Heim >WeChat-Applet >Mini-Programmentwicklung >Analyse zum Datenzugriff des WeChat-Applets
Analyse zum Datenzugriff des WeChat-Applets
- 不言Original
- 2018-06-27 17:45:092333Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung von Beispielen für den Datenzugriff von WeChat-Miniprogrammen vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen
Lassen Sie uns zunächst kurz über die Struktur des Miniprogramms sprechen

Wie im Bild gezeigt
1 Jede Ansicht (.wxml) muss nur das Skript (.js) und den Stil (.wxss) mit hinzufügen Entsprechender Name. Es sind keine Referenzen erforderlich. Die Skripte und Stile unter Seite werden von der äußersten Datei app.js, app.wxcss, übernommen. Das Skript ist ebenfalls eine .js-Datei , das zum Abrufen von Daten verwendet wird
3. Utils werden zum Platzieren von Datenschnittstellen verwendet
Datenzugriff, wenn Sie Ajax kennen, ist das kein Problem, es gibt nichts zu besprechen
WeChat-Applet, weil die IDE zu scheiße ist. Wenn der Code so geschrieben ist, dass er schwer lesbar ist, wird es schwierig, das gesamte Projekt zu warten.
Da ich noch nie eine App geschrieben habe, weiß ich nicht, wie der Datenzugriff in der App gekapselt ist
Als kleiner Programmierer mit 3 Tagen Berufserfahrung habe ich das Gefühl, wenn Die Daten auf jeder Seite sind nicht OOP, um selbst auf die Datenschnittstelle zuzugreifen.
Dann dachte ich an Linq to SQL und nahm nur zwei der Methoden, die ich ursprünglich geplant hatte, singleordefault und firstordefault zu verwenden, aber das war der Fall Es ist mühsam, darüber nachzudenken, also habe ich getbyparams und getbyid verwendet, um alle Daten basierend auf den Bedingungen zu finden, oder ein Datenelement basierend auf der ID abzurufen
Schauen wir uns einfach die Methode an, sie ist etwas ausführlich
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}
module.exports = {} ist eine feste Schreibmethode, bei der Methoden einzeln geschrieben werden und jede Methode durch getrennt wird: .
Ich habe einen URL-Parameter festgelegt, da es unmöglich ist, alle Schnittstellen in einen Controller zu packen, daher ist das Format der URL „Controller/Aktion“
Schauen Sie sich an Beispiel des Aufrufs, Sie werden verstehen, wie man ihn verwendet
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})
Dies ist die Indexmethode zum Abrufen des Bannerbilds, req.GetByParams('home/homebanner '), Sie können hier auch Parameter haben oder sie leer lassen
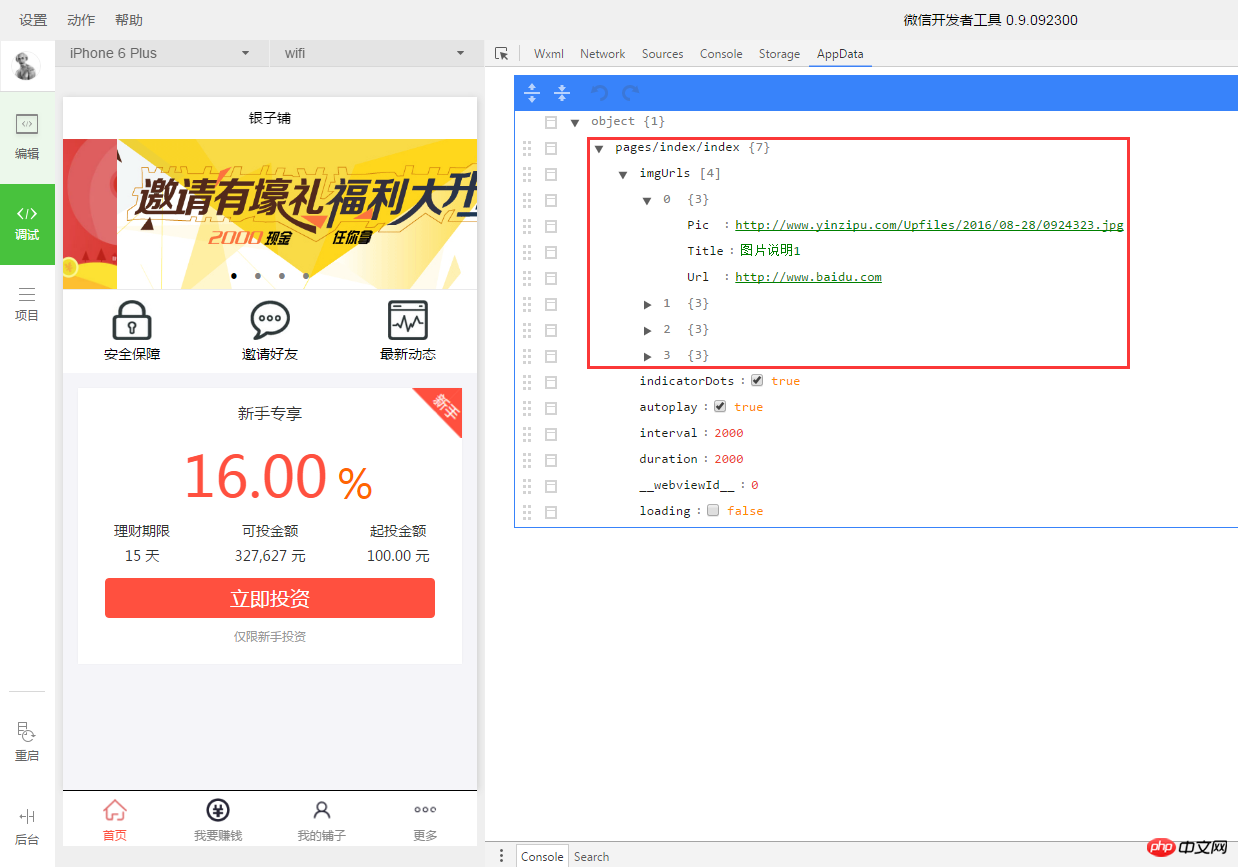
Die letzte Seite sieht so aus
 Im roten Feld rechts , wir können die Anforderung sehen Die zurückgegebenen Daten können auch auf der rechten Seite geändert werden, und die Schnittstelle ändert sich entsprechend. Hier geht es um das Debuggen, und wir werden es später besprechen
Im roten Feld rechts , wir können die Anforderung sehen Die zurückgegebenen Daten können auch auf der rechten Seite geändert werden, und die Schnittstelle ändert sich entsprechend. Hier geht es um das Debuggen, und wir werden es später besprechen
Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, es wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Wie der WeChat-Miniprogrammserver entschlüsselte Benutzerinformationen erhältÜber das WeChat-Miniprogramm, das gedreht wird Implementierung von Boxen und modalen Boxen Methode zum asynchronen Laden von Daten mithilfe von ECharts im WeChat-AppletDas obige ist der detaillierte Inhalt vonAnalyse zum Datenzugriff des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

