Heim >Web-Frontend >HTML-Tutorial >So implementieren Sie ein Satzlayout mit HTML+CSS und DIV
So implementieren Sie ein Satzlayout mit HTML+CSS und DIV
- 不言Original
- 2018-07-13 16:16:129428Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie man den Schriftsatz mit HTML+CSS und DIV implementiert. Jetzt kann ich ihn mit Ihnen teilen.
HTML CSS + div Schriftsatz. Layout
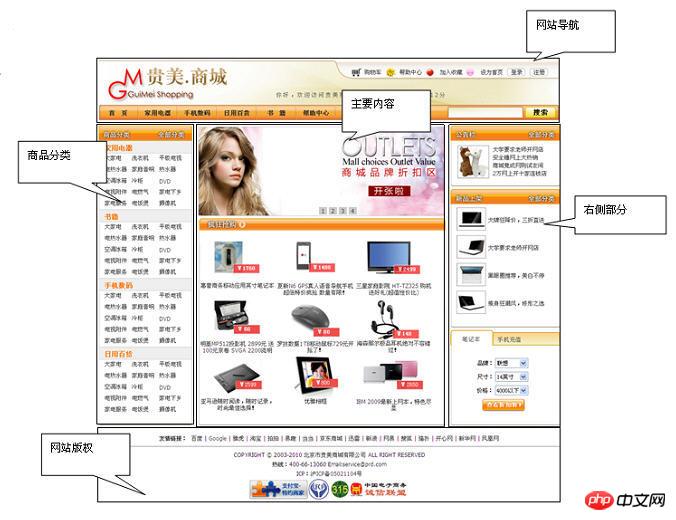
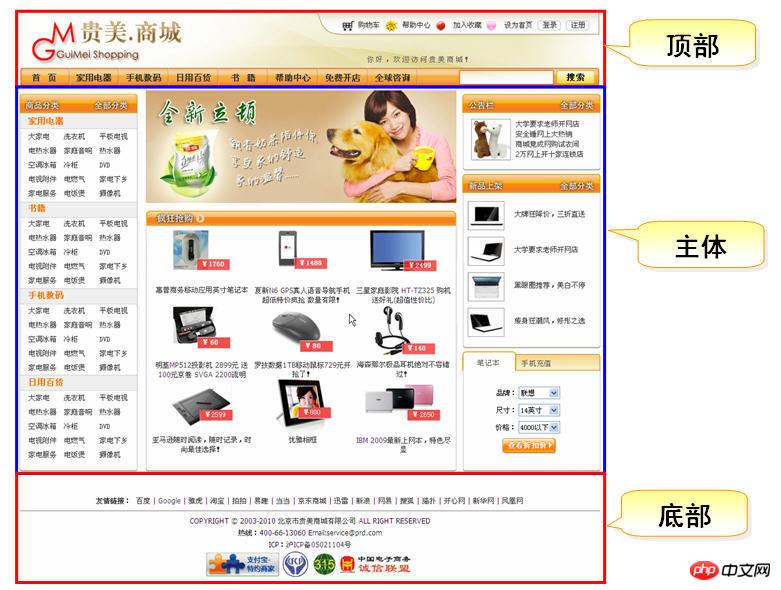
1. Eine Webseite besteht aus „Boxen“, wie in der Abbildung gezeigt:

Wie aus ersichtlich ist In der obigen Abbildung ist die Seite in drei Teile unterteilt: oberer Teil (Website-Navigation), mittlerer Teil und unterer Teil (Copyright-Erklärung). Der mittlere Teil von
ist in den linken Teil (Produktklassifizierung) und den mittleren Teil (Hauptteil) unterteilt. , und richtig. Diese Abschnitte sind wie Kästchen von
, verschiedene Inhalte werden in diesen „Kästen“ platziert und die Seite wird durch diese „Kästen“ zusammengestellt
Falllayoutanalyse :

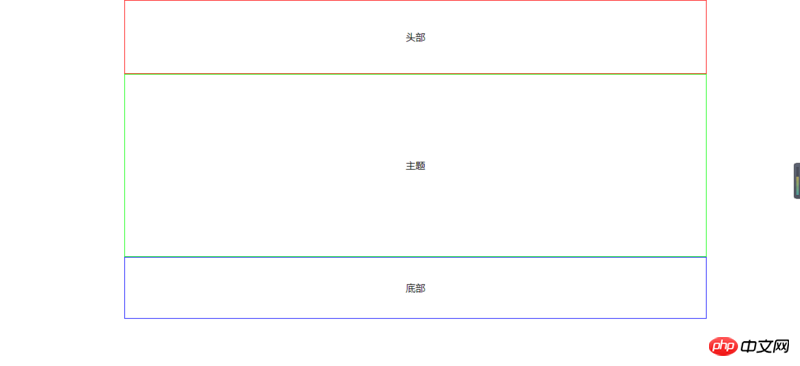
Einzelspalten-Layout-Fall:
Der Code lautet wie folgt:
nbsp;html>
<meta>
<title>单列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
p{
text-align:center;
}
</style>
<p>
</p><p>头部</p>
<p>主题</p>
<p>底部</p>
Laufende Ergebnisse:

Zweispaltiges Layout:
Der Code lautet wie folgt:
nbsp;html>
<meta>
<title>双列布局</title>
<style>
body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
</style>
<p>
</p><p></p>
<p></p>
Das laufende Ergebnis lautet wie folgt:

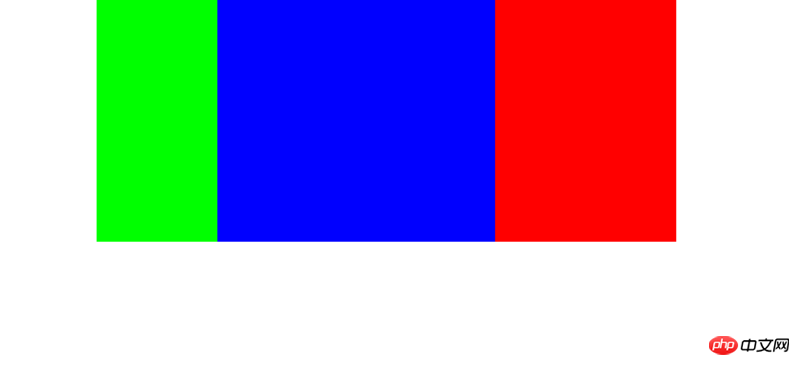
Dreispaltiges Layout:
Der Code lautet wie folgt:
nbsp;html>
<meta>
<title>三列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
</style>
<p>
</p><p></p>
<p></p>
<p></p>
Das laufende Ergebnis lautet wie folgt:

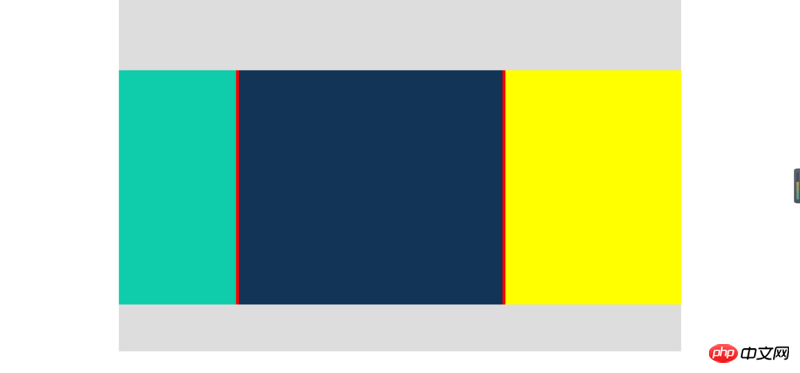
Fall mit gemischtem Layout:
Der Code lautet wie folgt:
nbsp;html>
<meta>
<title>混合布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
</style>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
<p></p>
<p></p>
Das laufende Ergebnis Wie unten gezeigt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Detaillierte Erläuterung der Front-End-Methode zum Übergeben von Parametern zwischen HTML-Seiten
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Satzlayout mit HTML+CSS und DIV. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

