Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierung eines Miniprogramms, das eine for-Schleife verwendet, um das Klickereignis eines Elements zu binden
Implementierung eines Miniprogramms, das eine for-Schleife verwendet, um das Klickereignis eines Elements zu binden
- 不言Original
- 2018-07-14 14:33:2412536Durchsuche
Dieser Artikel stellt hauptsächlich die Implementierung des Klickereignisses zum Binden von Elementen in einem kleinen Programm vor. Jetzt kann ich es mit Ihnen teilen
WeChat zeigt den Listeneffekt mit Hilfe von wx:for an
Schreiben Sie einfach eine Liste (in einer WXML-Datei): >
Entsprechende Datenquelle (in js-Datei): 
Schreiben Sie einen Klick-Listener: 
Effekt: 
Das Obige kann den Elementklickeffekt der Liste erzielen,
Aber die Datenquelle Daten, die dem angeklickten Element entsprechen, können nicht abgerufen werden. 
Lösung:
für Komponenten mit Klickereignissen. Fügen Sie ein Daten- hinzu. any Das Attribut any kann ein beliebiger Datentyp sein.
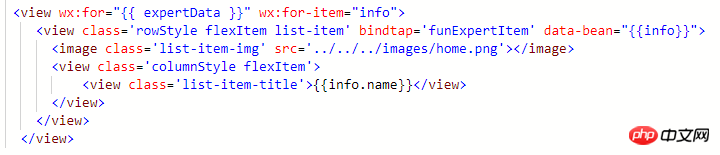
Wie Sie auf dem Bild unten sehen können, durchlaufen wir das expertData-Array. Jedes Element wird als info definiert. Am Ende der zweiten Zeile fügen wir einen Satz data-bean="{{" hinzu. info}}"
Dann ändern Sie das Klickereignis:

 Konsolendruckinformationen:
Konsolendruckinformationen:
Auf diese Weise Sie können die einem Element entsprechenden Daten in den Listenanzeigedaten abrufen.
 Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwendung der Funktion des Neunquadratrasters und des Elementsprungs zur Implementierung der Miniprogrammseite Wie wäre es mit dem Miniprogramm? Lassen Sie die Swiper-Komponente die Karussellfunktion implementieren
Das obige ist der detaillierte Inhalt vonImplementierung eines Miniprogramms, das eine for-Schleife verwendet, um das Klickereignis eines Elements zu binden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

