Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem des Methodenverschluss-Cachings in Methoden in Vue
So lösen Sie das Problem des Methodenverschluss-Cachings in Methoden in Vue
- 不言Original
- 2018-07-13 17:33:103108Durchsuche
In diesem Artikel wird hauptsächlich beschrieben, wie das Problem des Methodenabschlusses in Vue gelöst werden kann. Jetzt kann ich ihn mit Ihnen teilen.
Vue-Methodenabschluss Caching-Problem in Methoden
Problemhintergrund
Anforderungsbeschreibung
Es ist erforderlich, in der Navigationsleiste der Route festzustellen, ob es sich um das erste Mal handelt Das Klicken auf
erfordert eine Markierung, um aufzuzeichnen, ob darauf geklickt wurde
Aktuelle Situation:
-
Dieses Flag wird nur in einer Funktion verwendet. Ich möchte das globale nicht speichern.
Ich möchte in diesen Methoden einen Abschluss bilden, um diese Funktion zwischenzuspeichern.
Nachdem wir Folgendes ausprobiert hatten, stellten wir fest, dass es erreicht werden kann.
Aktuelles Problem:
kann nicht geschlossen werden Das richtige this wird gefunden, wenn das Paket aufgerufen wird
Der seltsame Punkt
-
Bei Verwendung Zum Testen: Die zurückgegebene Datei befindet sich im Fenster
// 测试使用:
<p>
<button>测试按钮</button>
</p>
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>
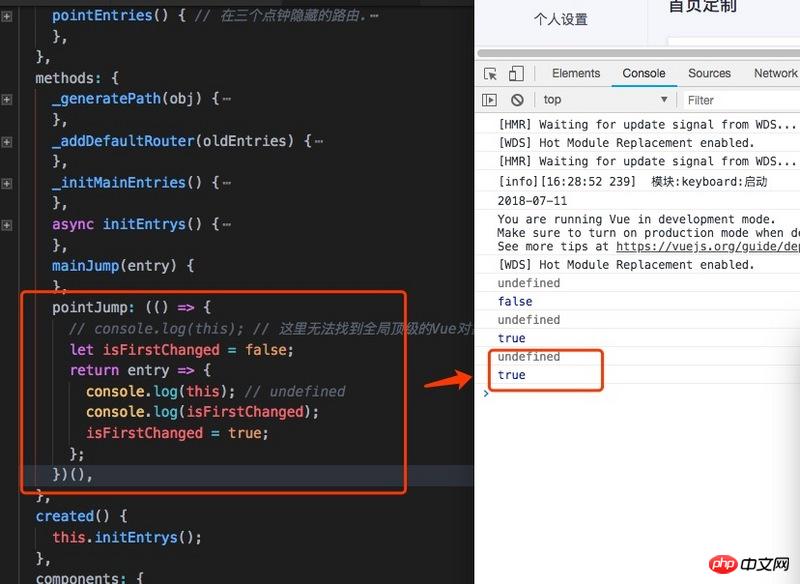
Dies wurde im eigentlichen Projekt zu
undefined

Was noch seltsamer ist, ist, dass wir es uns nach
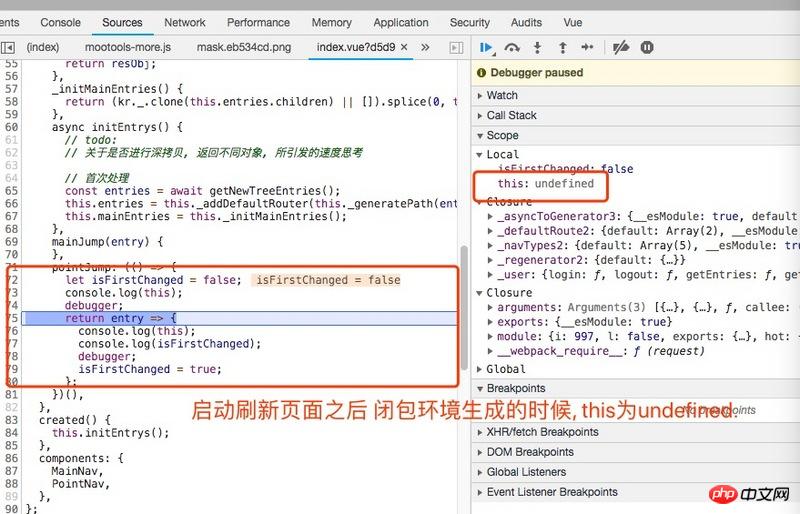
debuggerSchritt für Schritt ansehenAktueller Code:
pointJump: (() => {
let isFirstChanged = false;
console.log(this);
debugger;
return entry => {
console.log(this);
console.log(isFirstChanged);
debugger;
isFirstChanged = true;
};
})(),
Vorgang:
Seite aktualisieren, die erste Funktion wird sofort ausgeführt

