Heim >Web-Frontend >js-Tutorial >Ein kluger Vortrag über die beiden öffentlichen Mitglieder von „event' in JavaScript-Ereignissen: Eigenschaften und Methoden
Ein kluger Vortrag über die beiden öffentlichen Mitglieder von „event' in JavaScript-Ereignissen: Eigenschaften und Methoden
- php是最好的语言Original
- 2018-07-26 13:03:011545Durchsuche
Die öffentlichen Mitglieder von Ereignissen im DOM umfassen Eigenschaften und Methoden. Die Arten der ausgelösten Ereignisse sind unterschiedlich und die verfügbaren Eigenschaften und Methoden sind unterschiedlich. Allerdings haben alle Ereignisse im DOM öffentliche Mitglieder. Dieser Artikel stellt hauptsächlich die öffentlichen Mitglieder (Eigenschaften und Methoden) von Ereignissen in JavaScript vor. Er ist sehr gut und hat Referenzwert.
1. Öffentliche Mitglieder des Ereignisobjekts
1. Öffentliche Mitglieder des Ereignisses im DOM
Das Ereignisobjekt enthält und erstellt Eigenschaften und Methoden, die sich auf bestimmte Ereignisse beziehen. Die Arten der ausgelösten Ereignisse sind unterschiedlich und die verfügbaren Eigenschaften und Methoden sind unterschiedlich. Allerdings haben alle Ereignisse im DOM die folgenden öffentlichen Mitglieder.

a. Vergleichen Sie currentTarget und target
Im Ereignishandler ist das Objekt this immer gleich dem Wert von currentTarget, während target nur den tatsächlichen Wert enthält Ziel der Veranstaltung.
Zum Beispiel: Es gibt eine Schaltfläche auf der Seite und ein Klickereignis wird im Hauptteil (dem übergeordneten Knoten der Schaltfläche) registriert. Wenn auf die Schaltfläche geklickt wird, wird das Klickereignis in den Hauptteil aufgenommen zur Bearbeitung.
<body>
<input id="btn" type="button" value="click"/>
<script>
document.body.onclick=function(event){
console.log("body中注册的click事件");
console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true
console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true
console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true
}
</script>
</body>
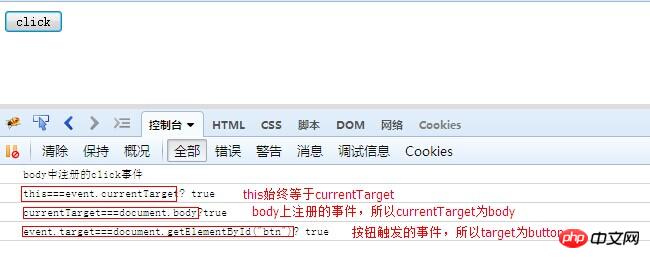
Das laufende Ergebnis ist:

b Über das Typattribut kann es verarbeitet werden in einer Funktion Mehrere Ereignisse.
Prinzip: Durch die Erkennung des event.type-Attributs werden verschiedene Ereignisse unterschiedlich verarbeitet.
Beispiel: Definieren Sie eine Handlerfunktion, um drei Arten von Ereignissen zu verarbeiten: Klick, Mouseover, Mouseout.
<body>
<input id="btn" type="button" value="click"/>
<script>
var handler=function(event){
switch (event.type){
case "click":
alert("clicked");
break;
case "mouseover":
event.target.style.backgroundColor="pink";
break;
case "mouseout":
event.target.style.backgroundColor="";
}
};
var btn=document.getElementById("btn");
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
</script>
</body>
Bedienungseffekt: Klicken Sie auf die Schaltfläche und ein Popup-Fenster wird angezeigt. Wenn die Maus über die Schaltfläche bewegt wird, ändert sich die Hintergrundfarbe der Schaltfläche zu Rosa. Wenn die Maus die Schaltfläche verlässt, wird die Hintergrundfarbe auf die Standardfarbe zurückgesetzt.
c, stopPropagation() und stopImmediatePropagation() Vergleich
Gleiches: stopPropagation() und stopImmediatePropagation() können beide verwendet werden, um die weitere Erfassung oder Bubbling von Ereignissen abzubrechen.
Unterschied: Der Unterschied zwischen den beiden besteht darin, dass stopImmediatePropagation() verhindern kann, dass nachfolgende Ereignishandler aufgerufen werden, wenn ein Ereignis mehrere Ereignishandler hat.
Beispiel:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",function(event){
console.log("buttn click listened once");
// event.stopPropagation();//取消注释查看效果
// event.stopImmediatePropagation();//取消注释查看效果
},false);
btn.addEventListener("click",function(){
console.log("button click listened twice");
},false);
document.body.onclick= function (event) {
console.log("body clicked");
}
</script>
</body>
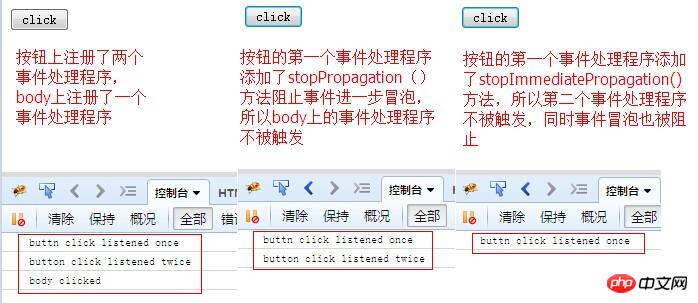
Operative Wirkung:

d, eventPhase
Der eventPhase-Wert beträgt 1 in der Erfassungsphase, 2 in der Zielphase und 3 in der Bubbling-Phase.
Beispiel:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log("按钮DOM0级方法添加事件处理程序eventPhase值为?"+event.eventPhase);
}
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为true时eventPhase值为?"+event.eventPhase);
},true);
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为false时eventPhase值为?"+event.eventPhase);
},false);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在捕获阶段eventPhase值为?"+event.eventPhase);
},true);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在冒泡阶段eventPhase值为?"+event.eventPhase);
},false);
</script>
Wirkungseffekt:

2. Öffentliche Mitglieder von Ereignissen im IE
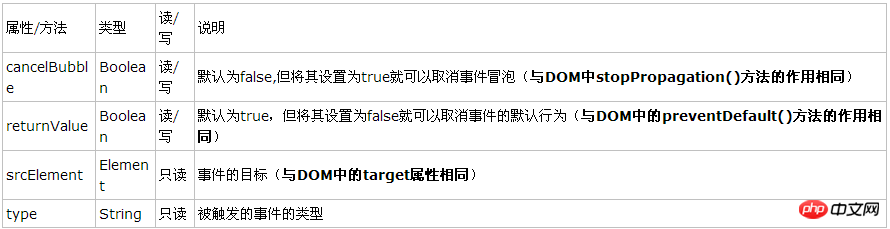
Die Attribute und Methoden von Ereignissen im IE unterscheiden sich je nach Ereignistyp, genau wie bei DOM, aber es gibt auch einige öffentliche Mitglieder, die alle Objekte haben, und zwar diese Most-Mitglieder entsprechende DOM-Attribute oder -Methoden.

Das Obige ist die vom Herausgeber eingeführte Zusammenfassung des JavaScript-Ereignislernens (4). Ich hoffe, dass es nützlich sein wird An alle. Hilfe, wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht!
Verwandte Empfehlungen:
JavaScript-Ereignis-Lernzusammenfassung (2) js-Ereignishandler
Zusammenfassung des JavaScript-Ereignislernens (1) Ereignisfluss
Zusammenfassung des JavaScript-Ereignislernens (5) Mausereignisse von Ereignistypen in js
JavaScript-Ereignis-Lernzusammenfassung (3) js-Ereignisobjekt
Das obige ist der detaillierte Inhalt vonEin kluger Vortrag über die beiden öffentlichen Mitglieder von „event' in JavaScript-Ereignissen: Eigenschaften und Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

