Heim >Web-Frontend >js-Tutorial >Einfache Verwendung des Vue-Gerüsts
Einfache Verwendung des Vue-Gerüsts
- 不言Original
- 2018-07-09 11:34:412019Durchsuche
Dieser Artikel stellt hauptsächlich die einfache Verwendung von Vue-Gerüsten vor, die einen gewissen Referenzwert haben. Jetzt kann ich ihn mit allen teilen. Freunde in Not können sich darauf beziehen.
Hinweis : Mein eigenes Verständnis und Verständnis von Vue-Gerüst, viele Dinge und Verständnisse sind visuelle Techniken, nicht professionell und offiziell
Webpack
Ein Projektkonstruktionstool, das CSS und JS in eine Datei komprimieren kann. Darüber hinaus kann ein Testserver bereitgestellt werden. Wenn Sie Webpack verwenden, können Sie einige
Standarderweiterungenund Pfadaliase konfigurieren, um Import und Export
zu verwenden -Befehl kann Exportieren Sie ein JS-Objekt. Andere JS-Dateien können das Formular
verwenden, um dieses Objekt zur Verwendung zu importieren. Beim Importieren müssen Sie jedoch den Namen des importierten und exportierten Objekts kennen. Wenn Sie den Befehl zum Exportieren eines Objekts verwenden, müssen andere JS-Dateien beim Importieren den Namen des exportierten Objekts nicht kennen. Sie können den Objektnamen exportimport 对象名 from 路径ps: export default und sind in der es6-Spezifikation von entscheidender Bedeutung. Wörter werden derzeit nur von einer kleinen Anzahl von JS-Laufplattformen implementiert. Im Gerüst werden sie mithilfe von Babel automatisch in die entsprechende es5-Syntax konvertiert Name in der Komponente
erscheint in den meisten Browsern. Beim Parsen von HTML unterscheidet der Browser nicht zwischen Groß- und Kleinbuchstaben-Tags. Die Großbuchstaben im benutzerdefinierten Tag werden automatisch in Kleinbuchstaben umgewandelt. Beispielsweise wird export in das erste Tag umgewandelt. Daher stimmt es nicht mit dem bei der Registrierung angegebenen Tag-Namen überein und es tritt ein Fehler auf Komponente ist nicht korrekt registriert. import
Wenn Sie eine benutzerdefinierte Komponente verwenden und der Code im Vorlagen-Tag geschrieben ist, wird er beim Parsen als JS geparst, wobei die Groß-/Kleinschreibung beachtet wird. Eine andere Möglichkeit, Komponenten zu schreiben<first></first>
<template>
<!--template以下才是组件的HTML模板,仍然只能有一个根标签-->
<p>这是我第一个组件</p>
</template>
<p>
<first></first>
</p>
<script>
var myTemplate = {
template:"#first-c"
}
Vue.component("first",myTemplate);
var app = new Vue({
el:"#app"
});
</script>
Erstellen Sie ein Projekt mit GerüstenNodeJS installieren
Die Installation und der Betrieb von Scaffolding hängen von NodeJS ab. Sie können
in die Befehlszeile eingeben, um zu überprüfen, ob NodeJS installiert ist. NodeJS herunterladenKonfigurieren Sie den globalen NPM-Pfadnode -v
Konfigurieren Sie dann gleichzeitig den ersten Pfad zur Umgebungsvariablen
Mitte.npm config set prefix "D:nodejsnode_global" Taobao npm-Image konfigurierennpm config set cache "D:nodejsnode_cache" path
in der Befehlszeile aus. npm config set registry https://registry.npm.taobao.org
//vue init 模板名 项目名
vue init webpack simple
Der Vorlagenname kann unter https://github.com/vuejs-temp eingesehen werden... Es wird empfohlen, Webpack zu verwenden. Verwenden Sie nach npm install -g vue-cli
, um das Projektstammverzeichnis einzugeben, und verwenden Sie
, um Projektabhängigkeiten automatisch zu installieren. Andere häufig verwendete Befehle
Andere häufig verwendete Befehle
Führen Sie cd 项目名 im Projektstammverzeichnis aus, um das Projekt zu testen und auszuführen, führen Sie npm install aus, um das Projekt offiziell im Verzeichnis dist zu kompilieren.
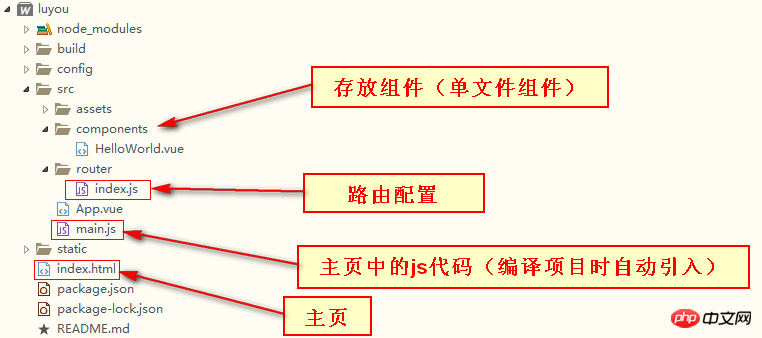
Verzeichnisstruktur
npm run devnpm run build
<template>
<!--template以下才是组件的HTML模板,仍然只能有一个根标签-->
<p>
我是一个单文件组件
</p>
</template>
<script>
export default {
//无需写template,data仍然以函数返回,其他属性照旧
data(){
return {
}
},
props:[],
methods:{
}
}
</script>
<!--这个scoped可以让这些样式仅在当前组件生效-->
<style>
</style>
Hinzugefügt: Verwendung von JQuery und anderen Frameworks im Vue-Gerüst Installieren jquery
Installieren jquery
webpack.base.conf.js im Build-Verzeichnis
Fügen Sie npm install jquery
const webpack = require("webpack") am Ende von module.exports hinzu (achten Sie auf das JS-Codeformat, Vergessen Sie nicht, ein Komma zu schreiben)
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
, Sie müssen Jquery-Komponenten verwenden, um Juuery zu importieren, z hilfreich für das Lernen aller, bitte schauen Sie nach weiteren verwandten Inhalten. Folgen Sie der chinesischen PHP-Website! Verwandte Empfehlungen: Dateistruktur und Betriebsmechanismus des Vue-Quellcodes
Der Rückgabewert von then und Catch in ES6 Promise-Instanzen von
Das obige ist der detaillierte Inhalt vonEinfache Verwendung des Vue-Gerüsts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