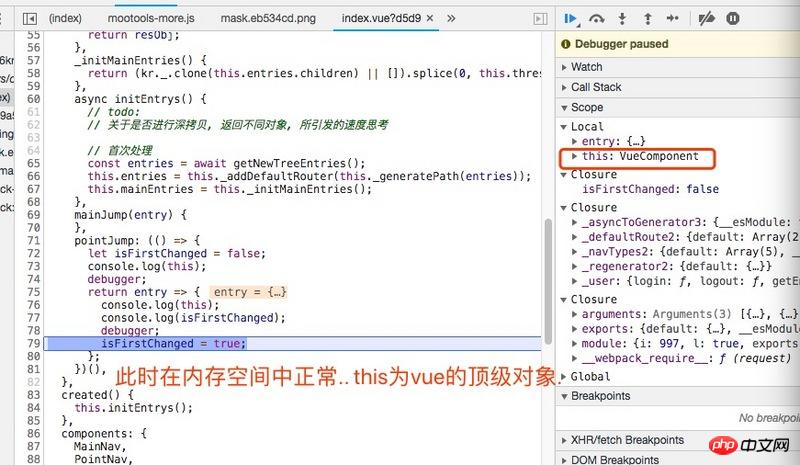
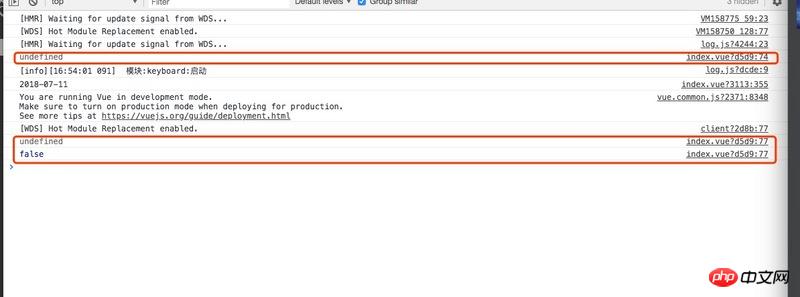
Seite Nachdem die Generierung abgeschlossen ist: Wir lösen das Ereignis erneut über die Schaltfläche aus: Zu diesem Zeitpunkt zeigt der Debugger das Objekt der obersten Ebene von Vue im Speicher an , aber was auf der Konsole gedruckt wird, ist noch undefiniert


Analyse des Ausführungsprozesses
Es ist normal, dass es bei der ersten Ausführung undefiniert ist. Ja, da die Schließung zum ersten Mal ausgeführt wurde, ist dies
-
wurde nicht gefunden, obwohl sich der aufrufende Kontext geändert hat, da der durch
thisdargestellte Bereich immer nochundefinedist und daher nicht geändert werden kann . verursacht das seltsame Phänomen, das wir sehen
Der Grund, warum es sich von der Testdatei unterscheidet
- Denn in der Testumgebung kann der strikte Modus nicht aktiviert werden.
- Nachdem zwei Versuche, es an verschiedenen Orten zu öffnen, fehlerhaft sind
- Das Fensterobjekt ist immer noch zu finden
- Es wird nun spekuliert, dass es in Vue implementiert ist, da die eingeführte Vue-Version noch einmal getestet werden muss Sie müssen den Quellcode immer noch sorgfältig durchgehen
-
<script> var app = new Vue({ el: '#app', methods: { test: (() => { `use strict` console.log(this) // Window var flag = true return () => { console.log(this) // Window flag = false } })() } }) </script>Endlich die Ursache des Tests finden
- Und weil dies in der obigen Schließungsumgebung immer darauf hinweist, sind sie alle
-
undefinedconst test = (() => { let aaa = true; return function () { console.log(this); aaa = false; }; })(); mainJump(entry) { test.call(this); },Lösung
- Verwenden Sie in der Funktion, die eine Abschlussrückgabe bildet, keine Pfeilfunktionen, sondern die Funktion Definieren Sie sie einfach
-
pointJump: (() => { let isFirstChanged = false; return function () { console.log(this); // Vue的顶级对象 isFirstChanged = true; }; })(),Zusammenfassung
- Wenn Sie Variablen zwischenspeichern, verwenden Sie die Funktion, um die zurückgegebene Funktion zu definieren.
- Das Obige ist der gesamte Inhalt dieses Artikels Allen hilfreich, bitte beachten Sie die chinesische PHP-Website für weitere verwandte Inhalte!
Vue2.0 benutzerdefinierte Anweisungen sowie Attribute und Methoden von Instanzen
Kommunikation zwischen übergeordneten und untergeordneten Komponenten in Vue
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem des Methodenverschluss-Cachings in Methoden in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse