Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie eine Tabelle in HTML, um den Effekt eines TD-Rahmens (Code) zu erzielen.
So verwenden Sie eine Tabelle in HTML, um den Effekt eines TD-Rahmens (Code) zu erzielen.
- 不言Original
- 2018-07-16 10:56:374910Durchsuche
Heute möchte ich Ihnen einen Artikel über die Implementierung verschiedener Randeffekte in HTML-Tabellen vorstellen. Der Inhalt stellt hauptsächlich die verschiedenen Operationen der Verwendung von Tabellen zum Festlegen von Rändern in HTML vor.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>table边框测试</title>
</head>
<body>
<p style="width:100%;height:100%;">
<table border="1" bordercolor="#FF9966" >
<tr>
<td width="102" style="border-right-style:none">隐藏右边框</td>
<td width="119" style="border-left-style:none">隐藏左边框</td>
</tr>
<tr>
<td style="border-top-style:none">隐藏上边框</td>
<td style="border-bottom-style:none">隐藏下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right:#cccccc solid 1px;">显示右边框</td>
<td style="border-left:#cccccc solid 1px;">显示左边框</td>
<td style="border-top:#cccccc solid 1px;">显示上边框</td>
<td style="border-bottom:#cccccc solid 1px;">显示下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right : thin dashed blue;">右边框显示细虚线</td>
<td style="border-bottom: thick dashed yellow;">下边框显示粗虚线</td>
<td style="border-top: double green;">上边框显示两条线</td>
<td style="border-left: dotted red;">左边框显示点</td>
</tr>
</table>
</p>
</body>
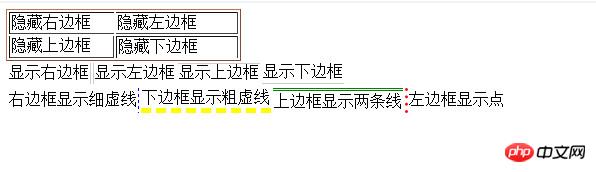
</html>Der Effekt ist wie folgt:

Anzeige des Randes in der Tabelle
Es wird nur der obere Rand angezeigte9bd2c672bfc0731cab2b99ea11d418e
Nur den unteren Rand anzeigen8c15e0aa1dfebc15a3580e8ed853e271
Nur den linken und rechten Rand anzeigenaea7592daf05b6c5fdf9acd977ba7a2d
Nur den oberen Rand anzeigen und untere Ränder075416cab8495363f0ac66380f923a02
Nur den linken Rand anzeigen99080a860bbaf7d57f0e890e747be82f
Nur den rechten Rand anzeigenefb406896cdf57e49a55b7e361f904d8
Do keine Ränder anzeigenf67379367ee70c194e1734434cee3d1e
Der Tabellentrenner kann ausgeblendet werden
f262c4c85d5499fd90487ac7930598e5 🎜>
< ;Tabellenrandregeln=Zeilen Zellenabstand=0 align=rechts>Kann vertikale Trennzeichen ausblenden
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> </HEAD> <BODY> <TABLE cellSpacing=0 cellPadding=0 width="90%" align=right border=1 rules=rows frame=hsides style="border-collapse:collapse ; " bordercolor="#000000" > <TR> <TD >sadad</TD> <TD >sad</TD> <TD>dsa</TD> <TD>asd</TD> </TR> <TR> <TD >ads</TD> <TD>asd</TD> <TD>ads</TD> <TD>asds</TD> </TR> </TABLE> </BODY> </HTML>Tabellenbreite = 1 hat die Breite auf 1 gesetzt
Das Problem, mit dem wir konfrontiert sind, besteht darin, dass jede td-Seitenlinie 1 Pixel groß ist und die Tabellenseitenlinie ebenfalls 1 Pixel groß ist. Wenn dann zwei tds benachbart sind, beträgt die „Breitensumme“ der Seitenlinien beim Einziehen 1 + 1 = 2, da jede td-Seitenlinie 1 ist. Das Gleiche gilt, wenn td und Tabelle benachbart sind.
Benachbarte Kanten werden zusammengeführt! Was ich zuvor gesagt habe, ist 1+1=2 aufgrund des Problems benachbarter Kanten zwischen td und td sowie zwischen td und Tabelle. Benachbarte Kanten werden standardmäßig nicht zusammengeführt
1+1=2. Jetzt verwenden wir border-collapse:collapse, um sie zusammenzuführen, sodass die Breite immer noch 1 Pixel beträgt. Das heißt, es erscheint ein dünner Rand
BORDER=0, cellspace=1, Stellen Sie die Hintergrundfarbe der Tabelle auf die gewünschte Rahmenfarbe ein und stellen Sie dann die Hintergrundfarbe aller TDS auf Weiß ein, sodass die dünnen Ränder sichtbar werden. Diese Methode ist ein bisschen böse und mag nicht authentisch erscheinen, aber sie kann trotzdem Ergebnisse erzielen. Alle Wege führen nach Rom!
Sehen wir uns die zweite Methode an:
2. Fügen Sie dann über CSS 1 Pixel Rand oben und Rand links zur Tabelle hinzu und legen Sie dann Rand rechts und Rand unten aller TDs fest, damit der gewünschte Effekt erzielt werden kann. Es ist ersichtlich, dass CSS sehr leistungsfähig ist.In der heutigen Praxis habe ich festgestellt, dass der mit den beiden oben genannten Methoden generierte HTML-Code beim Öffnen in Word Probleme aufweist und nicht die erwarteten Ergebnisse erzielen kann. Was zu tun! ?
Das Folgende ist eine einfachere und effektivere Methode: 3. Setzen Sie das CSS der Tabelle auf {border-collapse:collapse;border:none;}, und dann das CSS von td auf
{border:solid #000 1px;} setzen, und schon sind Sie fertig! Und auch Word kann diese Einstellung erkennen.Die dritte Methode ist die beste. Ich habe diese Lösung auch gefunden, als viele CSS beim Exportieren von Word fehlschlugen!
Verwandte Empfehlungen:
So implementieren Sie ein Satzlayout mit HTML+CSS und DIV
HTML verwendet Tabellenlayout, um die Instanz des Benutzerregistrierungsformulars zu implementieren
Das obige ist der detaillierte Inhalt vonSo verwenden Sie eine Tabelle in HTML, um den Effekt eines TD-Rahmens (Code) zu erzielen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

