Heim >Web-Frontend >js-Tutorial >Zusammenfassung und Leistungsanalyse von 11 Methoden zum Austausch von Werten zwischen zwei Variablen in js (mit Code)
Zusammenfassung und Leistungsanalyse von 11 Methoden zum Austausch von Werten zwischen zwei Variablen in js (mit Code)
- 不言Original
- 2018-07-26 17:39:175106Durchsuche
JS tauscht die Werte zweier Variablen aus. Dies ist ein Thema, das es wert ist, eingehend zu verstehen. In diesem Artikel werde ich viele Methoden zur Lösung des Problems des Austauschs zwischen JS-Variablen vorstellen Die Grundlagen von JS. Verschiedene Methoden des Variablenaustauschs und der Leistungsanalyse des JS-Variablenaustauschs.
Als ich kürzlich an einem Projekt arbeitete, bestand eine der Anforderungen darin, zwei Elemente in einem Array auszutauschen. Die damals verwendete Methode war:
arr = [item0,item1,...,itemN]; //最初使用这段代码来交换第0个和第K(k<N)个元素 arr[0] = arr.splice(k, 1, arr[0])[0];
Damals fand ich diese Methode sehr gut.
Später habe ich dies in meiner Freizeit studiert und selbst ein Analysetool geschrieben, um es mit der gewöhnlichen Methode zu vergleichen.
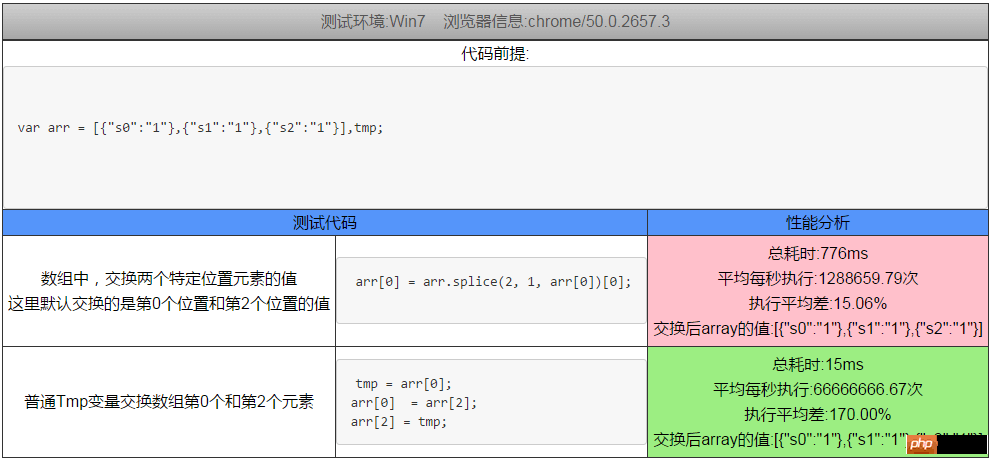
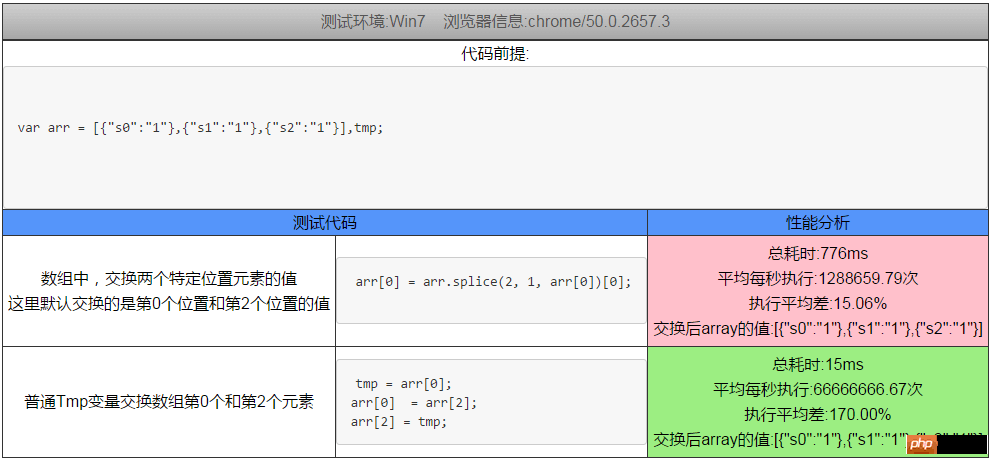
Das Ergebnis hat meine Erwartungen weit übertroffen. Die Effizienz dieser Methode ist viel geringer als ich dachte. Das Folgende ist ein Bild eines der Testergebnisse

Auf dieser Grundlage haben wir mehrere andere Methoden des Werteaustauschs untersucht. , werden gemeinsam in die Analysetools integriert, und dies ist die Zusammenfassung dieses Artikels.
Mehrere Methoden des JS-Variablenaustauschs
In Bezug auf den JS-Variablenaustausch sind die am häufigsten verwendeten Methoden grundsätzlich notwendige Fähigkeiten für Front-End-Mitarbeiter Die Gelegenheit dieser Analyse und Forschung besteht darin, mehrere in dieser Analyse verwendete Austauschmethoden aufzulisten:
Die erste: gewöhnliche temporäre variable Austauschmethode
Anwendbarkeit: Anwendbar auf alle Arten von Codes wie folgt:
tmp = a; a = b; b = tmp;
Kurze Beschreibung: Dies ist die am weitesten verbreitete Methode. Nach tatsächlichen Tests und Analysen ist die Leistung ebenfalls sehr hoch
(In JS ist diese Methode tatsächlich sehr effizient und sogar in anderen Sprachen, solange die tmp-Variable If Im Voraus erstellt, wird die Leistung nicht sehr gering sein, aber die Leistung einiger Akrobaten und Minderheiten ist sehr gering)
Grundsätzlich kann man sagen: Der Klassiker ist am elegantesten
Der zweite Typ: Verwenden Sie ein neues Objekt, um Daten auszutauschen
Anwendbarkeit: Anwendbar auf alle Arten von Codes wie folgt:
a = {a : b, b : a};
b = a.b
;a = a.a;Kurze Beschreibung: Diese Methode wird im tatsächlichen Kampf selten verwendet
Dritte Methode: Verwenden Sie ein neues Array für den Datenaustausch
Anwendbarkeit: Anwendbar auf alle Arten von Codes wie folgt:
a = [b, b=a][0];
Kurze Beschreibung: Diese Methode wurde in großen Foren verwendet, aber die tatsächliche Leistung nach dem Testen ist nicht hoch
