Heim >Web-Frontend >js-Tutorial >Verwenden Sie den lokalen Proxy des Knotens, um eine JSON-Datei anzufordern und Schnittstellendaten zurückzugeben
Verwenden Sie den lokalen Proxy des Knotens, um eine JSON-Datei anzufordern und Schnittstellendaten zurückzugeben
- 不言Original
- 2018-07-16 13:49:402826Durchsuche
Während des normalen Entwicklungsprozesses werden Front-End und Back-End häufig parallel entwickelt, und die Back-End-Schnittstelle kann nicht vorübergehend aufgerufen werden. Zu diesem Zeitpunkt verwenden wir möglicherweise häufig lokale Pseudodaten oder Scheindaten Früher habe ich diese Methode hauptsächlich verwendet, aber als ich kürzlich zum neuen Unternehmen kam, stellte ich fest, dass die lokale Proxy-Methode des Knotens verwendet wird, um Schnittstellensimulationsaufrufe durchzuführen, und die Daten dann über die lokale JSON-Datei gelesen und zurückgegeben werden Ich persönlich denke, dass diese Methode die vielen Logiken im Geschäftscode-Ausführungsprozess am besten widerspiegeln kann, daher werde ich kurz etwas recherchieren und es aufzeichnen. Voraussetzung ist natürlich, dass das Backend und das Frontend über eine gute Schnittstellenkommunikationsmethode verfügen. Das Backend hat bereits den Schnittstellennamen und die Rückgabestrukturfelder angegeben, sodass die Backend-Schnittstelle nach dem Schreiben direkt und ohne Änderung debuggt werden kann.
Diese Demo verwendet das Gerüst „create-react-app“, um das Projekt zu initialisieren, verwendet antd-mobile für die Komponentenanzeige, verwendet Node’s Express, um die lokale Umgebung zu erstellen, und Superagent, um Front-End- und Back-End-Anfragen auszuführen Zum Ändern muss die Knotenausführungsdatei neu gestartet werden. Hier wird Nodemon verwendet. Wenn die Knotenausführungsdatei geändert wird, wird der Anwendungshintergrunddienst automatisch neu gestartet.
Die logische Struktur ist sehr einfach und es werden nur sehr wenige Knotenkenntnisse benötigt. Nachdem Sie die Konfiguration gelesen und verwendet haben, können Sie den Agenten direkt entwickeln. Die Komponenten dienen hauptsächlich der Anzeige, sodass Sie nicht bezahlen müssen Zu viel Aufmerksamkeit auf einige Geschäftsdetails. Der Hauptzweck besteht hier darin, Ihnen zu zeigen, wie Sie lokale Proxy-Anfragen stellen.
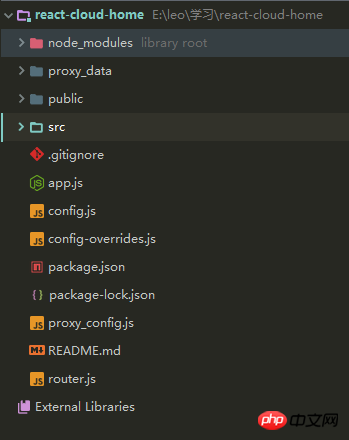
Zuerst die Projektstruktur:

Der src-Ordner ist der Geschäftscode. Hier geht es nicht um den Knotenausführungsdateieintrag. Die Datei router.js führt das Lesen von Knoten aus. config.js ist die Proxy-Logik des lokalen Proxys Der Ordner „proxy_data“ ist die vorbereitete lokale JSON-Datei, die beim Aufrufen der Schnittstelle verwendet wird. Ein Prozess, bei dem der Knoten eine lokale JSON-Datei aufruft, die Datei dann liest und die Daten zurückgibt.
