Heim >Web-Frontend >PS-Tutorial >用ps制作表情动图之灯泡yes的两种闪烁效果
用ps制作表情动图之灯泡yes的两种闪烁效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-17 13:18:422100Durchsuche
这篇教程是向脚本之家的朋友分享用ps制作表情动图之灯泡yes的两种闪烁效果方法,效果真的很不错,一起来看看吧!


方法/步骤
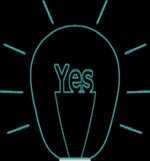
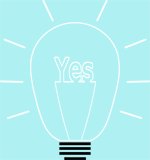
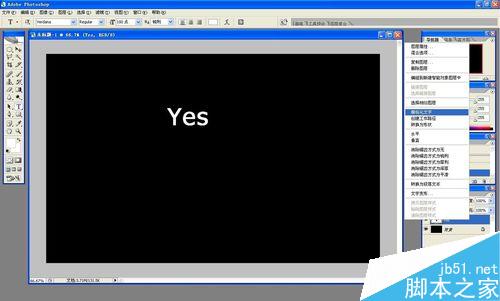
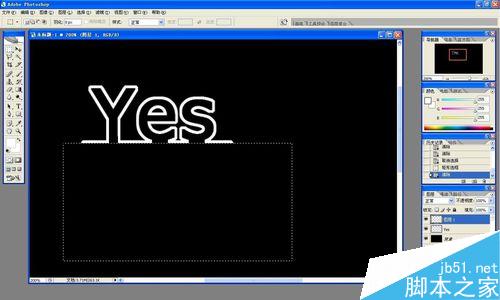
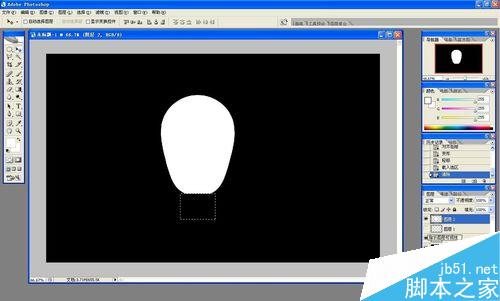
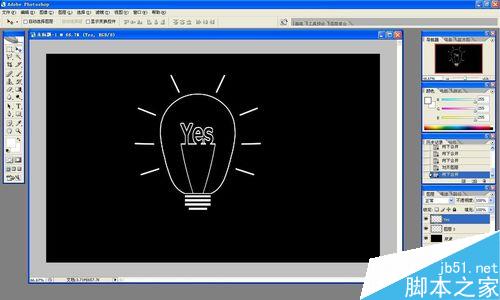
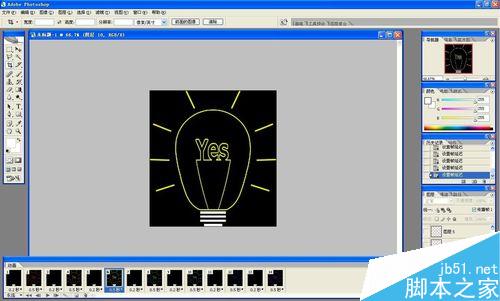
首先是第一种黑色底的,将背景图层填充为黑色。


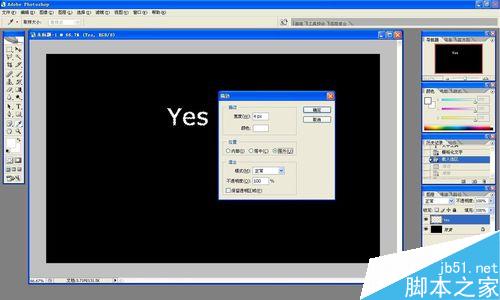
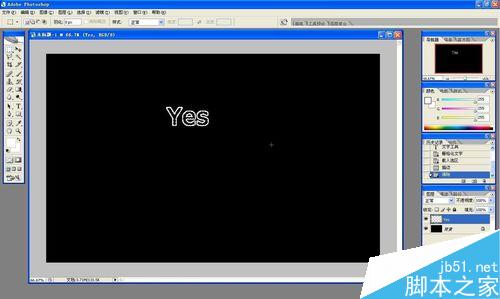
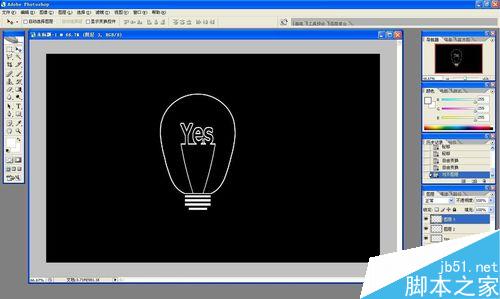
输入英文“Yes”,右键文字图层,栅格化文字,按ctrl键点中文字图层,选中文字,居外描边为白色,按delete键删除文字中的白色部分。