Die vierte Methode: Verwenden von Arrays zum Austauschen von Variablen (erfordert EJS-Unterstützung)
Anwendbarkeit: Anwendbar auf alle Arten von Codes wie folgt:
`[a, b] = [b, a];
Kurze Beschreibung: Dies ist etwas, was ich nach der Veröffentlichung von ES6 bei einigen Leuten gesehen habe. Es wurde tatsächlich in vorhandenen Browsern getestet und die Leistung war sehr gering
Der fünfte Weg: Verwenden Sie Try Catch Exchange
Anwendbarkeit: Gilt für alle Arten von Codes wie folgt:
a=(function(){;
try{return b}
finally{b=a}}
)();Kurze Beschreibung: Diese Methode sollte selten von irgendjemandem verwendet werden, sie ist nicht praktikabel und ihre Leistung ist auch unter den verschiedenen Methoden ganz unten
Der sechste Weg: XOR-Operation zum Austauschen von Variablen Der erste Weg
Anwendbarkeit: Geeignet für Zahlen oder Zeichenfolgencodes wie folgt:
a = (b = (a ^= b) ^ b) ^ a;
Kurze Beschreibung: Die XOR-Methode wird häufiger für Zahlen oder Zeichenfolgen verwendet und ihre Leistung ist nicht gering
Der siebte Weg: der zweite Weg zum Austausch von Variablen mit der XOR-Operation
Anwendbarkeit : Geeignet für numerische oder String-Codes wie folgt:
a ^=b; b ^=a; a ^=b;
Kurze Beschreibung: Die XOR-Methode wird häufiger für Zahlen oder Zeichenfolgen verwendet, und die Leistung ist nicht gering
