Heim >Web-Frontend >js-Tutorial >Wie iNotify.js2 einige Funktionen des Browsertitels übernimmt
Wie iNotify.js2 einige Funktionen des Browsertitels übernimmt
- 不言Original
- 2018-07-16 11:55:092159Durchsuche
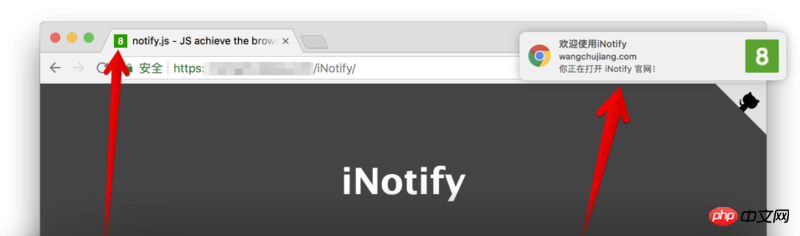
So implementieren Sie das Blinken von Browsertiteln, das Scrollen, Tonansagen und System-Popup-Benachrichtigungen in Chrome, Firefox, Safari usw. mit JS. Es weist keine Abhängigkeiten auf und ist nur 4,66 KB komprimiert (gzippt: 1,70 KB). > Laden Sie
notify.js
# v2.x $ npm install @wcjiang/notify --save # v1.x $ npm install title-notify --save
 Option
Nachricht
Option
Nachricht : String-Titel
Effekt- : String, Flash | Favicon-Flash oder Scroll
-
Audio
: optionaler Wiedergabeton - : String/Array kann Array verwenden, um Sounddateien in mehreren Formaten zu übertragen
- : Blinken des Nummerntitels oder Bildlaufgeschwindigkeit
-
onclick
: Funktion Popup-Fenster-Klickereignis -
updateFavicon
: Einstellung Favicon-Symbolfarbe - : Favicon-Schriftfarbe festlegen
- Benachrichtigung
fest: Optionale Chrome-Browser-Benachrichtigung, falls nicht ausgefüllt Standardmäßig lautet es wie folgt: Inhalt
transparent - : Standardwert
- : Symbolsymbol festlegen
Körper通知!: Nachrichteninhalt festlegen -
isPermission
- Bestimmen Sie, ob Browser-Popup-Benachrichtigungen blockiert werden.
import Notify from '@wcjiang/notify'; const notify = new Notify({ message: '有消息了。', // 标题 effect: 'flash', // flash | scroll 闪烁还是滚动 openurl:'https://github.com/jaywcjlove/iNotify', // 点击弹窗打开连接地址 onclick: () => { // 点击弹出的窗之行事件 console.log('---') }, // 可选播放声音 audio:{ // 可以使用数组传多种格式的声音文件 file: ['msg.mp4','msg.mp3','msg.wav'] // 下面也是可以的哦 // file: 'msg.mp4' }, // 标题闪烁,或者滚动速度 interval: 1000, // 可选,默认绿底白字的 Favicon updateFavicon:{ // favicon 字体颜色 textColor: '#fff', // 背景颜色,设置背景颜色透明,将值设置为“transparent” backgroundColor: '#2F9A00' }, // 可选chrome浏览器通知,默认不填写就是下面的内容 notification:{ title:'通知!', // 设置标题 icon:'', // 设置图标 icon 默认为 Favicon body:'您来了一条新消息', // 设置消息内容 } }); notify.player();ToneinstellungenPlayer
- Intervall
- : Hintergrundfarbe, stellen Sie die Hintergrundfarbe auf transparent ein, legen Sie den Wert auf
- Symbol
<script></script>
<script>
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
</script>
LoopPlay
Ton automatisch abspielen
iNotify.isPermission()
StopPlay
Ton abspielen stoppen
iNotify.player()
setURL
URL für die Tonwiedergabe festlegen
iNotify.loopPlay()
Titel
Die neueste Version spielt die blinkende Animation des Titels nicht ab Standardmäßig müssen Sie nach der Initialisierung die Methode
aufrufen, um die Titelanimation abzuspielen. setTitleTitel festlegen,iNotify.stopPlay()setIntervalZeitintervall festlegen
iNotify.setURL('msg.mp3') // 设置一个
iNotify.setURL(['msg.mp3','msg.ogg','msg.mp4']) // 设置多个
setTitle(true)addTimerZähler hinzufügen
