle Städtelisten
- php是最好的语言Original
- 2018-07-30 09:42:356404Durchsuche
Um mit einem Miniprogramm eine Schnittstelle zu implementieren, die eine Liste aller Städte anzeigt, müssen Sie zunächst das Schnittstellendesign berücksichtigen: Verweisen Sie auf die Indexlistenkomponente des WX-Miniprogramms und implementieren Sie dann die Suchfunktion: Ändern Sie die Komponente so, dass sie eine eigene hat Suchfunktion, einfach list-html in wxml Deklarieren Sie einfach das Suchattribut im Tag.
Schnittstellendesign
Referenz auf die WX-Applet-Indexlistenkomponente
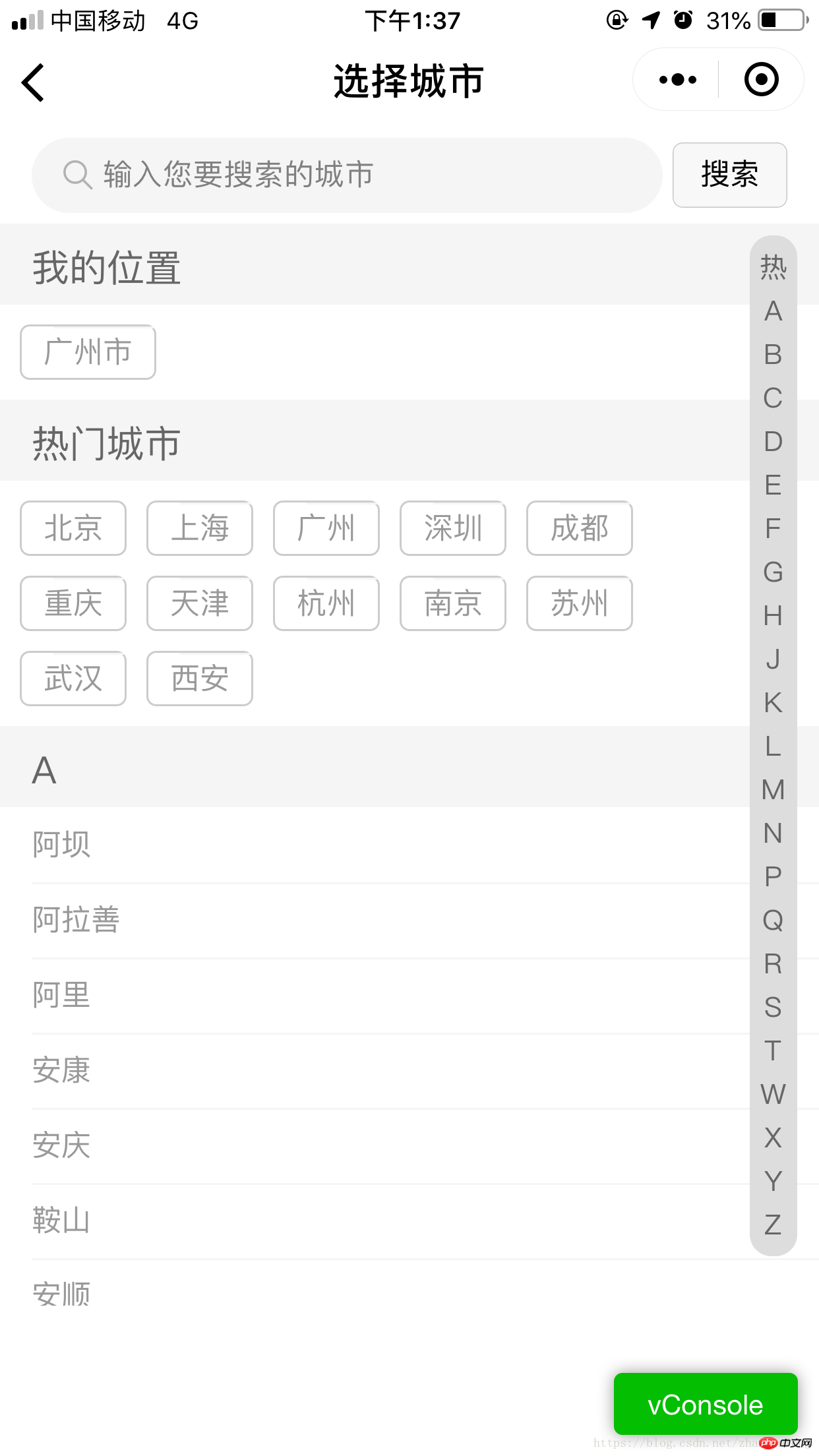
Bild oben:

js-Datei :
Alle Stadtinformationen können mit Ajax abgerufen werden. Hier erhalte ich die
var city = [
{
title: "热门城市",
type: 'hot',
item: [
{
"name": "北京",
"key": "热门",
"test": "testValue"//可自己添加其他信息
},
{
"name": "上海",
"key": "热门"
},
{
"name": "广州",
"key": "热门"
}]
},
{
title: "A",
item: [
{
"name": "阿坝",
"key": "A"
},
{
"name": "阿拉善",
"key": "A"
},
]}
]rrreewxml-Datei
aus der allCity.js-Datei 🎜>Daten: die Datenquelle in der Liste
meine-Stadt: die an meinem Standort angezeigte Stadt
Binddetail: das Ereignis, das durch Klicken auf den entsprechenden Stadtnamen ausgelöst wird
horizontal : ob der Inhalt der ersten Zeile angezeigt werden soll (mein Standort, beliebte Städte usw.)
Suche: ob das Suchfeld angezeigt werden soll
Animation: ob die Übergangsanimation geladen werden soll
let City = require('../../../../utils/allCity.js');
Page({
data: {
city: City
},
//点击相应城市触发的事件
binddetail(e) {
console.log(e.detail)
// 返回 例 :{name: "北京", key: "B", test: "testValue"}
let cityinfo = e.detail.name
wx.setStorageSync("wxb_cityinfo", cityinfo)
var pages = getCurrentPages()
var prevPages = pages.length-2
wx.navigateBack({
delta: prevPages
})
},
})wxss-Datei
Fügen Sie einfach das Höhenattribut der äußeren Ansicht von list-html hinzu (wenn es nicht festgelegt ist, tritt ein Fehler auf und die Buchstabennavigationsleiste auf der linken Seite folgt dem Scrollen)
<view class='wrapper'>
<list-html
data="{{city}}"
my-city="{{cityInfo.city}}"
binddetail="binddetail"
horizontal
search
animation
/>
</view>Suchfunktion
Die Komponente verfügt über eine eigene Suchfunktion. Deklarieren Sie einfach das Suchattribut im list-html-Tag in wxml
 Verwandte Artikel:
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonEntwicklung eines Miniprogramms zur Implementierung einer Suchschnittstelle für alle Städtelisten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

