Heim >Web-Frontend >js-Tutorial >Einführung in die Komponentisierung von vue antV G2-3.X
Einführung in die Komponentisierung von vue antV G2-3.X
- 不言Original
- 2018-07-10 17:16:225520Durchsuche
In diesem Artikel wird hauptsächlich die Komponentisierung von Vue AntV G2-3 vorgestellt. Ich finde das Alibaba-Diagramm AntV sehr gut und möchte es zur Verwendung in Vue integrieren. Bezogen auf Vuejs2.
npm install @antv/g2 --save
HelloWorld.vue-Referenzkomponente ändern
<template>
<p :id="id"></p>
</template>
<script>
import G2 from '@antv/g2'
export default {
data () {
return {
chart: null
}
},
props: {
charData: {
type: Array,
default: function () {
return {
data: []
}
}
},
id: String
},
mounted () {
this.drawChart()
},
methods: {
drawChart: function () {
this.chart && this.chart.destory()
this.chart = new G2.Chart({
container: this.id,
width: 600,
height: 300
})
this.chart.source(this.charData)
this.chart.scale('value', {
min: 0
})
this.chart.scale('year', {
range: [0, 1]
})
this.chart.tooltip({
crosshairs: {
type: 'line'
}
})
this.chart.line().position('year*value')
this.chart.point().position('year*value').size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
})
this.chart.render()
}
}
}
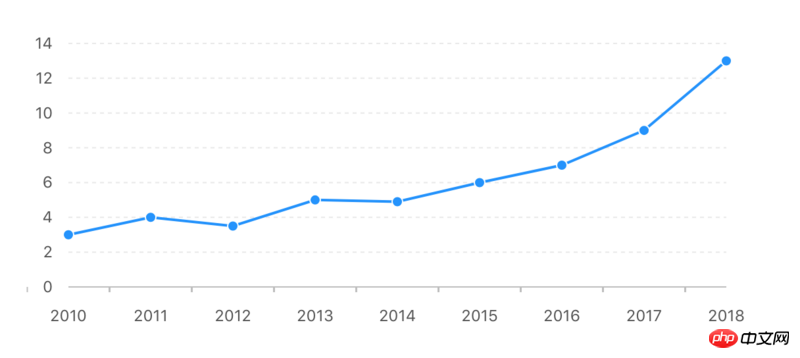
</script>Effekt
Die Oben finden Sie den gesamten Inhalt des Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website! Verwandte Empfehlungen:
So fügen Sie dem Vue-Projekt einen dynamischen Browser-Header-Titel hinzu

Das obige ist der detaillierte Inhalt vonEinführung in die Komponentisierung von vue antV G2-3.X. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

