Heim >Web-Frontend >js-Tutorial >So passen Sie die numerische Tastaturkomponente mit Vue an
So passen Sie die numerische Tastaturkomponente mit Vue an
- 不言Original
- 2018-06-30 17:39:492051Durchsuche
Dieser Artikel stellt hauptsächlich die Methode zur Verwendung von Vue zum Anpassen der numerischen Tastaturkomponente vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
Ich habe Vue gemacht Entwicklung vor kurzem, weil Es gibt viele Seiten mit Mengeneingabe Das Produkt hat immer das Gefühl, dass die Erfahrung mit der Verwendung nativer Eingaben für die Mengeneingabe nicht gut ist. Daher habe ich mit Vue eine benutzerdefinierte numerische Tastaturkomponente geschrieben. Den spezifischen Implementierungscode finden Sie hier Artikel
Um die Benutzererfahrung zu befriedigen, hat der Herausgeber mit Vue eine benutzerdefinierte numerische Tastaturkomponente geschrieben, und die Benutzererfahrung ist nicht schlecht.
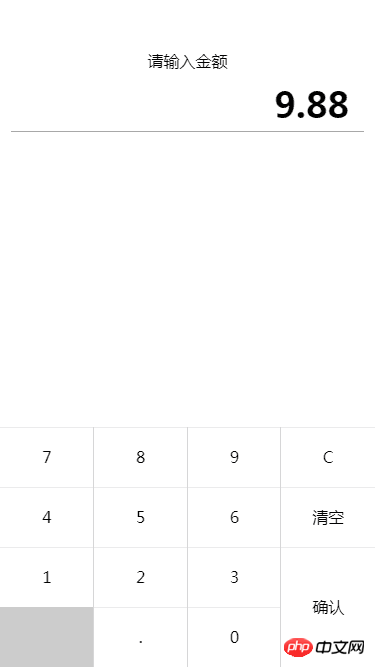
Lassen Sie uns ohne weitere Umschweife mit den Renderings beginnen~
Renderings

Spezifische Umsetzung
Layout und Satz
<p class='key-container'>
<p class='key-title'>请输入金额</p>
<p class='input-box'>{{ money }}</p>
<p class='keyboard' @click.stop='_handleKeyPress'>
<p class='key-row'>
<p class='key-cell' data-num='7'>7</p>
<p class='key-cell' data-num='8'>8</p>
<p class='key-cell' data-num='9'>9</p>
<p class='key-cell' data-num='D'>C</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='4'>4</p>
<p class='key-cell' data-num='5'>5</p>
<p class='key-cell' data-num='6'>6</p>
<p class='key-cell' data-num='C'>清空</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='1'>1</p>
<p class='key-cell' data-num='2'>2</p>
<p class='key-cell' data-num='3'>3</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-row'>
<p class='key-cell disabled' data-num='-1'></p>
<p class='key-cell' data-num='.'>.</p>
<p class='key-cell' data-num='0'>0</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-confirm' data-num='S'>确认</p>
</p>
</p>In Bezug auf das Layout habe ich alle p-Elemente zur Simulation verwendet, was praktisch und einfach zu verwenden ist (๑ŐдŐ)b
In Bezug auf Tastaturtasten hat jede Schaltfläche ihren eigenen benutzerdefinierten Attributwert num Zum Zwecke der Unterscheidung werden nach dem Drücken der Taste verschiedene Effekte erzeugt.
Das Ereignis ist an das übergeordnete Element gebunden, und das spezifische angeklickte Element wird durch Erfassen bestimmt.