Die achte Methode: Die Addition und Subtraktion zwischen Zahlen ist implementiert, die erste Additions- und Subtraktionsmethode
Anwendbarkeit: Gilt nur für numerische Codes wie folgt:
a = a + b; b = a - b; a = a - b;
Kurze Beschreibung: Wenn diese Verwendung nur für den Austausch von Zahlen verwendet wird, ist die Leistung nicht schwach
Die neunte Methode: Die Addition und Subtraktion zwischen Zahlen wird implementiert, die erste Additions- und Subtraktionsmethode
Anwendbarkeit: Gilt nur für folgende numerische Codes:
a = b -a +(b = a);
Kurze Beschreibung: Wenn diese Verwendung nur für den Austausch von Zahlen verwendet wird, ist die Leistung auch nicht schwach
Typ 10: Auswertungsberechnung verwenden
Anwendbarkeit: Gilt nur für Zahlen und The Der String-Code lautet wie folgt:
eval("a="+b+";b="+a);Kurze Beschreibung: Diese Methode dient nur zu Forschungszwecken und sollte im tatsächlichen Kampf mit Vorsicht angewendet werden
Die Zeit, die benötigt wird, um diesen Modus 10.000 Mal auszuführen, entspricht 100 Millionen Mal für andere Modi...
Typ 11: Verwenden Sie in einem Array Spleiß, um die Positionen zweier Elemente auszutauschen
Anwendbarkeit: Gilt nur für Array-Elemente. Der Code lautet wie folgt:
arr[0] = arr.splice(2, 1, arr[0])[0];
Kurzbeschreibung: Diese Methode sieht recht elegant aus, aber tatsächlich ist die Leistung der von temporären Variablen weit unterlegen
