Heim >Web-Frontend >js-Tutorial >So bauen Sie ein Vue-Gerüst in Vue2.0
So bauen Sie ein Vue-Gerüst in Vue2.0
- 不言Original
- 2018-07-13 17:41:472873Durchsuche
Dieser Artikel stellt hauptsächlich die Methode zum Bau von Vue-Gerüsten mit Vue2.0 vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
Einführung
Vue. js Es ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen.
Vue konzentriert sich nur auf die Ansichtsebene und verwendet ein inkrementelles Bottom-up-Entwicklungsdesign.
Das Ziel von Vue ist die Implementierung einer reaktionsfähigen Datenbindung und zusammengesetzter Ansichtskomponenten über eine möglichst einfache API.
Was Sie vor dem Lesen wissen müssen
htnl
css
javascript
node.js-Umgebung (npm-Paketverwaltungstool)
Webpack-Verpackungstool
Knoten installieren. js
Öffnen Sie win+R auf dem Computer und öffnen Sie die folgende Schnittstelle 
Laden Sie Node von der offiziellen Node-Website herunter und installieren Sie es. Die Installationsschritte sind sehr einfach, nur „. als nächstes" den ganzen Weg.
Öffnen Sie nach Abschluss der Installation das Befehlszeilentool und geben Sie den Befehl node -v ein, wie unten gezeigt. Wenn die entsprechende Versionsnummer angezeigt wird, ist die Installation erfolgreich. 
Der von uns benötigte npm-Paketmanager ist in den Knoten integriert. Daher werden durch die direkte Eingabe von npm -v die npm-Versionsinformationen wie unten gezeigt angezeigt.

Zu diesem Zeitpunkt wurde die Knotenumgebung installiert und das NPM-Paketverwaltungstool ist jedoch ebenfalls verfügbar, da einige Ressourcen von NPM blockiert sind Da es schneller und stabiler ist, müssen wir auf den NPM-Spiegel von Taobao umsteigen – cnpm.
cnpm installieren
Klicken Sie hier, um die cnpm-Website von Taobao aufzurufen, die detaillierte Konfigurationsmethoden enthält.
Oder geben Sie direkt in die Befehlszeile ein:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Warten Sie dann, bis die Installation abgeschlossen ist.
Geben Sie cnpm -v ein, um die aktuelle cnpm-Version anzuzeigen, die sich immer noch von der npm-Version unterscheidet.

Die Art und Weise, cnpm zu verwenden, besteht darin, es direkt durch cnpm zu ersetzen, wo npm benötigt wird
vue-Installation
mit vue.js Es wird empfohlen Verwenden Sie die NPM-Installation, wenn Sie große Anwendungen erstellen. NPM funktioniert gut mit Modulpaketierern wie Webpack oder Browserify. vue.js bietet außerdem unterstützende Tools zum Entwickeln einzelner Dateikomponenten.
$ cnpm install vue
Vue-cli-Gerüstkonstruktionstool installieren
vue-cli bietet ein offizielles Befehlszeilentool, mit dem schnell große Einzelseitenanwendungen erstellt werden können. Das Tool bietet eine sofort einsatzbereite Build-Tool-Konfiguration und ermöglicht so einen modernen Front-End-Entwicklungsprozess. Das Erstellen und Starten eines Projekts mit Hot-Neuladen, statischen Prüfungen beim Speichern und einer produktionsbereiten Build-Konfiguration dauert nur wenige Minuten:
vue-cli global installieren
$ cnpm install - -global vue-cli
Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
Um ein Projekt zu erstellen, müssen wir zuerst das Verzeichnis auswählen und dann das Verzeichnis in das ausgewählte Verzeichnis in der Befehlszeile ändern. Sie können Folgendes verwenden:
my-project, um den Projektnamen anzupassen
$ vue init webpack my-project
, um ein Projekt zu initialisieren, oder
$ vue init verwenden webpack- simple my-project
Ein einfaches Projekt initialisieren

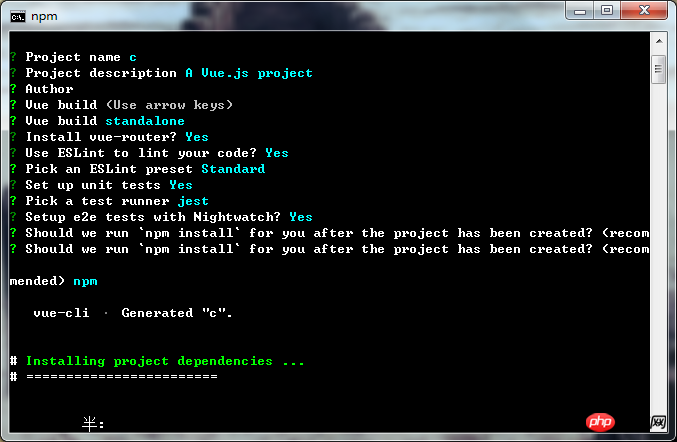
Beim Ausführen des Initialisierungsbefehls wird der Benutzer aufgefordert, mehrere grundlegende Optionen einzugeben, z. B. Projektname, Beschreibung, Autor usw. Informationen. Wenn Sie diese nicht ausfüllen möchten, drücken Sie einfach die Eingabetaste und geben Sie die Standardeinstellung ein.

Es ist zu beachten, dass der Name des Projekts nicht groß geschrieben werden darf, da sonst ein Fehler gemeldet wird.
Projektname (mein-Projekt) # Projektname (mein Projekt)
Projektbeschreibung (Ein Vue.js-Projekt) # Projektbeschreibung Ein Vue.js-Projekt
Autor Autor (Ihr Name)
Vue-Router installieren? (J/n) # Ob Vue-Routing, also Spa, in Zukunft installiert werden soll (aber für Seitenanwendungen erforderliche Module)
Verwenden ESLint, um Ihren Code zu linten? (J/n) # ESLint für Ihren Code verwenden? (J [ja] / N [nein])
Wählen Sie eine ESLint-Voreinstellung (Pfeiltasten verwenden) # Wählen Sie eine ESLint-Voreinstellung (Pfeiltasten verwenden)
Einheitentests mit Karma + Mocha einrichten? (J/n) # Unit-Test Karma + Mocha einrichten? (J/N)
E2e-Tests mit Nightwatch einrichten? (J/N) # e2e-Tests mit Nightwatch einrichten? (J/N)
Natürlich hängen diese alle von Ihrer persönlichen Situation ab. Ich habe sie alle hier ausgewählt.
Zuvor müssen Sie also das Abhängigkeitsproblem des Projekts lösen. Verwenden Sie den folgenden Befehl, um die Abhängigkeiten des Projekts zu installieren.
$ cnpm install
Wenn die folgende Situation auftritt, bedeutet dies, dass die Abhängigkeit erfolgreich aufgelöst wurde.
Projekt ausführen
$ npm run dev

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie das Problem des Methodenabschluss-Cachings in Methoden in Vue
Benutzerdefinierte Anweisungen und Instanzen von Vue2.0 Eigenschaften und Methoden
Das obige ist der detaillierte Inhalt vonSo bauen Sie ein Vue-Gerüst in Vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