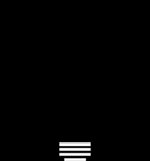
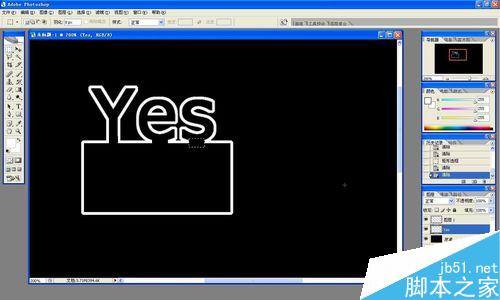
新建图层,框选出一个矩形,并描边为白色,使矩形的上边与文字底部贴合,按图中的样子删除重合的部分,删除矩形的左右下边。


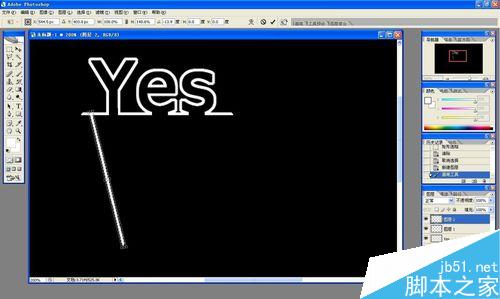
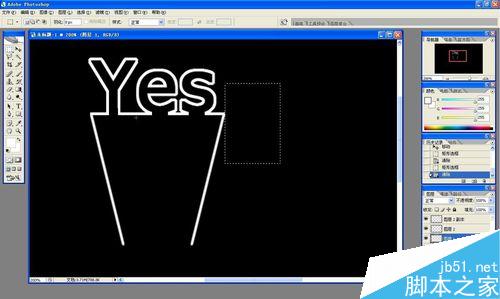
新建图层,按住shift键用白色画笔画直线,按图中的样子旋转角度,复制直线图层,并水平翻转,按住shift键移动到合适位置,作为灯芯,删除横线多余部分,合并除背景图层外的其他图层。


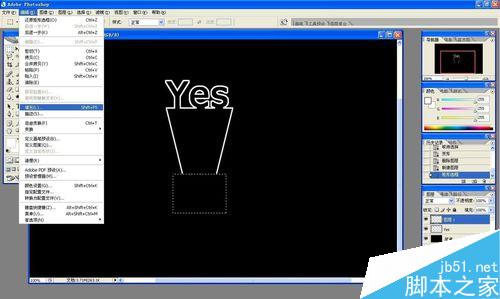
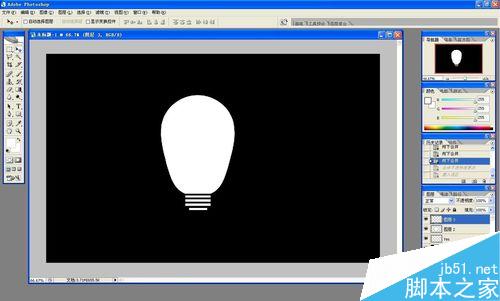
新建图层,画白色椭圆,编辑-变换-变形,将椭圆变形成灯泡的样子。再新建图层,画出三个白条和一个短的白条。选中灯泡,居外描边并按delete,调整灯泡和灯芯的位置、大小,并合并。




