Heim >Web-Frontend >js-Tutorial >Analyse der Reverse-Proxy-Konfiguration des vue-cli-Build-Projekts
Analyse der Reverse-Proxy-Konfiguration des vue-cli-Build-Projekts
- 不言Original
- 2018-06-30 17:37:122828Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Reverse-Proxy-Konfiguration des Vue-Cli-Konstruktionsprojekts vorgestellt. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
In diesem Artikel wird die Reverse-Proxy-Konfiguration des vue-cli-Build-Projekts vorgestellt und mit allen geteilt. Die Details lauten wie folgt:

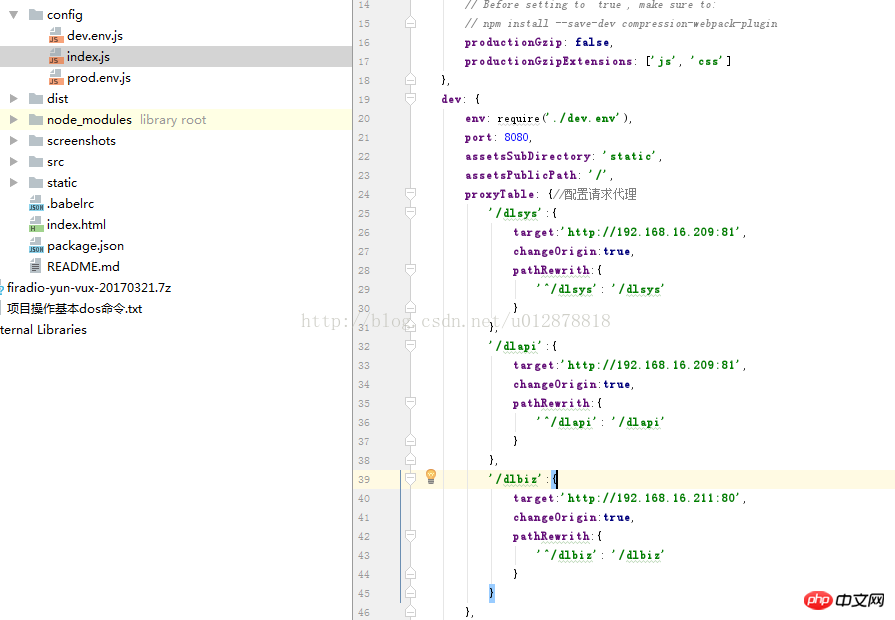
proxyTable: {//配置请求代理
'/dlsys':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlsys':
'/dlsys'
}
},
'/dlapi':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlapi':
'/dlapi'
}
},
'/dlbiz':{
target:'http://192.168.16.211:80',
changeOrigin:true,
pathRewrith:{
'^/dlbiz':
'/dlbiz'
}
}
},
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie das Problem, dass der Stift in Vue-Cli nicht verwendet werden kann
Das obige ist der detaillierte Inhalt vonAnalyse der Reverse-Proxy-Konfiguration des vue-cli-Build-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

