Heim >Web-Frontend >js-Tutorial >Der Weg zum Vue-Aktivitätserstellungsprojekt beginnt mit der Entwicklung von Design und Navigationsleiste
Der Weg zum Vue-Aktivitätserstellungsprojekt beginnt mit der Entwicklung von Design und Navigationsleiste
- 不言Original
- 2018-07-09 11:39:432194Durchsuche
Dieser Artikel stellt hauptsächlich die Design- und Navigationsleistenentwicklung des Vue-Aktivitätserstellungsprojekts vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen Projekt, ich habe grundlegende Vorgänge wie die Einführung von Element-ui hier übersprungen
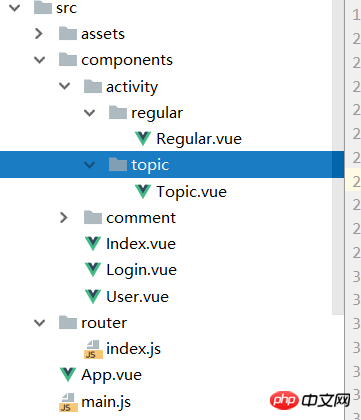
Projektkomponenten aufteilen
Basierend auf der Analyse des Projekts habe ich die folgenden neuen Komponenten erstellt.
 Vue-Router-Routing-Design
Vue-Router-Routing-Design
Nachdem die Komponente erstellt wurde, legen wir das Routing fest
src/router/index.jsimport Vue from 'vue'
import Router from 'vue-router'
import Index from 'components/Index'
import Login from 'components/Login'
import Regular from 'components/activity/regular/Regular'
import Topic from 'components/activity/topic/Topic'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/Topic',
component: Topic
},
{
path: '/regular',
component: Regular
}
]
})
Hier ist zu beachten, dass der Pfad meines Imports festgelegt ist Finden Sie die Auflösung in build/webpack.base.conf.js und setzen Sie unsere Komponenten auf die Bits unserer Komponenten
Auf diese Weise werden die Komponenten beim Importieren des Pfads „src/components“ dargestellt werden
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'components': resolve('src/components'),
}
}
nav-menu navigation bar development
Da Muse-ui verwendet wird, wird die Navigationsleiste direkt aus dem Dokument kopiert. Der Code ist nicht vorhanden Hier enthalten. Wie man es benutzt Das Dokument ist sehr klar
Lassen Sie uns über den Teil sprechen, der die Vue-Syntax betrifft. Die Titelanforderung auf der linken Seite der Navigationsleiste oben im Projekt ändert sich mit der Route Listener in Vue. Wir verwenden watch, um $route zu überwachen.
Nav.vue
export default {
name: 'Nav',
data () {
return {
nowRouter: this.$route.name
}
},
watch: {
$route (to, from) {
this.nowRouter = this.$route.name
}
}
}
Stellen Sie diese ein und führen Sie den Befehl in der Konsole aus.
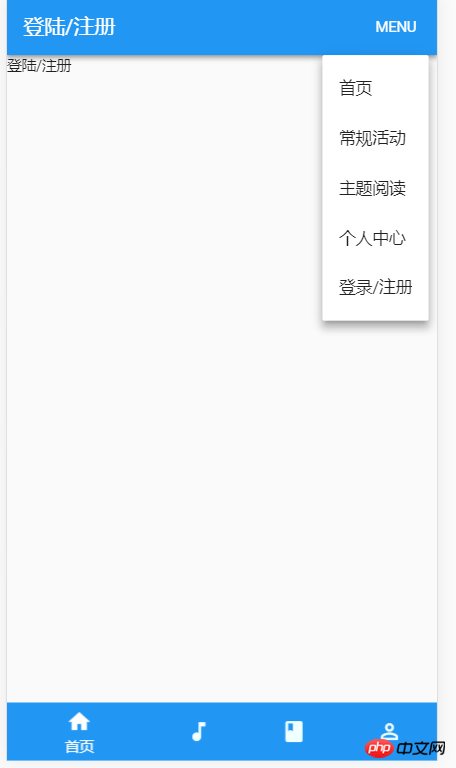
Sehen wir uns den Effekt annpm run dev
 Sie können sehen, dass der Prototyp der Seite erstellt wurde
Sie können sehen, dass der Prototyp der Seite erstellt wurde
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für alle hilfreich sein Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Einfache Verwendung des Vue-GerüstsDateistruktur und Betriebsmechanismus des Vue-QuellcodesDas obige ist der detaillierte Inhalt vonDer Weg zum Vue-Aktivitätserstellungsprojekt beginnt mit der Entwicklung von Design und Navigationsleiste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