Leistungsvergleich verschiedener Austauschmethoden
Nach einer vergleichenden Analyse sind oben mehrere Methoden aufgeführt. Die Schlussfolgerung, die man grundsätzlich ziehen kann, ist:
Lassen Sie uns den temporären Variablenaustausch einfach ehrlich nutzen, er ist klassisch, elegant und garantiert keine Probleme
Leistungsvergleichs-Screenshots
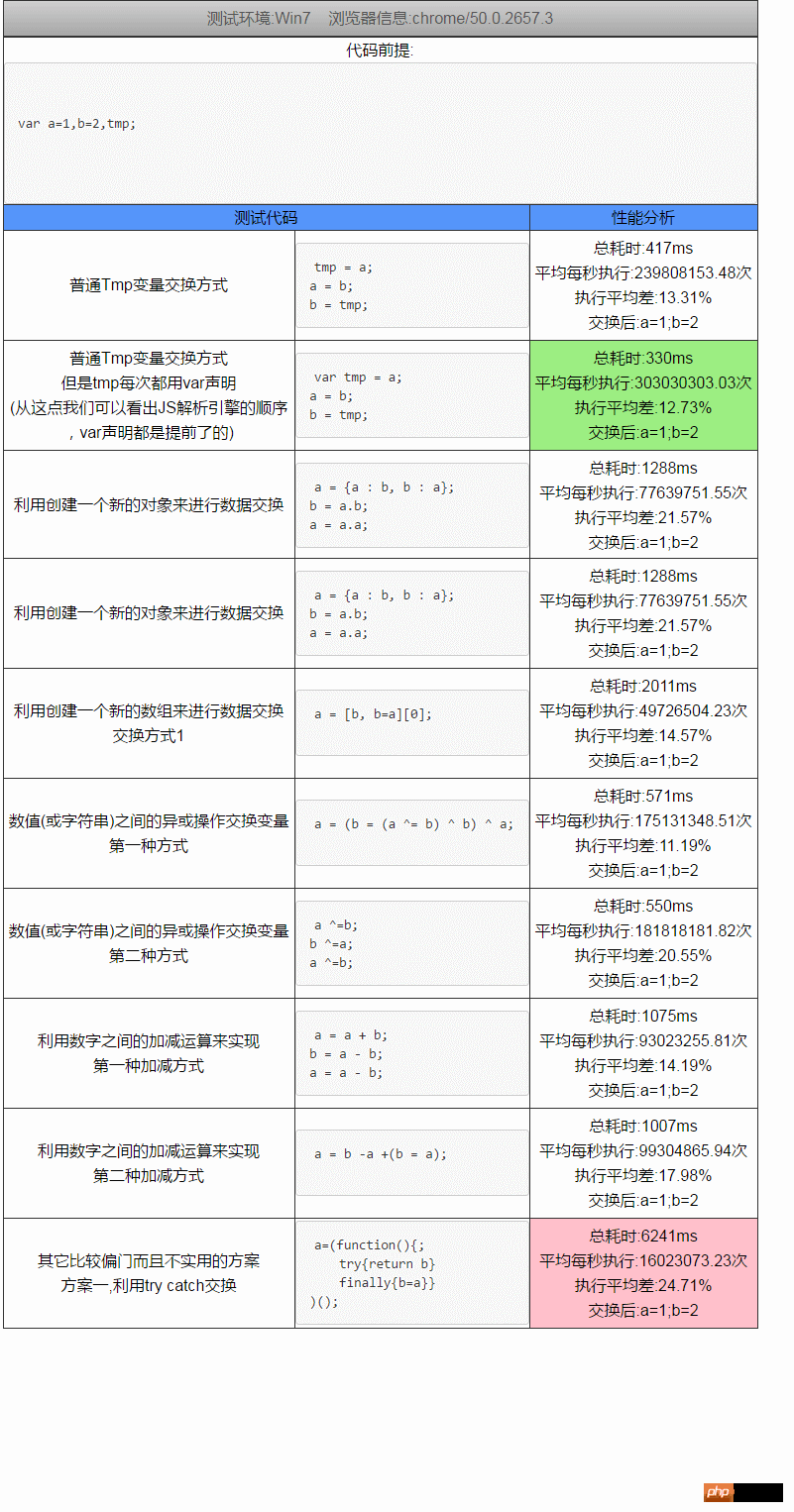
Analyseergebnisse 1
Die Daten in den folgenden Screenshots sind die Schlussfolgerungen, die nach 100 Millionen Durchläufen in Chrome gezogen wurden (jeder Durchlauf ist 100 Zehntausend Mal, insgesamt 100 Schleifen, die Analyse). Ergebnisse erhalten) Es ist ersichtlich, dass der Austausch von TMP-Variablen am schnellsten ist, während Try Catch am langsamsten ist

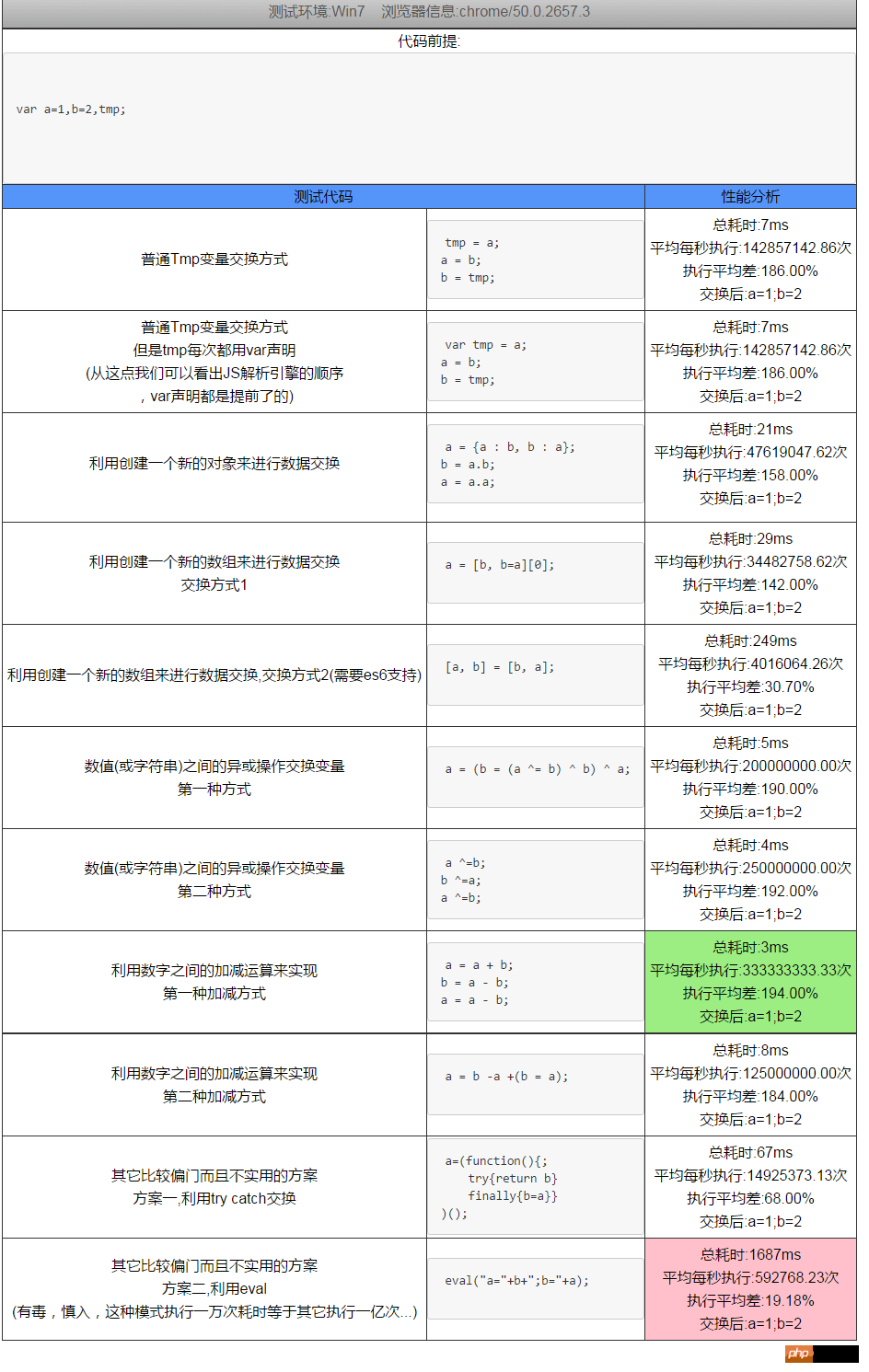
Analyseergebnis 2
Die folgenden Screenshot-Daten sind die Schlussfolgerung, die nach 1 Million Ausführung in Chrome (unterstützt es6) gezogen wurde (jede Ausführung 10.000 Mal, insgesamt 100 Zyklen, die erhaltenen Analyseergebnisse)

Es ist ersichtlich, dass die Auswertung am langsamsten ist, die Spleißleistung gering ist und der Austausch von TMP-Variablen sehr stabil ist
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonZusammenfassung und Leistungsanalyse von 11 Methoden zum Austausch von Werten zwischen zwei Variablen in js (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