Ich werde den Stilcode hier nicht veröffentlichen . Ich werde die spezifischen Details auf Github hosten Die gesamte Tastatureingabe wird durch_
//处理按键
_handleKeyPress(e) {
let num = e.target.dataset.num;
//不同按键处理逻辑
// -1 代表无效按键,直接返回
if (num == -1) return false;
switch (String(num)) {
//小数点
case '.':
this._handleDecimalPoint();
break;
//删除键
case 'D':
this._handleDeleteKey();
break;
//清空键
case 'C':
this._handleClearKey();
break;
//确认键
case 'S':
this._handleConfirmKey();
break;
default:
this._handleNumberKey(num);
break;
}
} von handleKeyPress verarbeitet. Es ist ersichtlich, dass ich die Tastentypen in fünf Hauptkategorien unterteilt habe, nämlich Dezimalpunkt, Löschtaste (Rücktaste), Löschtaste, Bestätigungstaste und Zifferntasten. und verwenden Sie jeweils unterschiedliche Tasten. Analysieren wir sie einzeln ~ Da maximal ein Dezimalpunkt eingegeben werden kann, muss dieser beurteilt werden wird direkt zurückgegeben; wenn nicht, muss auch geteilt werden, ob der Dezimalpunkt das erste eingegebene Zeichen ist. Wenn ja, ändern Sie ihn in 0. Wenn nicht, hängen Sie den Dezimalpunkt an das Ende des aktuellen Zeichens an 🎜>//处理小数点函数
_handleDecimalPoint() {
//如果包含小数点,直接返回
if (this.money.indexOf('.') > -1) return false;
//如果小数点是第一位,补0
if (!this.money.length)
this.money = '0.';
//如果不是,添加一个小数点
else
this.money = this.money + '.';
} Löschtaste (Rücktaste), die Verarbeitung ist bequemer. Bestimmen Sie zunächst, ob das aktuell eingegebene Zeichen leer ist. Wenn kein Zeichen vorhanden ist, kehren Sie direkt zurück, andernfalls löschen Sie das letzte Zeichen der Zeichenfolge >//处理删除键
_handleDeleteKey() {
let S = this.money;
//如果没有输入,直接返回
if (!S.length) return false;
//否则删除最后一个
this.money = S.substring(0, S.length - 1);
}Löschtaste, die Logik ist am einfachsten, löschen Sie einfach das aktuelle Zeichen;
//处理清空键
_handleClearKey() {
this.money = '';
}Bestätigen Sie die Taste, um festzustellen, ob das aktuelle Zeichen leer ist, und kehren Sie zurück . Wenn es nicht leer ist, müssen wir auch beurteilen, ob die Eingabe 8 ist. Dieses Format müssen wir in der Form 8.00 ausrichten, andernfalls werden zwei Dezimalstellen beibehalten und schließlich der Rückruf ausgelöst das Ergebnis als Parameter;
_handleConfirmKey() {
let S = this.money;
//未输入
if (!S.length){
alert( '您目前未输入!' )
return false;
}
//将 8. 这种转换成 8.00
if (S.indexOf('.') > -1 && S.indexOf('.') == (S.length - 1))
S = Number(S.substring(0, S.length - 1)).toFixed(2);
//保留两位
S = Number(S).toFixed(2);
this.$emit('confirmEvent',S)
}Die Logik der Zifferntasten ist nicht sehr kompliziert. Die Hauptsache ist, zu prüfen, ob ein Dezimalpunkt vorhanden ist, bis zu zwei Ziffern. Wenn bei Zahlen kein Dezimalpunkt vorhanden ist, müssen Sie beurteilen, ob die erste Eingabe 0 ist. Wenn sie 0 ist, können Sie nur den Dezimalpunkt eingeben und müssen auch ungültige Eingaben wie 0000 vermeiden, daher habe ich eine hinzugefügt zusätzliches Urteil, andernfalls fügen Sie es einfach direkt nach dem aktuellen Zeichen hinzu; Pfad, in Nach der Registrierung in den entsprechenden Komponenten können Sie es direkt auf der Seite platzieren und verwenden, ähnlich dem folgenden
//处理数字
_handleNumberKey(num) {
let S = this.money;
//如果有小数点且小数点位数不小于2
if ( S.indexOf('.') > -1 && S.substring(S.indexOf('.') + 1).length < 2)
this.money = S + num;
//没有小数点
if (!(S.indexOf('.') > -1)) {
//如果第一位是0,只能输入小数点
if (num == 0 && S.length == 0)
this.money = '0.';
else {
if (S.length && Number(S.charAt(0)) === 0) return;
this.money = S + num;
}
}
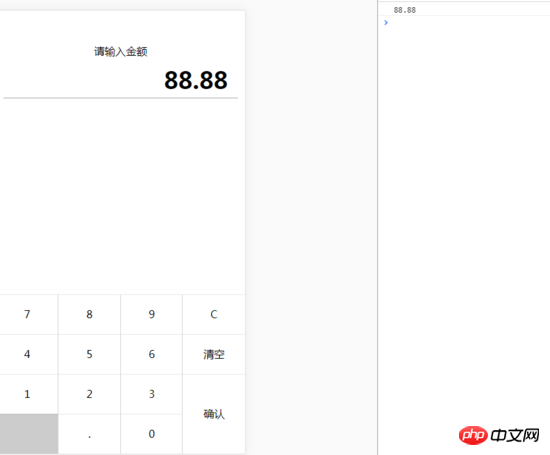
}Unter diesen ist _confirmEvent der Rückruf zum Klicken auf die Bestätigungsschaltfläche und der Parameter ist Ich drucke es einfach hier aus~
<calculation @confirmEvent="_confirmEvent"></calculation>
Der Effekt ist fast derselbe wie unten,
Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, dass es für alle beim Lernen hilfreich sein wird. Bitte achten Sie auf weitere verwandte Inhalte auf der chinesischen PHP-Website. Verwandte Empfehlungen:Wie VueJS-Komponenten interagieren und durch Requisiten überprüfen
Einführung in die Kommunikationspraktiken von Vue-Komponenten

Das obige ist der detaillierte Inhalt vonSo passen Sie die numerische Tastaturkomponente mit Vue an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

