Heim >Web-Frontend >js-Tutorial >So fügen Sie dem Vue-Projekt einen dynamischen Browser-Header-Titel hinzu
So fügen Sie dem Vue-Projekt einen dynamischen Browser-Header-Titel hinzu
- 不言Original
- 2018-07-10 17:03:452670Durchsuche
Dieser Artikel befasst sich hauptsächlich mit dem Thema, wie man einen dynamischen Browser-Header-Titel in das Vue-Projekt einfügt. Jetzt kann ich ihn mit Ihnen teilen
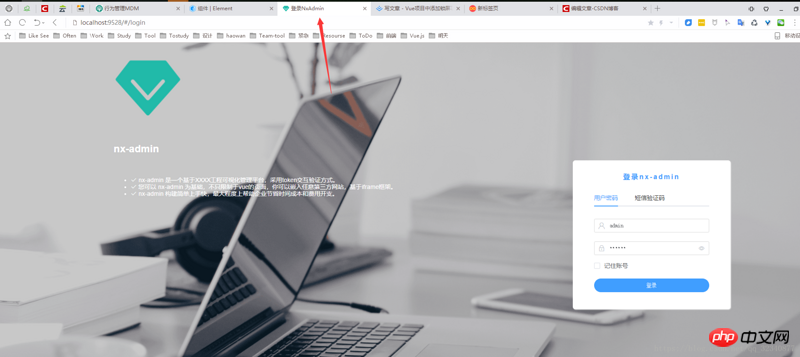
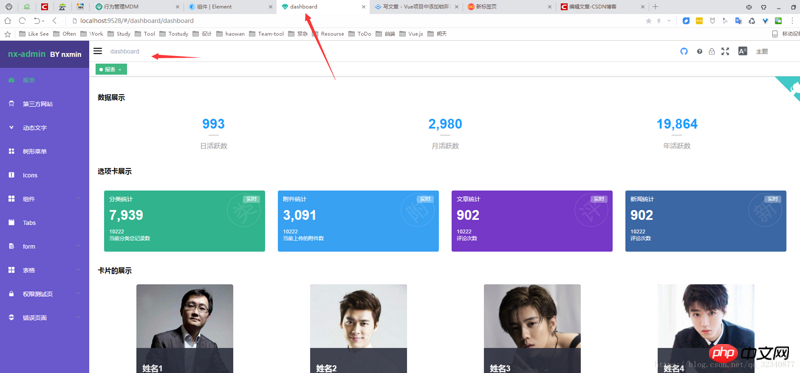
0 . Laden Sie den Vorschaulink + Rendering direkt hoch
Vue-Projekt zum Hinzufügen eines dynamischen Browser-Header-Titels


1 Idee
( 1) Holen Sie sich den Titel der Komponente vom Routing-Router
( 2) Speichern Sie den Titel in vuex (dieses Projekt hat h5s gekapselt). sessionStorage und localStorage können hier ebenfalls gespeichert werden)
(3) Titel festlegen
(1) Den Titel der Komponente aus dem Routing abrufen Router
In router.beforeEach((to, from, next) => {}
const browserHeaderTitle = to.name
(2) Der Titel wird in vuex gespeichert
SET_BROWSERHEADERTITLE: (state, action) => {
state.browserHeaderTitle = action.browserHeaderTitle
}
store.commit('SET_BROWSERHEADERTITLE', {
browserHeaderTitle: browserHeaderTitle
})
(3) Titel festlegen
Wir legen den Titel fest
nach dem Routing/**
* 设置浏览器头部标题
*/
export const setTitle = function(title) {
title = title ? `${title}` : 'NxAdmin'
window.document.title = title
}
router.afterEach(() => {
NProgress.done() // 结束Progress
setTimeout(() => {
const browserHeaderTitle = store.getters.browserHeaderTitle
setTitle(browserHeaderTitle)
}, 0)
})
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo fügen Sie dem Vue-Projekt einen dynamischen Browser-Header-Titel hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

