Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die persönliche Entwicklung beliebter WeChat-Miniprogramme im Jahr 2018 (mit Code)
Einführung in die persönliche Entwicklung beliebter WeChat-Miniprogramme im Jahr 2018 (mit Code)
- php是最好的语言Original
- 2018-07-23 18:04:0910593Durchsuche
Dieser Artikel beschreibt den Entwicklungsprozess des WeChat-Miniprogramms. Im Anschluss an den Vorgang werden Sie Schritt für Schritt durch die Erstellung eines WeChat-Miniprogramms geführt und können die tatsächliche Wirkung des Miniprogramms auf Ihrem Mobiltelefon erleben.
Entwicklungsvorbereitungen
Holen Sie sich die AppID des WeChat-Applets
Melden Sie sich bei https://mp.weixin.qq.com an, Sie können zu den „Einstellungen“ gehen - „In „Entwicklereinstellungen“ können Sie die AppID des WeChat-Applets sehen. Beachten Sie, dass Sie die AppID des Dienstkontos oder Abonnementkontos nicht direkt verwenden können. 
Entwicklungstools herunterladen
Download-Adresse: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t= 1476197489869
Neues Projekt
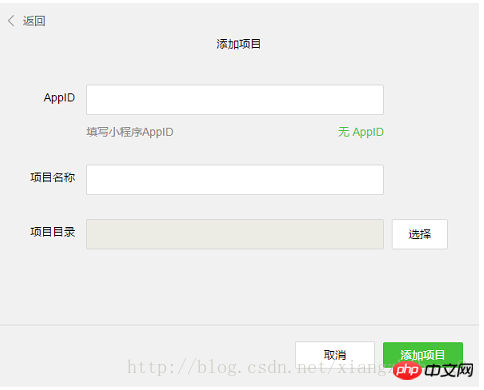
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie mit WeChat den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.
Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets zu erleichtern, fragt das Entwicklertool während des Erstellungsprozesses, ob der ausgewählte lokale Ordner ein leerer Ordner ist, ob die Erstellung eines Schnellstartprojekts erforderlich ist. Wählen Sie „Ja“ und die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen. 
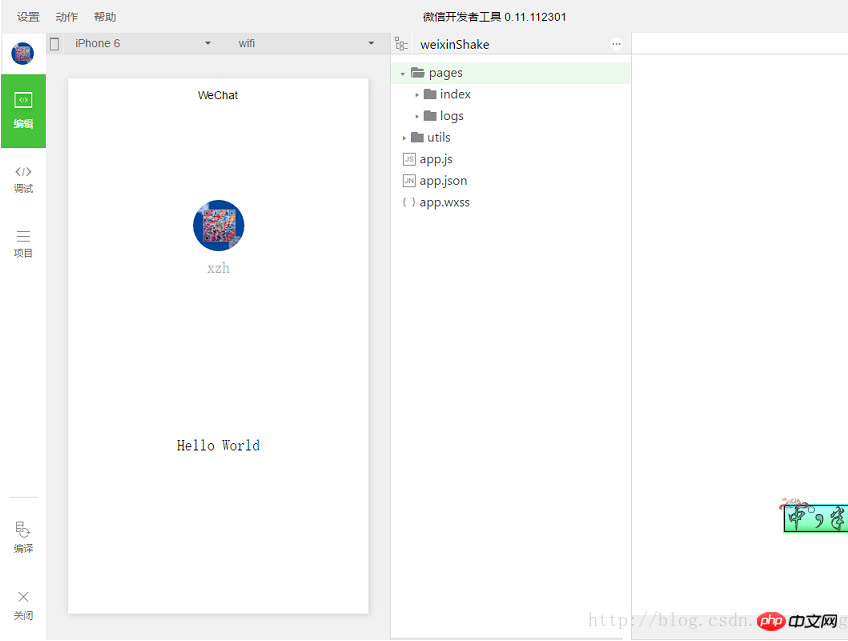
 Das ist es. Werfen wir einen Blick auf die Hauptoberfläche
Das ist es. Werfen wir einen Blick auf die Hauptoberfläche  Das gesamte Entwicklungstool ist grundsätzlich in drei Teile unterteilt.
Das gesamte Entwicklungstool ist grundsätzlich in drei Teile unterteilt.
Erste Spalte: Tabellenelement Jede Schaltfläche stellt eine Seite dar
Zweite Spalte: Webansicht Ihre Seite wird hier in Echtzeit angezeigt
Dritte Spalte: Chrome-Debugging-Tool, nennen wir es vorerst so, weil es von Charome stammt Es wird ein Debugging-Tool verwendet, mit dem Sie Seitenstil, JS, Netzwerkerkennung, Ein- und Ausgabe usw. debuggen können.
Schreiben Sie einen kleinen Beispielcode
Erstellen Sie eine kleine Programminstanz
Klicken Sie auf „Bearbeiten“ in der linken Navigation der Entwicklertools. Wir können sehen, dass dieses Projekt initialisiert wurde und einige einfache Codedateien enthalten. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die vom Framework bereitgestellte umfangreiche API auf, z. B. in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten. Weitere Informationen zu den verfügbaren APIs finden Sie in der API-Dokumentation.
//app.jsApp({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json ist die globale Konfiguration des gesamten Applets. In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht, die Fensterhintergrundfarbe des Miniprogramms konfigurieren, den Stil der Navigationsleiste konfigurieren und den Standardtitel konfigurieren. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können. Weitere konfigurierbare Elemente finden Sie in den Konfigurationsdetails.
{
"pages":[ "pages/index/index", "pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}}app.wxss ist das gemeinsame Stylesheet für das gesamte Applet. Wir können die in app.wxss deklarierten Stilregeln direkt für das Klassenattribut der Seitenkomponente verwenden.
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;}Erstellen Sie eine Seite
In diesem Tutorial haben wir zwei Seiten, die Indexseite und die Protokollseite, nämlich die Begrüßungsseite und die Anzeigeseite des Applet-Startprotokolls. Sie sind beide im Seitenverzeichnis. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien.
index.wxml ist die Strukturdatei der Seite:
<!--index.wxml--><view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view></view>index.js ist die Skriptdatei der Seite. In dieser Datei können wir die Lebenszyklusfunktion der Seite überwachen und verarbeiten B. die Applet-Instanz, Daten deklarieren und verarbeiten, auf Seiteninteraktionsereignisse reagieren usw.
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss ist das Stylesheet der Seite:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;}.userinfo-nickname { color: #aaa;}.usermotto { margin-top: 200px;}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block></view>logs 页面使用 控制标签来组织代码,在 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点。
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})这样我们就完成了一个简单入门级微信小程序开发。
相关推荐:
Das obige ist der detaillierte Inhalt vonEinführung in die persönliche Entwicklung beliebter WeChat-Miniprogramme im Jahr 2018 (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

