Heim >WeChat-Applet >Mini-Programmentwicklung >Entwicklung von Miniprogrammen – Erfahren Sie, wie Sie mit der Entwicklung und Grundkonfiguration von Miniprogrammen beginnen
Entwicklung von Miniprogrammen – Erfahren Sie, wie Sie mit der Entwicklung und Grundkonfiguration von Miniprogrammen beginnen
- php是最好的语言Original
- 2018-07-28 09:19:061802Durchsuche
Wenn es sich bei dem Applet um eine Multi-Tab-Anwendung handelt (am unteren oder oberen Rand des Client-Fensters befindet sich eine Tab-Leiste zum Wechseln der Seiten), können Sie das TabBar-Konfigurationselement verwenden, um die Leistung der Tab-Leiste und der entsprechenden Parameter festzulegen Seite, die beim Tab-Wechsel angezeigt wird.
Starten Sie die Entwicklung und Grundeinstellungen des Miniprogramms
WeChat-Entwicklungsdokumentation: https://developers.weixin.qq.com/miniprogram/dev/
WeChat Developer Tools herunterladen
Download-Adresse: https://developers.weixin.qq.com/miniprogram/dev/devtools /download.html
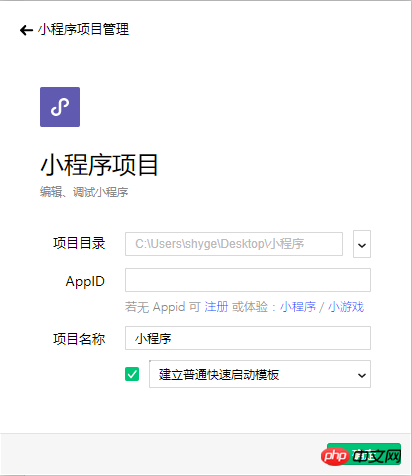
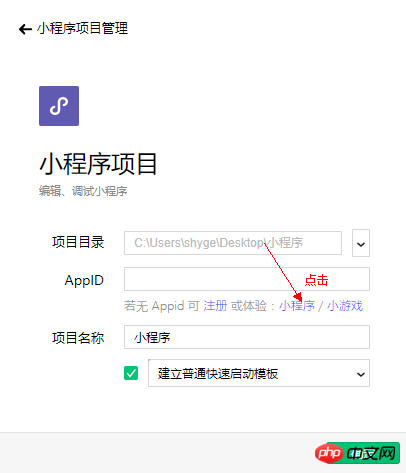
Neues Projekt



Hinweis: Wenn Sie eine APPID haben, denken Sie daran, diese auszufüllen. Wenn nicht, klicken Sie einfach auf das Miniprogramm
Grundkonfiguration
Wenn es sich bei dem Applet um eine Multi-Tab-Anwendung handelt (am unteren oder oberen Rand des Clients befindet sich eine Tab-Leiste). Fenster zum Wechseln der Seiten), Sie können die Tab-Leiste über das tabBar-Konfigurationselement Leistung festlegen und die entsprechende Seite beim Tab-Wechsel anzeigen lassen.
Tipp:
1. Wenn Sie die Position auf „oben“ setzen, wird das Symbol nicht angezeigt
2. Die Liste in tabBar ist ein Array und nur mindestens 2 konfigurierbar, bis zu 5 Tabs, Tabs werden in der Reihenfolge des Arrays sortiert.Beispiel:
-
Beispiel:
Akzeptiert ein Array, jedes Element ist eine Zeichenfolge, um anzugeben, aus welchen Seiten das Miniprogramm besteht. Jedes Element stellt die [Pfad + Dateiname]-Informationen der entsprechenden Seite dar, und das erste Element im Array stellt die Startseite des Miniprogramms dar. Das Hinzufügen/Reduzieren von Seiten im Miniprogramm erfordert eine Änderung des Seitenarrays.
Beispiel:
Attribute Typ Erforderlich Beschreibung
Seiten String. Array Ja Legen Sie den Seitenpfad fest
window Object Nein Legen Sie das Fensterverhalten der Standardseite fest
tabBar Object Legen Sie das Verhalten der unteren Registerkarten fest
-
networkTimeout Object Nein Legen Sie den Netzwerk-Timeout-Zeitraum fest
Debug Boolean Nein Legen Sie fest, ob der Debug-Modus aktiviert werden soll >
Konfigurationsdokumentation: https:// Developers.weixin.qq.com/miniprogram/dev/framework/config.html- Die Datei app.json wird verwendet, um das WeChat-Applet global zu konfigurieren und den Pfad zu bestimmen und Fenster der Auslagerungsdatei, Festlegen des Netzwerk-Timeouts, Festlegen mehrerer Registerkarten usw.
- Das Folgende ist eine app.json, die alle Konfigurationsoptionen enthält:
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true}app.json-Konfigurationselementliste{ "pages":[ //"pages/页面文件夹名/页面.wxml名", "pages/index/index", "pages/logs/logs" ]}window wird verwendet, um die Statusleiste, die Navigationsleiste, den Titel und die Fensterhintergrundfarbe des Miniprogramms festzulegen. "window":{ "backgroundTextStyle":"light",//默认:dark ,下拉 loading 的样式,仅支持 dark/light "navigationBarBackgroundColor": "#f1f1f1",//默认:#000000, 导航栏背景颜色,如"#000000" "navigationBarTitleText": "京东",// 导航栏标题文字内容 "navigationBarTextStyle":"black",//默认:white 导航栏标题颜色,仅支持 black/white "backgroundColor":"#f1f1f1",//默认:#ffffff, 窗口的背景色 },tabBar"tabBar": { "position":"bottom",//默认:bottom, 可选值 bottom、top "borderStyle":"white",//默认:black, tabbar上边框的颜色, 仅支持 black/white "color":"#f10215",//tab 上的文字默认颜色 "selectedColor": "#f10215",//tab 上的文字选中时的颜色 "backgroundColor":"#ffffff",//tab 的背景色 //tab 的列表,详见 list 属性说明,最少2个、最多5个 tab "list": [ { "pagePath": "pages/index/index", //页面路径,必须在 pages 中先定义 "text": "首页", //tab 上按钮文字 "iconPath": "images/index.png", //图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片 "selectedIconPath": "images/index_b.png" //选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 }, { "pagePath": "pages/category/category", "text": "分类", "iconPath": "images/category.png", "selectedIconPath": "images/category_b.png" }, { "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "images/cart.png", "selectedIconPath": "images/cart_b.png" }, { "pagePath": "pages/user/user", "text": "我的", "iconPath": "images/user.png", "selectedIconPath": "images/user_b.png" } ] }Informationen zur spezifischen Konfiguration finden Sie im Entwicklungshandbuch:
https://developers.weixin.qq.com/miniprogram/dev/framework /config .html WeChat-Miniprogramme von Grund auf entwickeln (1)WeChat Mini-Programme von Grund auf entwickeln (2)Video-Tutorial zur WeChat-Mini-Programm-Primärentwicklung – Kostenloses Online-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEntwicklung von Miniprogrammen – Erfahren Sie, wie Sie mit der Entwicklung und Grundkonfiguration von Miniprogrammen beginnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife