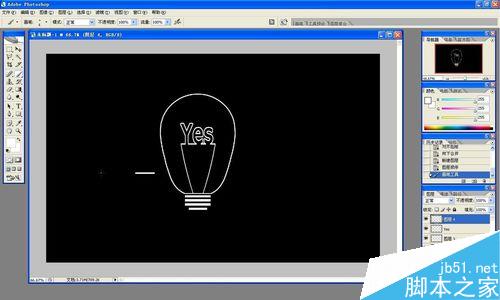
新建图层,画白条,作为闪光,并与灯泡图层合并。


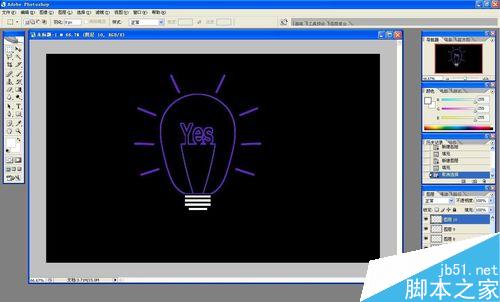
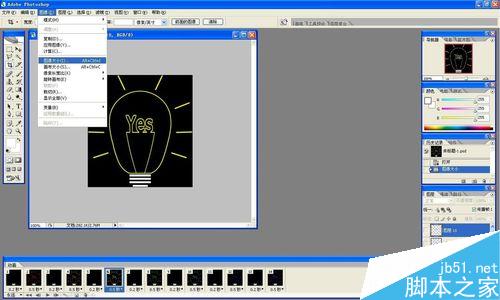
选中灯泡,新建出多个图层,分别填充为红、橙、黄、绿、蓝、青、紫色。裁剪图象。


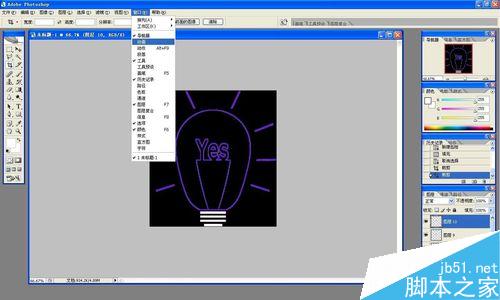
点出窗口-动画,在动画窗口中添加多个帧,使每个帧只显示需要的图层,并调整好秒数,如图。


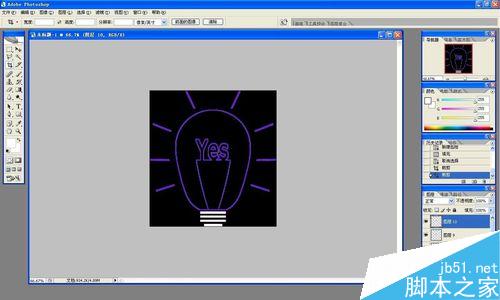
图像太大,可以调整图像大小到适合发qq表情的尺寸。最后存储为web所用格式也就是gif图片即可。

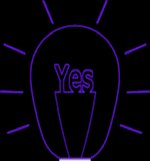
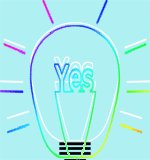
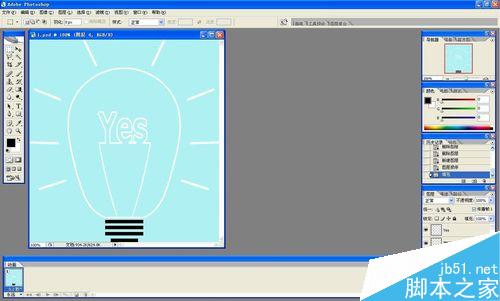
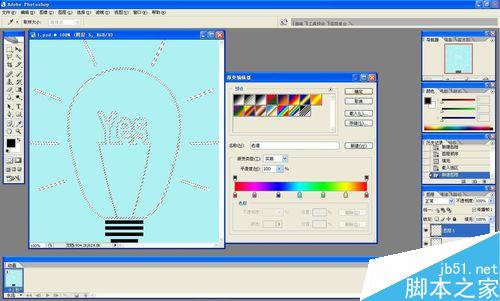
第二种效果就是把背景换成其他淡淡的颜色,把灯泡底部横条填充为黑色,用彩虹渐变色填充灯泡,按图中的样子在动画窗口中设置好即可。



以上就是用ps制作表情动图之灯泡yes的两种闪烁效果方法介绍,操作不是很难,大家学会了吗?希望能对大家有所帮助!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:PS打造超酷炫光的婚纱照片Nächster Artikel:PS制作一个简单的商标