iNotify.setTitle(true) // 播放动画
iNotify.setTitle('新标题') // 闪烁新标题
iNotify.setTitle() // 清除闪烁 显示原来的标题
clearTimer
Zähler löschen
iNotify.setInterval(2000)
Favicon-Benachrichtigung
setFavicon
Symbol zur Anzeige von Zahlen oder Text festlegen
iNotify.addTimer()
setFaviconColor
Symbol zur Anzeige der Textfarbe festlegen
iNotify.clearTimer()
setFaviconBackgroundColor
Symbol zur Anzeige der Textfarbe festlegen
iNotify.setFavicon(10)
faviconClear
Nummer löschen um das Originalsymbol anzuzeigen
iNotify.setFaviconColor('#0043ff')
Chrome-Benachrichtigung
notify
Öffnet eine Chrome-Benachrichtigung und übergibt keine Parameter an den Standardwert...
iNotify.setFaviconBackgroundColor('#0043ff')
// 设置字体和背景颜色
iNotify.setFaviconColor('#f5ff00').setFaviconBackgroundColor('red');
Titel ist der Benachrichtigungstitel, der angezeigt wird.
dir Die Richtung des Textes kann auto (automatisch), ltr (von links nach rechts) oder rtl (von rechts nach links) sein.
- Symbol Die URL eines Bildes, das zur Anzeige des Benachrichtigungssymbols verwendet wird.
- body Eine zusätzliche Zeichenfolge, die in der Benachrichtigung angezeigt wird.
- openurl Klicken Sie hier, um die angegebene URL zu öffnen.
- onclick wird immer dann ausgelöst, wenn der Benutzer auf die Benachrichtigung klickt.
- onshow wird ausgelöst, wenn die Benachrichtigung angezeigt wird.
- onerror wird immer dann ausgelöst, wenn die Benachrichtigung auf einen Fehler stößt.
- onclose wird ausgelöst, wenn der Benutzer die Benachrichtigung schließt.
- Andere
- Titel abrufen
- BeispielBeispiel 1
iNotify.faviconClear()Beispiel 2
iNotify.notify();
iNotify.notify({
title: '新通知',
body: '打雷啦,下雨啦...',
openurl: 'http://www.bing.com',
onclick: function() {
console.log('on click')
},
onshow: function() {
console.log('on show')
},
});
Instanz Drei
function iconNotify(num){
if(!notify) {
var notify = new Notify({
effect: 'flash',
interval: 500
});
}
if(num===0){
notify.faviconClear()
notify.setTitle();
} else if (num 99){
notify.setFavicon('..')
notify.setTitle('有新消息!');
}
}
iNotify.init().title;Instanz Viervar notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
Instanz Fünf
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
updateFavicon:{ // 可选,默认绿底白字
textColor: '#fff',// favicon 字体颜色
backgroundColor: '#2F9A00', // 背景颜色
}
}).setFavicon(10);
Instanz Fünf
var iN = new Notify().setFavicon(5);
Instanz Sechs
var iN = new Notify({
effect: 'flash',
interval: 500,
message: "有消息拉!",
audio:{
file: 'msg.mp4',
}
}).setFavicon(10).player();
Verwandte Empfehlungen:
Lassen Sie uns kurz über den Inhalt der Garbage Collection in js sprechen Wie man if-else ersetzt und einschaltet jsDas obige ist der detaillierte Inhalt vonWie iNotify.js2 einige Funktionen des Browsertitels übernimmt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