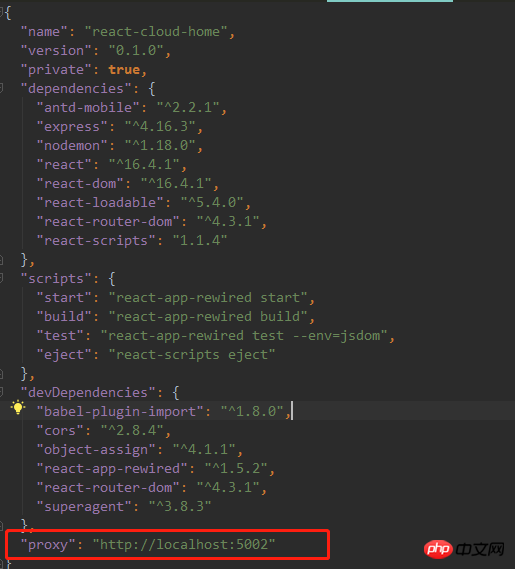
Das erste, was zu beachten ist, ist die package.json plus Proxy-Konfiguration

Derzeit scheint diese Konfiguration nur für Create-React- initialisiert zu sein. Wenn die App online gefunden wird, funktioniert sie und ihre Funktion besteht darin, den angeforderten Pfad zum Proxy-Pfad zu ändern. Der Host und der Port müssen hier mit dem unten konfigurierten Host-Port übereinstimmen.
详细解释一下:
app.js
var express = require('express');
var bodyParser = require('body-parser');
var router = require('./router');// 引入router
var config = require('./config');// 引入配置
var app = express();
app.use(router)// 注意执行
app.use(bodyParser.json())// 注意加上,否则返回的是数据流,不是json
app.listen(config.port, function () {// 启动应用
console.log('server is run on ' + config.port);
})
config.js代理配置,这里目前只有host和port根据项目需求自己加上即可。
var config = {
host: 'localhost',
port: 5002,
}
//这里面最重要的在于host/port其他可以根据项目需要加进去,
module.exports = config;
router.js //详细的代理和读取文件逻辑
var express = require('express');
var fs = require('fs');
var proxyConfig = require('./proxy_config.js');// 引入代理逻辑
var router = express.Router();//注意执行
/*
* RESTful 路由
*/
//router.get('/token', proxy.token);
// 下面文件执行逻辑在于当本地请求有符合proxy_config里面配置的正则,就会被代理到本地并且读取本地对 应json文件返回相应json数据
for(var i=0; i<proxyconfig.length module.exports proxy_config.js json><p><img src="https://img.php.cn//upload/image/664/157/318/1531719633585316.png" title="1531719633585316.png" alt="Verwenden Sie den lokalen Proxy des Knotens, um eine JSON-Datei anzufordern und Schnittstellendaten zurückzugeben"></p><p>Den detaillierten Code finden Sie unter der Github-Adresse. Führen Sie nach dem Herunterladen „install“ aus und starten Sie dann die Nodemon-App, um Express zu starten. Öffnen Sie dann „npm run start“, um die Anwendung zu starten. <br>Zusätzlich zu den vom Proxy angeforderten Inhalten ist diese Demo auch eine vollständige kleine Demo von React. Sie verwendet antd-mobie für die Komponentenentwicklung und führt React-Loadable basierend auf der Router-Seitenebene durch Übertragung zwischen übergeordneten und untergeordneten Komponenten und Kommunikation, einfache Darstellung des Lebenszyklus und Änderung der Komponentenzustandsdaten. </p><p>Github-Adresse: https://github.com/nextisleo/...<br>Ich werde später versuchen, Redux hinzuzufügen und ein kleines Projekt zu verwenden, um die Reaktion vollständig zu verstehen und zu entwickeln. </p><p>Verwandte Empfehlungen: </p><p><a title="iNotify.js2如何做出浏览器title的一些功能" href="http://www.php.cn/js-tutorial-406592.html" target="_blank">Wie iNotify.js2 einige Funktionen des Browsertitels macht</a></p><p class="mt20 ad-detail-mm hidden-xs"><a title="如何通过Vue.js使用Font Awesome实现小图标" href="http://www.php.cn/js-tutorial-406567.html" target="_blank">So verwenden Sie Font Awesome durch Vue.js-Implementierung kleine Symbole</a><br></p><p class="mt20 ad-detail-mm hidden-xs"><a title="响应式React Native Echarts组件的介绍" href="http://www.php.cn/js-tutorial-406517.html" target="_blank">Einführung in die responsive React Native Echarts-Komponente</a><br></p></proxyconfig.length>Das obige ist der detaillierte Inhalt vonVerwenden Sie den lokalen Proxy des Knotens, um eine JSON-Datei anzufordern und Schnittstellendaten zurückzugeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

