Heim >Web-Frontend >H5-Tutorial >Canvas zeichnet verschiedene grundlegende Grafiken
Canvas zeichnet verschiedene grundlegende Grafiken
- 不言Original
- 2018-07-03 10:54:013039Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Zeichnen verschiedener Grafiken mit Canvas in der Android-Programmierung vorgestellt, wobei verwandte Techniken gängiger Zeichenmethoden in Android mit der Canvas-Klasse einbezogen werden. Freunde in Not können sich darauf beziehen.
Die Beispiele in diesem Artikel beschreiben die Methode zum Zeichnen verschiedener Grafiken mithilfe von Canvas in der Android-Programmierung. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Lassen Sie uns zunächst über die Canvas-Klasse sprechen:
Klassenübersicht
Die Canvas-Klasse enthält die „Draw“-Aufrufe. Um etwas zu zeichnen, benötigen Sie 4 Grundkomponenten: Eine Bitmap zum Speichern der Pixel, ein Canvas zum Hosten der Draw-Aufrufe (Schreiben in die Bitmap), ein Zeichenprimitiv (z. B. Rect, Path, Text, Bitmap) und eine Farbe (um die Farben und Stile für die Zeichnung zu beschreiben).
Diese Klasse entspricht einer Leinwand, Sie können viele Dinge darin zeichnen >
Wir können diese Leinwand als einen Speicherbereich verstehen, der uns vom System zur Verfügung gestellt wird (tatsächlich handelt es sich jedoch nur um eine Reihe von APIs zum Zeichnen, und der eigentliche Speicher ist die Bitmap unten), und sie stellt auch Folgendes bereit Ein vollständiger Satz von Operationen für diesen Speicherbereich. Alle diese Operationen sind Zeichnungs-APIs. Das heißt, auf diese Weise können wir bereits strichweise zeichnen, was wir brauchen, oder Grafiken verwenden. Was wir zeichnen und was wir anzeigen möchten, liegt alles unter unserer Kontrolle.
Diese Methode ist je nach Umgebung in zwei Typen unterteilt:Eine besteht darin, die Leinwand der normalen Ansicht zum Zeichnen zu verwenden, und die andere darin, die Leinwand der speziellen SurfaceView zum Zeichnen zu verwenden. Der Hauptunterschied zwischen beiden besteht darin, dass Sie in SurfaceView einen speziellen Thread definieren können, um die Zeichenarbeit abzuschließen. Die Anwendung muss nicht auf die Aktualisierung der Ansicht warten, was die Leistung verbessert. Ersteres eignet sich für Animationen mit relativ geringem Verarbeitungsvolumen und niedrigen Bildraten, wie z. B. Schachspiele, während letzteres hauptsächlich für Spiele und hochwertige Animationszeichnungen verwendet wird.
Die folgenden Methoden werden häufig in der Canvas-Klasse verwendet:
drawRect(RectF rect, Paint paint) //Zeichne den Bereich, Parameter einer ist RectF Ein BereichdrawPath(Path path, Paint paint) //Zeichne einen Pfad, Parameter einer ist das Path-Objekt
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) //Textur, Parameter eins Es ist unser reguläres Bitmap-Objekt. Der zweite Parameter ist der Quellbereich (hier ist die Bitmap), der dritte Parameter ist der Zielbereich (die Position und Größe, die sich auf der Leinwand befinden sollten) und der vierte Parameter ist der Pinsel Objekt, da Skalierung und Ziehen verwendet werden. Wenn das ursprüngliche Rect nicht mit dem Ziel-Rect übereinstimmt, kann es zu einem erheblichen Leistungsverlust kommen.
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) //Zeichne eine Linie, die x-Achsenposition des Startpunkts von Parameter eins, die y-Achsenposition des Startpunkts von Parameter zwei und die x-Achsenebene des Endpunkts von Parameter drei Position, die vier Parameter sind die vertikale Position der y-Achse und der letzte Parameter ist das Pinselobjekt.
drawPoint(float x, float y, Paint paint) //Zeichne einen Punkt, Parameter eins ist die horizontale x-Achse, Parameter zwei ist die vertikale y-Achse und der dritte Parameter ist das Paint-Objekt.
drawText(String text, float x, floaty, Paint paint) //Text rendern Darüber hinaus kann die Canvas-Klasse auch Text zeichnen. Der erste Parameter ist Text vom Typ String, der zweite Parameter ist der x-. Achse, und der dritte Parameter ist y-Achse, Parameter vier ist das Paint-Objekt.
drawOval(RectF oval, Paint paint)//Zeichne eine Ellipse, der erste Parameter ist der Scanbereich, der zweite Parameter ist das Paint-Objekt;
drawCircle(float cx, float cy, float radius,Paint paint) //Kreis zeichnen, Parameter eins ist die x-Achse des Mittelpunkts, Parameter zwei ist die y-Achse des Mittelpunkts, Parameter drei ist der Radius, Parameter vier ist das Malobjekt
drawArc(RectF oval, float startAngle, float SweepAngle, boolean useCenter, Paint paint)//Zeichne einen Bogen,
Der erste Parameter ist das RectF-Objekt, die Grenze einer rechteckigen Ellipse wird verwendet, um Form, Größe und Bogen zu definieren Parameter ist der Anfangswinkel (Grad) des Bogens.
Parameter drei beginnt mit der Messung des Scanwinkels (Grad) im Uhrzeigersinn. Wenn dies zutrifft, schließen Sie den Bogen in der Mitte der Ellipse ein Wenn es falsch ist, handelt es sich um einen Bogen. Parameter fünf ist das Paint-Objekt.
Sie müssen auch eine Paint-Klasse verstehen:
Klassenübersicht
Die Paint-Klasse enthält die Stil- und Farbinformationen zum Zeichnen von Geometrien, Text und Bitmaps.Paint stellt den Pinsel, die Farbe, die Farbe usw. auf der Leinwand dar.
Gemeinsame Methoden der Paint-Klasse:
setARGB(int a, int r, int g, int b) // Legt die Farbe des Paint-Objekts fest, Parameter eins ist der Alpha-Transparenzwert setAlpha(int a) // Legt die Alpha-Deckkraft fest, der Bereich liegt zwischen 0 und 255
setAntiAlias( boolean aa) // Ob Anti-Aliasing erfolgen sollsetColor(int color) // Die Farbe festlegen. Die intern von Android definierte Color-Klasse enthält einige gängige Farbdefinitionen setTextScaleX(float scaleX) //. Legen Sie den Textskalierungsfaktor fest, 1,0f ist das Original
setTextSize(float textSize) // Legen Sie die Schriftgröße fest
setUnderlineText(booleanunderlineText) // Legen Sie die Unterstreichung fest
2 . Sehen Sie sich den Fall direkt an
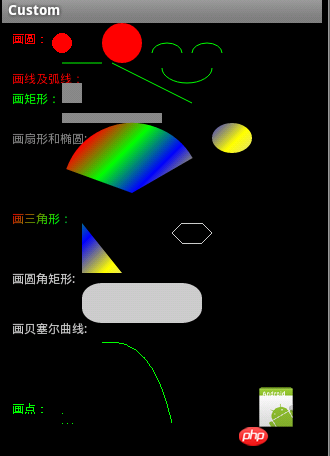
Sehen Sie sich die Darstellungen an: In diesem Fall verwenden wir die benutzerdefinierte Ansichtsklasse: CustomActivity.java Die benutzerdefinierte Ansichtskomponente der wichtigen Klasse muss die Methode onDraw(Canvase) der Ansichtskomponente überschreiben. Der nächste Schritt besteht darin, eine große Anzahl geometrischer Figuren auf der Leinwand zu zeichnen, z. B. Punkte, gerade Linien, Bögen, Kreise, Ellipsen, Text usw. Rechtecke usw. Polygone, Kurven, abgerundete Rechtecke und mehr! DrawView.java Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website! Verwandte Empfehlungen: Verwenden Sie Canvas, um die Methode des Baidu Tieba-Clients zum Laden von Bällen zu imitieren. HTML5-Canvas, um fünf zu zeichnen -Spitzstern-Methode
public class CustomActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init() {
LinearLayout layout=(LinearLayout) findViewById(R.id.root);
final DrawView view=new DrawView(this);
view.setMinimumHeight(500);
view.setMinimumWidth(300);
//通知view组件重绘
view.invalidate();
layout.addView(view);
}
}
public class DrawView extends View {
public DrawView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 说明 drawRect 绘制矩形 drawCircle 绘制圆形 drawOval 绘制椭圆 drawPath 绘制任意多边形
* drawLine 绘制直线 drawPoin 绘制点
*/
// 创建画笔
Paint p = new Paint();
p.setColor(Color.RED);// 设置红色
canvas.drawText("画圆:", 10, 20, p);// 画文本
canvas.drawCircle(60, 20, 10, p);// 小圆
p.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除,大家一看效果就明白了
canvas.drawCircle(120, 20, 20, p);// 大圆
canvas.drawText("画线及弧线:", 10, 60, p);
p.setColor(Color.GREEN);// 设置绿色
canvas.drawLine(60, 40, 100, 40, p);// 画线
canvas.drawLine(110, 40, 190, 80, p);// 斜线
//画笑脸弧线
p.setStyle(Paint.Style.STROKE);//设置空心
RectF oval1=new RectF(150,20,180,40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(190, 20, 220, 40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(160, 30, 210, 60);
canvas.drawArc(oval1, 0, 180, false, p);//小弧形
canvas.drawText("画矩形:", 10, 80, p);
p.setColor(Color.GRAY);// 设置灰色
p.setStyle(Paint.Style.FILL);//设置填满
canvas.drawRect(60, 60, 80, 80, p);// 正方形
canvas.drawRect(60, 90, 160, 100, p);// 长方形
canvas.drawText("画扇形和椭圆:", 10, 120, p);
/* 设置渐变色 这个正方形的颜色是改变的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
p.setShader(mShader);
// p.setColor(Color.BLUE);
RectF oval2 = new RectF(60, 100, 200, 240);// 设置个新的长方形,扫描测量
canvas.drawArc(oval2, 200, 130, true, p);
// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是真的时候画扇形,是假的时候画弧线
//画椭圆,把oval改一下
oval2.set(210,100,250,130);
canvas.drawOval(oval2, p);
canvas.drawText("画三角形:", 10, 200, p);
// 绘制这个三角形,你可以绘制任意多边形
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, p);
// 你可以绘制很多任意多边形,比如下面画六连形
p.reset();//重置
p.setColor(Color.LTGRAY);
p.setStyle(Paint.Style.STROKE);//设置空心
Path path1=new Path();
path1.moveTo(180, 200);
path1.lineTo(200, 200);
path1.lineTo(210, 210);
path1.lineTo(200, 220);
path1.lineTo(180, 220);
path1.lineTo(170, 210);
path1.close();//封闭
canvas.drawPath(path1, p);
/*
* Path类封装复合(多轮廓几何图形的路径
* 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸
* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。
*/
//画圆角矩形
p.setStyle(Paint.Style.FILL);//充满
p.setColor(Color.LTGRAY);
p.setAntiAlias(true);// 设置画笔的锯齿效果
canvas.drawText("画圆角矩形:", 10, 260, p);
RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形
canvas.drawRoundRect(oval3, 20, 15, p);//第二个参数是x半径,第三个参数是y半径
//画贝塞尔曲线
canvas.drawText("画贝塞尔曲线:", 10, 310, p);
p.reset();
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.GREEN);
Path path2=new Path();
path2.moveTo(100, 320);//设置Path的起点
path2.quadTo(150, 310, 170, 400); //设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2, p);//画出贝塞尔曲线
//画点
p.setStyle(Paint.Style.FILL);
canvas.drawText("画点:", 10, 390, p);
canvas.drawPoint(60, 390, p);//画一个点
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//画多个点
//画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, p);
}
}
Das obige ist der detaillierte Inhalt vonCanvas zeichnet verschiedene grundlegende Grafiken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

